Uno de los problemas más habituales al momento de usar un código en una entrada es que no se ponen en el modo adecuado.
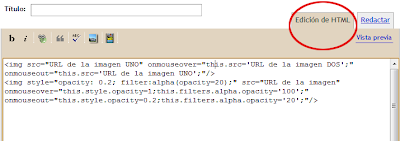
Cuando se use un código en una entrada, ya sea un script, una tabla, una imagen, video, o cualquier cosa que no sea simple texto debes cerciorarte que estés en la pestaña de Edición de HTML y no en Redactar.

La pestaña de Edición de HTML como su nombre lo indica mostrará los códigos tal cual para poder ser editados, y es ahí donde debemos manipularlos y hacer las modificaciones necesarias.
El problema viene cuando insertamos un código en la entrada y ésta se encuentra en la ficha Redactar, entonces el editor interpreta los códigos y en esa interpretación puede hacer cambios que no queremos y la final el truco que queríamos simplemente no funciona.
Un método que recomiendo es, primero escribir todo el texto de la entrada sin imágenes ni códigos; esto lo puedes hacer tranquilamente en la ficha Redactar, ahí usa los botones del editor para cambiar el color de las letras, tamaños, etc. Y ya que has visto que se ve como quieres, entonces cambia a la ficha Edición de HTML y agrega los códigos que vayas a usar y haz los cambios que hagan falta.
Si al intentar publicar la entrada aparece un error, fíjate qué dice el error, ahí siempre dirá cuál es el problema y por consiguiente sabremos cómo arreglarlo. Lo más común son etiquetas que no se cierran adecuandamente, así que si abriste una etiqueta <div> (por poner un ejemplo), fíjate que tenga la etiqueta de cierre correspondiente, </div>
Lo mismo con los enlaces que uses dentro de las entradas, antes de ponerlos abre una ventana y pega ahí los enlaces para verificar que funcionan correctamente, ya sea el link de una imagen o de una página verifica que los enlaces no estén rotos para garantizar que los lectores los verán de forma correcta.
Tomando en cuenta estos detalles no deberás tener problemas al usar un código dentro de una entrada y te evitarás muchos dolores de cabeza.


Primerooo!!
ResponderEliminarBueno yo no entiendo mui bien el problema este que explicas porque no lo he tenido (de momento)
Pero gracias por explicarlo XD
Por cierto, me gusta la nueva cabecera
jj
Que tal Potro:
ResponderEliminarEstuve buscando la publicación donde explicas el cambio del título que figura en una busqueda por Google.
Por ejemplo: si buscas con Google, el resultado se muestra (por ejemplo) así:
Música Jpz: Simple Minds - The Best (Unofficial)
Y quiero hacer el cambio. Osea que lo muestre inversamente, por ejemplo:
Simple Minds - The Best (Unofficial): Música Jpz
Se que tienes ese post en tu blog, pero no dí con la busqueda. Hoy no estoy muy "paciente". Jajaja.
Saludos y éxito!
Jpz.-
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarDj Nestor, no es tan nueva, ya tiene una semana =)
ResponderEliminarJpz, entiendo, yo tengo muchos días de esos, jaja:
Optimizar los títulos del blog
Jorge Key/Raws, tu comentario ha sido eliminado por ser SPAM.
Si, es verdad, blogger nos simplifica mucho el trabajo diciendonos cual es el error. Muchas veces pude arreglar una entrada con esa ayuda (y eso que no se HTML).
ResponderEliminarUn abrazo!!!
Cierto brother, muchos no leen el error y no se dan cuenta de lo sencillo que estaba solucionar el problema.
ResponderEliminarUn abrazo!
Hola FakeDark,
ResponderEliminarRosa tiene una solución efectiva a ese problema, te dejo el enlace:
http://elescaparatederosa.blogspot.com/2008/11/fecha-tipo-calendario-en-todas-las.html
Saludos.
Hola,
ResponderEliminarA mi siempre me pasa cuando pongo un youtube pero le doy al boton ignorar y me lo pone y bien. Cosa que no entiendo claro. ....pero funciona
Me pasa sin embargo otra cosa que no se como solucionar y como tu siempre vas al grano y lo explicas muy claro me dirijo a ti por ver si me puedes ayudar. Cuando escribo un post lo escribo en "redactar"
Todo parece bien , y se ve lo que quiero. Pero cuando lo publico se meten espacios enormes entre ciertas lineas o ciertos elementos del post . !Sin embargo yo lo veo correcto en redactar!
No se que hacer . ?Puedes iluminar mi linterna a ver si entiendo?
Gracias por tu ayuda y tus muy interesantes comentarios
Otra vez yo.
ResponderEliminarperdona pero tampoco se como hacermelo.
He grabado una entrevista en un dictafono . He descargado Audacity cuyo manejo aun no domino. Pero lo que me pasa es que no se como grabarlo en la computadora y sobretodo !como ponerlo en el blog!!!!!!!!!
He buscado pero no he encontrado nada que lo explique. ?sabes tu algo de esto?
Un millon de gracias
Hola Sonieta ladeloslibros,
ResponderEliminarMuchos errores los arregla automáticamente Blogger cuando marcamos la casilla de Ignorar errores, pero esto dependerá del tipo de error que sea.
Los espacios que dices (saltos de línea) generalmente suceden cuando insertamos tablas, videos y presentaciones, para evitar que esos espacios salgan hay que pegar todo el código junto y enseguida el texto de la entrada.
Del dictáfono supongo que debe tener un cable USB que conecte a la computadora para poder pasar el audio al PC.
Ya que lo hayas editado debes subirlo a un hosting que permita alojar archivos de audio como mp3 (o el formato en que lo guardes) y ya subido en Internet usa un reproductor sencillo en el blog para poder escucharlo:
http://ciudadblogger.com/2009/01/reproductor-dewplayer.html
Saludos.
La verdad sin Blogger no seriamos nada, pues
ResponderEliminarnos dice los errores
nos ayuda en todo
y pues asi trato de hacer mis entradas
como dices
y muy bueno, pero hay veces que aunque coloque el Codigo en lo de Redactar, me sale bien lo he intentado varias veces y sale bien, pero igual esta muy bien este post para aquellos que no saben muy bien
GRACIAS
Hola Alex,
ResponderEliminarEn algunas ocasiones no pasará nada si lo pones en la pestaña Redactar pero depende del código que sea, generalmente los problemas son con códigos que contienen una función javascript.
Por si las dudas es mejor siempre hacerlo en la pestaña Edición de HTML.
Saludos!
Tienes toda la razón
ResponderEliminargracias
COMO PUEDO MEJORAR ESTA PAGINA
ResponderEliminarhttp://iglesiaasambleadedios.blogspot.com/
ResponderEliminarDepende de qué te refieres con "mejorar", yo así la veo bien.
ResponderEliminarAyuda !! qUE DEBO HACER..CUANDO PUBLICO MI BLOG EN FACEBOOK,SALE EL TITULO JUNTO A UN SIN FIN DE CODIGOS Y QUEDA ASI...
ResponderEliminarcucinaesemplicita.blogspot.com
google-site-verification: google4d6de45c32ba75e2.html (function() { var a=window;function c(b){this.t={};this.tick=function(d,i,e){e=e?e:(new Date).getTime();this.t[d]=[e,i]};this.tick("start",null,b)}var f=new c;a.jstiming={Timer:c,load:f};try{var g=null;if(a.chro ...me&&a.chrome.csi)g=Math.floor(
POR FAVOR NECESITO QUE ME DIGAS DONDE ESTA EL ERROR Y COMO SOLUCIONARLO...MIL GRACIAS Y CIUDAD BLOGGER ESTA SUPER BUENOOOOOO !!!
Prueba poniendo después de <head> esta metatag:
ResponderEliminar<meta content='Descripción del blog' name='description'/>
Saludos.
Hola Potro,
ResponderEliminarComo estas?>.. Tengo un problemilla...Yo todavia no he publicado ninguna entrada real, todo son tests por el momento. Mi pregunta es en relacion a los margenes entre las fotos y el texto. No se si hay que redactar las entradas desde el modo Redactar o HTML. Yo lo estoy haciendo en el HTML. Mi blog no me daja cambiar los margenes de "al pie de foto". Por mucho que dejo varios espacios, siempre queda uno preestablecido. Por que ocurre eso?. Por que no puedo elegir yo los margenes que quiero entre foto y texto?. Solo va mal en los margenes a pie de foto, no el la parte superior de la foto.
PD: Potro, hago bien redactando en version HTML?.Lo he intentado en version Redactar, pero aunque se puedan ver las fotos, lo encuentro muy "ortopedico" a la hora de redactar, ya que no consigo centrar los textos y en ocasiones se me eliminan las fotos. Por cierto, en configuracion tengo puesto que SI a la pregunta: Convertir Saltos de Linea!.
Te agradezco enormemente tu ayuda y tus conocimientos. Debo añadir que a base de leer tu blog he aprendido muchisimo en estas ultimas dos semanas...
Un saludo y buenas noches.
Jose
Hola Jose Frances,
ResponderEliminarQué gusto que estés encontrando información útil para tu blog y que estés aprendiendo de ella.
En el caso de los pié de foto hay distintas formas de hacerlo, te dejo una entrada de Vagabundia donde explica cómo hacerlo:
http://vagabundia.blogspot.com/2011/03/agregar-una-leyenda-las-imagenes.html
En cuanto a la forma de redactar las entradas todo depende de cada quien y cómo esté acostumbrado, yo por ejemplo prefiero hacerlo desde la Edición de HTML para evitar luego problemas como los que mencionas. Y en el caso de cuando se usen ciertos códigos sí es necesario hacerlo desde la Edición de HTML pues de lo contrario podrán no funcionar algo tal como se explica en la entrada.
En Configuración está bien que tengas en Sí los saltos de línea ;)
¡Saludos!
Hola Potro,
ResponderEliminarQue tal?.. Creo que no me exprese del todo bien.
No me referia a las leyendas a pie de pagina, sino al propio texto en si que yo redacto. Si utilizo la version REDACTAR puedo modificar los espacios entre foto y texto (ejemplo:www.echalemorro.blogspot.com). Pero el modo redactar me resulta muy trabajoso y tardo mucho. Si utilizo el modo HTML unicamente puedo modificar los espacios superiores de la foto, pero no los de abajo (ejemplo: www.dondeandaras.blogspot.com).
Creo que todavia no me he expresado bien, pero encuentro dificil expresar a veces ciertos conceptos.. Si pudieras ver ambos blogs y ver los espacios que hay entre las fotos y los textos te podras dar cuenta.
Muchas gracias por atenderme.
Un saludo
Tu seguidor fiel,
jose
Hola Jose,
ResponderEliminarYa sea en el modo de Redactar o en el de Edición de HTML sólo basta dar unos saltos de línea (ENTER) arriba de la foto o abajo de ella y se crearán esos espacios. O bien, dentro del código de la imagen verás esto:
style="clear:left; float:left;margin-right:1em; margin-bottom:1em"
Ese margin-bottom:1em es el margen inferior que tiene, si le cambias ese 1em por otro valor más grande creará un margen más espacioso.
Si también quisieras cambiar el margen superior desde ahí sólo agrega ahí mismo esto:
margin-top:1em;
De modo que esa parte quedaría así:
style="clear:left; float:left;margin-right:1em; margin-bottom:1em; margin-top:1em;"
Modificando esos 1em podrás controlar los márgenes tanto inferior como superior de la imagen.
Saludos!
Hola Potro,
ResponderEliminarEres genial!.. Muchisimas gracias. Eso era justamente lo que buscaba!. Me has hecho muy feliz con la solucion.. Solo dos cositas:
1): Es posible dejar los margenes bottom y top ya pre-establecidos en en panel de HTML en Typology o por ahi?.
2): Es posible modificar tambien el espacio entre una foto y otra para que queden mas juntitas o mas separadas y tambien pre-establecerlo?..
Muchas gracias por todo lo que nos enseñas..
Saludos,
Tu seguidor fiel,
Jose
Hola Jose,
ResponderEliminarLamentablemente nada de lo que sea manejado directamente por Blogger podemos modificar, en el caso del margen inferior siempre viene preestablecido con el mismo valor, si deseas otro valor o agregar otro margen como el superior entonces se tiene que hacer manualmente.
¡Saludos y gracias a ti por tu visita!
Hola Potro,
ResponderEliminarPues perfecto!.. Ahi esta la clave..Lo hare todo en el modo HTML para poder modificar manualmente los espacios que yo necesito. Sera cuestion de acostumbrarme a esa simbologia y a escribir sin ver las fotos. Tengo que sacrificar la comodidad de escribir viendo una foto en el modo Redactar por la perfeccion que me ofrece el modo HTML.
Nuevamente muchisimas gracias por tu extraordinaria ayuda y ahora si que me voy a lanzar a publicar mi primera entrada..
Que nervios!!!...
Tu seguidor fiel,
Jose
Al inicio puede parecer complicado pero ya verás cómo con el tiempo se te hará más sencillo y usarás la pestaña Redactar lo menos posible.
ResponderEliminar¡Suerte y éxito con tu blog!
Hola Potro,
ResponderEliminarComo estas?>
Como puedo dejar mas espacio en el texto principal entre renglon y renglon?.
Muchisimas gracias por tu ayuda.
Tu seguidor fiel,
Jose
Hola Potro,
ResponderEliminarperdona otra vez... Cuantas preguntas...!
Disculpame...Me estaba preguntado otra cosa:
He visto blogs donde los textos los escriben con una perfeccion en los margenes derechos que es increible.. Yo me limito a escribir, pero mi blog no queda con los margenes del lado derecho a la par. Algunas palabras se acortan antes y y otras despues y queda como un acordeon..
Es posible emparejar los margenes derechos para que quede todo mas cuadriculado?...
Muchas gracias por todo y que disfrutes del domingo.
PD: puedes visitar mi blog: www.dondeandaras.com
para que lo veas. Por cierto, ya he publicado la primera entrada y todo gracias a ti!..
MUCHISIMAS GRACIAS, POTRO.
Tu seguidor fiel,
Jose
Potro,
ResponderEliminarla direccion del blog acaba en .blogspot.com
y no en .com
Perdon pot mi erro.
Jose
Hola Jose,
ResponderEliminarPara dejar más espacio entre las líneas de las entradas agrega arriba de esto .post-footer { lo siguiente:
line-height: 160%;
Ese valor lo puedes ajustar por el que más se adecue a tu gusto.
Respecto a la justificación del texto, cuando estés redactando la entrada selecciona todo el texto que quieres desde la pestaña Redactar y ahí en la barra de herramientas del editor de entradas verás un icono de unas líneas, esos son para alinear el texto, selecciona el que es todo parejo en margen izquierdo y derecho y con eso se justificará el texto.
Saludos.
Muchisimas gracias, Potro.
ResponderEliminarLo del Line-height me ha quedado perfecto..Te lo agradezco.. En relacion a emparejar el texto, he usado el icono que me decias y he seleccionado todo con Ctrl A (espero que este bien esto!) y he escogido la palbra "justificar". Asi todo ha quedado muy parejo. Lo unico es que las fotos que deben ir en el centro del texto se me han puesto en la lado izquierda y luego no las puedo manipular desde el modo redactar. Cada vez que pongo el cursor sobre esas fotos para escoger "centrado: se me salta a otra foto y no me deja!..
Hay algun truco para eso?>. Si no me deja en el modo Redactar, lo puedo manipular desde el modo HTML en algun lado del script?.. Aunque prefiero poder hacerlo desde redactar seleccionando centrado, pero no me hace caso la foto!..
Muchisimas Gracias Potro.
Eres el mejor
Tu seguidor fiel,
Jose
Hola Potro,
ResponderEliminarPerdona la lata que te estoy dando. Definitivamente me estoy haciendo un lio con lo del line-height y el espacio entre linea y linea del texto.. Esta manana antes de irme al trabajo corriendo me funciono y ahora lo quiero volver a cambiar y no ocurre nada.. La entrada que puse creo que era esta, porque ya la he modificado mas de 20 veces:
.post h3 {
margin-top: 5px;
font-size: 120%;
}
line-height:250%;
.post-footer {
font-style: italic;
**********************
No se si le puse em; en lugar de %.. De verdad que estoy atrofiado!..
Saludos y muchas gracias, Potro.
Tu seguidor fiel,
jose
Disculpa, es que yo mismo te lo he dado mal.
ResponderEliminarArriba de .post-footer { debes poner esto:
.post-body {
line-height: 160%;
}
Si con eso no bastara entonces busca este código y elimina lo que está en negrita:
.main p, .sidebar p, .post-body {
line-height: 140%;
margin-top: 5px;
margin-bottom: 0.6em;
}
Respecto a lo otro no tienes que seleccionarlo todo, como te expliqué sólo tienes que seleccionar el texto que quieres justificar pues si seleccionas todo de golpe sucederá eso mismo con las imágenes y/o cualquier otro elemento que tengas alineado en otra dirección.
Selecciona párrafo por párrafo para irlo justificando.
Saludos.
Hola Potro,
ResponderEliminarComo va todo?.
Lo he intentado de mil maneras y no se que pasa que no acepta el espacio entre lineas!. No se si tienes tiempo de echarle un vistazo si te mando la plantilla?. Pero si estas muy ocupado entonces no hay problemas!. No te quiero agobiar..
pd: lo de justificar los textos todo claro ahora. Gracias!..
Un saludo y muchas gracias por tu ayuda.
Tu seguidor fiel,
Jose
Hola José,
ResponderEliminarNo veo que hayas hecho las modificaciones que te sugerí. Necesito verlas puestas para entender dónde puede estar el problema.
Saludos.
Ah perdona!. Ha he guardado los cambias y lo he dejado a 260%, pero no se cambian las lineas. Tambien he eliminado lo del .post-body
ResponderEliminarIgual estoy haciendo alguna cosa mal.
Gracias por tu ayuda, Potro.
Tu seguidor fiel,
Jose
No creo que estés haciendo algo mal, mas bien parece que es la plantilla que parece tener otro tipo de estilos.
ResponderEliminarPrueba entonces agregando esto:
.entry-body {
line-height: 160%;
}
Igual iría arriba de .post-footer {
Ojalá con esta sí tengamos suerte ;)
Hola Potro,
ResponderEliminarSiiiiiiii!.. Ha ido maravillosamente bien!..
Que alegria cuando puse ese nuevo codigo y vi como los espacios estaban modificados...
Lo tuyo solo se pude considerar de "milagroso". Te agradezco un monton tu ayuda. Gracias a ti has hecho que me interese un monton por el mundo de los blogs y del lenguaje HTML.
Eres el mejor, Potro... Muchisimas Gracias.
tu seguidor fiel,
jose
No es milagroso es mera lógica que ni yo mismo entiendo a veces, jajaja.
ResponderEliminarQué bueno que ahora sí ya está funcionando esa área como querías ;)
¡Saludos!
Hola Potro!
ResponderEliminarComo puedo poner una frase con un tipo de letra y color determinado al final de la pagina, sin tener que añadir el gadget texto, que me genera muchisimo espacio en blanco???
Lo puedes ver al final de mi blog mireinoportuloft.blogspot.com
un millon de gracia
Mayte
Hola Mayte.
EliminarPuedes poner el código que quieras arriba de <div class='post-footer'>
De esa forma ese texto u lo que sea se mostrará al terminar la entrada.
Recuerda que debes expandir los artilugios para encontrar esa línea.
Saludos.
Esta entrada ya no sirve,por que la interfaz de blooger ha sido cambiada y modificada por completo.
ResponderEliminarHombre pues no veo porqué no pueda servir si aunque la interfaz cambió las pestañas de Edición de HTMLy Redactar siguen existiendo.
Eliminar