El otro día me topé con el sitio FlashWidgetz y me parecieron muy interesantes los reproductores para web que ofrecen. Aunque originalmente estos gadgets están diseñados para MySpace lo han adaptado de modo que puedan funcionar en sitios como Facebook, Orkut, Hi5, Live Spaces y por supuesto Blogger, entre varios más.
Uno que me pareció muy bueno para colocarlo en la sidebar del blog es este reproductor de música estilo iPhone. Para colocarlo hacemos lo siguiente, entramos aquí para configurar el reproductor. El primer paso es personalizar el color del reproductor, para eso seleccionamos los colores que más nos gusten.

Cuando terminamos hacemos click en Next Step y elegimos si queremos que el reproductor se reproduzca cuando se abre el blog (autoplay) y si queremos que las canciones sean aleatorias (Playlist shuffle). Cuando acabamos damos click en Next Step.

Ahora creamos la lista de reproducción, para ello escribimos el nombre de la lista y damos click en Create playlist. Si ya tuvieramos una y quisieramos usarla hacemos click en Use Existing Playlist o si quisieramos exportar una desde Myflasfetish.com o Myplaylist.com entonces elegimos Move Playlist Over.

Ya que hemos creado la lista de reproducción podemos agregar la música, sólo escribimos el nombre en la barra de búsqueda y seleccionamos la canción; podemos escucharla antes y para agregarla presionamos el signo de más (+). Verán que al lado aparece el video de la canción, esto es porque algunos reproductores aceptan el formato de video también.

De igual modo podemos subir nuestras propias canciones, sólo damos click en Upload Song, escribimos el título de la canción y ponemos la dirección URL donde está alojada. Si quieren pueden usar la dirección de un video de YouTube.

Ya que hemos acabado de agregar las canciones damos click en Next Step. Nos pedirá que ingresemos a nuestra cuenta o nos registremos. Damos click en Register y llenamos el formulario.
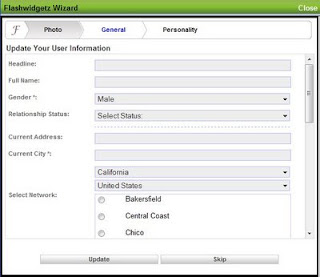
 Cuando acabemos aparecerá otra ventana para llenar los datos de nuestro perfil, si lo deseamos lo hacemos, sino damos click en Skip para saltar ese paso.
Cuando acabemos aparecerá otra ventana para llenar los datos de nuestro perfil, si lo deseamos lo hacemos, sino damos click en Skip para saltar ese paso.
 Cuando acabemos aparecerá otra ventana para llenar los datos de nuestro perfil, si lo deseamos lo hacemos, sino damos click en Skip para saltar ese paso.
Cuando acabemos aparecerá otra ventana para llenar los datos de nuestro perfil, si lo deseamos lo hacemos, sino damos click en Skip para saltar ese paso. Bueno, ahora sólo le damos click en Create Flash Widget.
Bueno, ahora sólo le damos click en Create Flash Widget.
Por último elegimos en dónde lo vamos a publicar, damos click en Click here for another site, blog, social community, etc not listed above. Y buscamos el ícono de Blogger. Ahora sólo escribimos nuestro nombre de usuario y password y damos click en Post.
 Si lo deseamos podemos copiar el código y pegar nosotro el código en un elemento HTML/Javascript.
Si lo deseamos podemos copiar el código y pegar nosotro el código en un elemento HTML/Javascript.Y listo, pueden empezar a disfrutar de este reproductor. Si revisan los demás reproductores de FlashWidgetz verán que hay reproductores de videos musicales que funcionan muy bien. Las listas de reproducción las pueden modificar cuando ustedes quieran. Espero les guste
Enlace: http://www.flashwidgetz.com/


te sacaste un 10 me encanto el reproductor
ResponderEliminarmuchas gracias
Hola NO_NAME, qué bueno que te gustó, saludos.
ResponderEliminarhola k tal como hago para adpatar este ekipo a mi mysoaces¡¡??
ResponderEliminarHola Johana,
ResponderEliminarDebes seguir los mismos pasos, sólo que al final, en vez de hacer click en Click here for another site, blog, social community, etc not listed above. seleccionas el ícono de MySpace, y click en el botón rojo que dice Post. Te pedirá los datos de tu cuenta de MySpace para poder insertarlo.
Saludos.
Muy bueno este reproductor!!
ResponderEliminarNo sabés si se puede achicarlo?...
En realidad me encantaría q en mi blog la música se cargue automática al ingresar, y si NO se muestra un reproductor MEJOR..., o alguno muy pequeño y sutil...
Es posible?
Desde ya muchas gracias.
INCREIBLE este sitio! te felicito por el trabajo.
Hola juanjogana,
ResponderEliminarMuchas gracias por tus comentarios. En ese sitio puedes escoger entre más diseños de reproductor, sería cuestión de que elijas uno más pequeño que se adapte a tus gustos. De igual modo puedes escoger si deseas que se reproduzca sólo o no.
Saludos.
hola soy nuevo es esto hermano me gustaria saber como puedo poner musica utilizando la musica que tengo en mi computadora. ya que hay algunas que son ineditas y no las consigues en la web la gran mayoria de por si jejeje me gustaria tener un reproductor para que mis usuarios visitantes escuchen lo que tengo gracias por su ayuda fritobles...
ResponderEliminarNecesitas subir tus canciones a un servidor, luego sigues los pasos de este tutorial y presionas Upload Song para subir tus canciones (en este tutorial se explica cómo)
ResponderEliminarSaludos.
OK EN VERDAD QUE SOY COMO MALO PARA ESTO PUES GRACIAS POTRO SI ME PUDIERAS EXPLICAR BIEN COMO AGO PARA SUBIR LAS CANCIONES SERIA BIEN IGUAL GRACIAS POR ATENDER TU PAGINA FRITOBLES...!!!
ResponderEliminarTe dejo un enlace con la explicación de cómo hacerlo:
ResponderEliminarhttp://ciudadblogger.com/2009/04/alojamiento-de-archivos-gratis.html
Saludos.
me ha gustado muchísimo este reproductor ¡¡¡
ResponderEliminarmuchas gracias
Me alegro que haya sido de tu agrado :)
ResponderEliminarexelente calida de lo mejor
ResponderEliminarquiero saber como colocar un foro de chat
ResponderEliminarhttp://rbrlizardo.blogspot.com/
ResponderEliminarNo tengo un post sobre eso, pero en Cbox puedes conseguir un chat:
ResponderEliminarhttp://www.cbox.ws/
Muy bueno, gracias... http://volverasoniar.blogspot.com
ResponderEliminarHola!!! Acabo de encontrar tu sitio, está muy bueno, creo que voy a poner el reproductor en mi blog!
ResponderEliminarBienvenida Karlita la + Bonita :)
ResponderEliminarTengo el reproducto en mi blog pero quiero ponerle musica que esta en mi pc, tenes idea de como hago?
ResponderEliminarhttp://info-estudiantes-arquitectura.blogspot.com/
Necesitas subir tus canciones a un servidor como Dropbox, Google Sites o Fileden, ya que las hayas subido entonces cuando agregas la música a tu reproductor verás que dice 'Add Your Own Song' le das click ahí y escribes el título de tu canción y pones la URL de la canción que previamente subiste al servidor.
ResponderEliminarhola queria saber si me pueden pasar el html del reproductor-tipo-iphone les agradesco
ResponderEliminarNecesitas hacer el tuyo pues cada código es distinto dado que cada uno tiene su propia lista de reproducción.
ResponderEliminarSi sirve de algo, yo en mi pagina tengo un ipod hecho en la pagina www.mixpod.com es bastante cómodo y facil, ademas el resultado es optimo.. lo unico (aunque te digan que no) en el codigo html/javascript tendras que eliminar unas cuantas lineas que estan al final del codigo y que son de publicidad...
ResponderEliminarDe hecho tanto Flashwidgets como Mixpod son parte de lo mismo y usan el mismo reproductor tipo iPhone ;)
ResponderEliminarmuchas gracias
ResponderEliminarhttp://zonakool.net/
Hola potro una vez mas muchas gracias por ayudarme, tengo instalado en mi blog un reproductor iphonecomo pones en este post pero la gente se quejade dos fallos y no se como eliminarlis uno es que el q no quiera escuchar la musicano se puede parar hay un boton de parar pero no me va lamusica sigue reproduciendo y 2 que almpasar de entrada o de pagina el reproductorvuelve a cargar la primera cancion y siempre igual, si puedesechalo vistazo te lo agradeceria, www.todohelis.co.cc gracias
ResponderEliminarHola dannago,
ResponderEliminarEl reproductor siempre cargará si se entra a una nueva página pues todos los elementos del blog vuelven a cargar de nuevo, eso sucede con todos los reproductores habidos y por haber.
Ahora, es probable que exista un fallo con tu reproductor pues efectivamente no anda el botón de pausa. Podrías probar crear otro y ver si ese sí funciona bien, o también probar con los que ofrece mixpod.com que de igual forma tienen un reproductor tipo iPhone.
Saludos.
Este comentario ha sido eliminado por el autor.
ResponderEliminarSuper reproductor mil gracias por las aportaciones... solo una cosa: estando ya en el blog... lo pegue como post, pero cuando edito el titulo, porque me aparece como flashwidgetz, y etiqueto... ya no carga la lista...0 audios ¿porque?, ah y se borran los otros posts...
ResponderEliminarLa lista de reproducción así como el título o cualquier otro cambio se tienen que hacer en la página del reproductor para que los cambios se guarden en el gadget y surjan efecto.
ResponderEliminarSaludos.
mil gracias....
ResponderEliminarok ya entendí... pero ke crees? como post no me deja pegarlo por mi cuenta, si le pido ke lo pegue desde el sito le pone ese título si yo lo copio y trato de pegarlo como post en edicion de HTLM me aparece como error: tag is not closed: embed.. y si lo pego en HTLM/javascript no hay ningun problema..porke? eske kiero ponerlo como post para crear una pestaña de menu.... gracias por tu paciencia
ResponderEliminarEl mismo código que has pegado en el HTML/Javascript es el mismo que debes poner dentro de la entrada, sólo crea una entrada nueva y ahí pega el código.
ResponderEliminareso intente varias veces pero de verdad no me deja!!!! perdon por la insistencia :(
ResponderEliminarCopio el código y lo pego tal cual, no hago cambios, en una entrada, pongo mi titulo, mis etiquetas y wala! me dice que hay un error y me marca desde embed hasta getflashpayer" /> y me marca error: tag is not closed... si le doy vista previa aparece el reproductor pero no la lista: error loading...ahora si lo pego en gadet no hay problema... y si lo pego desde el sitio, sin marcar sidebar lo pega! pero no me deja cambiar el título! perdon, ahora todos los días he estado muele y muele... pero me interesa ke kede como entrada para darle un espacio en una pestaña de menu...y la verdad eske este reproductor esta super facil de manejar, no tardas tanto... ya probe dewplayer, flashmp3 y este esta de lux... ayuda!!! gracias saludos y bendiciones
Posiblemente hay un error el el código que estás poniendo en la entrada.
ResponderEliminarEl código debe ser muy parecido a este:
<center><embed src="http://static.flashwidgetz.com/swf/iPhoneMP3Player.swf?id=FIW0WCO7CY0TA0X694" quality="high" bgcolor="#FFFFFF" wmode="transparent" name="iPhoneMP3PlayerMini" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="317" width="174"></embed></center>
Mira el tuyo y compáralo con este para ver qué le parte le debes quitar al tuyo.
Saludos.
mil gracias... de verdad ke eres un genio!!! ya funciona :) bendiciones!!! espero ya no molestar en un buen tiempo....
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarme arrepentí porke creo ke ya kedo solucionado parte del problema....solo kiero preguntarte: los reproductores los pongo como post, y kiero ponerle una introducción por akello del leer mas... porke lo ke aparece es: This Flash Player was created @ FlashWidgetz.com. myspace playlistmyspace playlistmusic fet... ke puedo hacer? porke si me pongo en redactar, todo lo ke escribo se encima en el código y si lo borro: "error loading"... se puede? gracias y perdon ke ya estoy aki de nuevo!
ResponderEliminarSiempre que se usa un código en una entrada debe hacerse desde la pestaña Edición de HTML para no afectar el código:
ResponderEliminarhttp://ciudadblogger.com/2009/11/como-poner-los-codigos-correctamente-en.html
Desde ahí podrás ver a detalle el código de reproductor e incluso eliminar ese texto que agrega el reproductor.
ayuda de nuevo!!!! ya tenia solucionado ese problema, pero ahora ya no puedo cambiar los reproductores es mas no puedo agregar nuevos!! ya ya no habia batallado en esas cosas!!!!! please help me!! de hecho siempre pongo los codigos en edicion de HTLM pero ahora no aparece ninguna lista, o me aparece error con cualquier reproductor!!! me urge plis... gracias de nuevo
ResponderEliminar¿Qué error te aparece? Necesitaría más detalles para darme una idea de cuál puede ser el problema.
ResponderEliminar¿Como podría poner el reproductor de mixpod en mi blog pero que se abra en una ventana nueva para evitar el corte de las canciones al navegar en otras páginas de mi blog de blogger?
ResponderEliminarPuedes ponerlo para que se abra en una ventana popup.
ResponderEliminarHOLA GRACIAS POR TUS APORTES ME HAN SERVIDO DE MUCHO; HACE RATO USO ESTE REPRODUCTOR Y TENGO UN PROBLEMA NO TODOS LOS AUDIO O VIDEOS YOUTUBE SE REPRODUCEN COMO HAGO PAR SABER CUALES SI FUNCIONAN AQUI O POR QUE NO FUNCIONAN. GRACIAS nirvanedger@hotmail.com coolombia.blogspot.com
ResponderEliminarHola Edger,
ResponderEliminarPuede ser que algunos videos o audios tengan restricciones, eso es muy común por ejemplo en YouTube donde algunos videos no están disponibles en algunos países por cuestión de derechos de autor y esos asuntos.
Saludos.
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola!
ResponderEliminarTengo mis sonidos guardados en SoundCloud, puedo usar este u algun otro reproductor que extraiga el sonido directamente desde el soundcloud y o disponga a descarga?
Hola nehita, no conozco el servicio de SoundCloud, pero si te da un link directo entonces puedes usar algún reproductor como este:
Eliminarhttp://ciudadblogger.com/2011/08/yahoo-web-player-reproductor-de-mp3-y.html
Graciasssssssssss!! me sirvió :D
ResponderEliminarLink Roto amigo..
ResponderEliminarLink Rotos...
ResponderEliminarLink Roto amigo..
ResponderEliminarParece que ya cerraron el servicio :(
EliminarA no ser que sólo se les haya caído el sitio.
Me sale esto Not Found
ResponderEliminarThe requested URL /widget/3 was not found on this server.
S: ._.
Falla mucho este servicio Janeth, te sugeriría elegir otro reproductor que no sea de ahí.
Eliminar