Los bloques entrecomillados se usan para hacer una cita textual, es decir, repetir un fragmento dicho con anterioridad.
La forma de usarlo es encerrando el texto entre <blockquote> y </blockquote> o usando el ícono de entrecomillado que se encuentra en el editor de entradas
Para personalizar estos bloques entrecomillados entra en Diseño > Edición de HTML y busca esto:
Y sustitúyelo por esto:
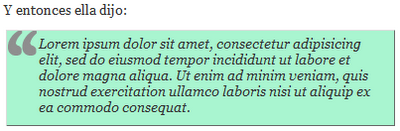
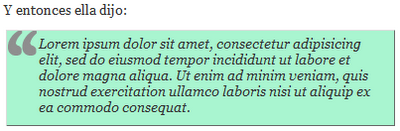
El resultado será este:

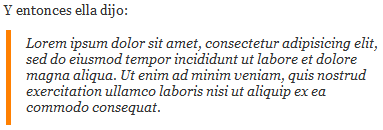
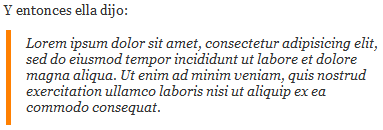
Si lo prefieres puedes darle un aspecto más moderno para que se vea como este:

Para que se vea así, usa este código:
Es posible que en algunas plantillas no empiece el código como
La forma de usarlo es encerrando el texto entre <blockquote> y </blockquote> o usando el ícono de entrecomillado que se encuentra en el editor de entradas

Para personalizar estos bloques entrecomillados entra en Diseño > Edición de HTML y busca esto:
blockquote {
..............
..............
..............
}
Y sustitúyelo por esto:
blockquote {
background: #A9F5D0 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy30vkJZ9StjPw0tJXivG_D2vTYBPNidzsHZnMV9KQDRF6aEzECc5kLHhcQTCFVZTigsqK4g4XZwiFWC28YyaUo1nkv2evlKGKpTcp6Zyx4C6EW_eXPsfPRI5L4Qz-Ox1f0tSw5-EV7TE/s200/blockquote.png) top left no-repeat;
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 32px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
font-style: italic;
}
El resultado será este:

Si lo prefieres puedes darle un aspecto más moderno para que se vea como este:

Para que se vea así, usa este código:
blockquote {
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 15px;
border-left: 5px solid #FF8000;
font-style: italic;
}
Es posible que en algunas plantillas no empiece el código como
blockquote {sino como
.post blockquote {y tal vez en otras no esté ninguno de los dos, si es así sólo agrégalo y listo.


¡ Qué lástima llega tarde para mi ! Estuve buscando poner este recurso, para resaltar lo mas relevante de las entrevistas y al final al no saberlo hacer cree un apartado de "Sabiduría viajera" que recogía las frases mas relevantes de la entrevista.
ResponderEliminarDe todas formas, muchas gracias El Potro, eres formidable.
Un abrazo, Ricardo
Buen consejo potro
ResponderEliminarme fascino ahora esto es muy bueno para citar algo que algun autor dijo, o es para resaltar textos que nosotros no escribimos dando credito
GRACIAS
Y pues buen truco
Buen consejo para los que les interese, como a ricardo ribalda!
ResponderEliminarSigue asi Potroo!!
Genial.
ResponderEliminarSiempre quise saber como se hacia eso.
Me gusto mas el del primer codigo por lo llamativo que es.
Saludos.
Este comentario ha sido eliminado por el autor.
ResponderEliminarRicardo, aun puedes hacerlo, quienes no han tenido la oportunidad de leer esa entrada podrán verlo con los nuevos cambios. Un abrazo!
ResponderEliminarAlex, se puede usar para muchas cosas, en mi caso yo lo uso para resaltar los códigos. Saludos.
Dj Nestor, gracias por tu visita =)
el venado, igual me gusta el primero, aunque ambos se pueden personalizar al gusto. Saludos.
Wow... que interesante! Recuerdo que en unas de mis Blogger-depresiones intenté cambiar el aspecto del entrecomillado de mi blog y no me funcionó.
ResponderEliminarEsto mas que un blog de ayuda se esta transformado en una clínica de rehabilitación para Blogger-depresivos como yo! XD
Un abrazo!!!
Clínica de rehabilitación, jajajajajajajajajajajaja.
ResponderEliminarOjalá y te sea útil para tu próxima Blogger-Depresión.
Un abrazo!
Todo muy Bien EL PORTRO
ResponderEliminarpero lastima no me gusta ese color sin embargo me gustan las comillas como le puedo eliminar el color?
por ahora en mi blog esta la opcion 2 Saludos
Es totalmente personalizable, así que puedes acomodarlo al diseño de tu plantilla.
ResponderEliminarEn donde dice background: #A9F5D0 cambias el color de fondo, o si lo prefieres elimínalo para que no tenga color.
Saludos.
Sale Potro lo intentare Gracias!
ResponderEliminarGracias mil, me fue de mucha ayuda ahora que empiezo mi blog, sigan asi no paren, no descansen.
ResponderEliminarQué bueno que te ha sido útil.
ResponderEliminarSaludos.
Una pregunta, en mi plantilla no esta ninguno de los 2. (post blockquote y blockquote)
ResponderEliminarse que lo tengo que agregar y ya está. pero ¿importa donde? me refiero, lo pongo donde me parezca, después del body o donde! Un saludo!
Todos los estilos se agregan antes de ]]></b:skin>
ResponderEliminarSaludos.
mil gracias!! lo hago ya mismito ^_^
ResponderEliminar(si, soy un poco paquete con el html, que le voy hacer...)
No te preocupes, todos cuando empezamos batallamos poco o mucho ;)
ResponderEliminarTal vez me equivoque, pero lo que haces es a la hora de poner los escripts los pones en bloques entrecomillados, para que se puedan difenciar, ¿no?
ResponderEliminarPues me parece que es algo muy simple, pero brillante.
*reverencia*
Eres grande, tio :D
Jaja, de hecho no te equivocas, así es como pongo los códigos :P
ResponderEliminarTe pillé, jeje..., te encontré, ;), eso es lo que busco, Potro, ya ves hasta dónde me he venido.
Eliminarhe ido leyendo todos los comentarios desde abajo y no lo encontraba, algo como lo que tú haces en tus posts, un fondo liso, sin comillas ni nada. Es algo que siempre intenté para los poemarios que tengo puestos en blog, para que simulara una especie de página donde iría cada poema, aunque pensándolo bien también me gustaría para los poemas en el blog principal porque se me pierden a a veces las cursivas de inicio que justifico a la derecha y así quedaría todo el poema más recogido, con lo cual allí tendría que poner alternos "quotes" de esos, unos sin comillas y otras sin ellas.
En fin, eso es un lío, jiji, mejor me centro en la primera cuestión:
¿cómo lo hago para quitarle las comillas esas del ejemplo en color verdecito?..:DD
Es que Nueva Biología quedaría muy bien con los poemas puestos sobre un recuadro parduzquito amarillento, ¿no crees?, tal como lo pensé al publicarlo allá, por eso lo voy buscando.
Si eres tan amable, por favor, te lo agradecería MUCHO.
:)
Un beso
P.D.Y además esto me serviría también para el de fotografía, para destacar cuando hablo en alguna, que siempre se queda el texto como muy perdido, y siempre he querido algo así.
Con lo cual mataríamos dos pájaros de un tiro, :D
Y ya no te doy la lata más por hoy, espero, jeje, que menuda mañana te he dado con lo de los entrecomillados, menos mal que duermes a estas horas, ;).
MMUAA
¡GRACIAS!
Me parece genial Sofía, y es que los bloques entrecomillados como puedes ver no sólo pueden usarse para hacer citas, sino para cualquier texto que queramos resaltar, incluso meter imágenes dentro del bloque.
EliminarPara quitarle la imagen de la comilla sólo elimina esta parte:
url(http://2.bp.blogspot.com/_qgZA1ny_dAs/Sw66TNQV5hI/AAAAAAAADK4/lALxQAkmQF0/s200/blockquote.png) top left no-repeat
Con eso tendrás el resto de los estilos pero sin la imagen de la comilla.
¡Besos!
¡¡GRACIAS!!, :)))
EliminarMuchísimos besos para ti.
Como se hace en las plantillas de Diseñador??
ResponderEliminarDebería funcionar del mismo modo, haz la prueba.
ResponderEliminarHola!,¿tienes lo codigos para cerrar esas comillas? "..." tengo la primera opcion que das ^.^
ResponderEliminarNo, pero en este sitio tienen el código de cómo hacerlo:
ResponderEliminarhttp://bloggerstop.net/2009/05/customize-blockquote-in-your-blogspot.html
Quisiera una ayuda para poder perzonalizar los bloques encomillados pero lamentablemente parece que ese codigo ha cambiado.
ResponderEliminarblockquote {
..............
..............
..............
}
ya que no lo puedo encontrar en blogger
mi blog es http://thisangels.blogspot.com/
Hola Angels,
ResponderEliminarEl código no ha cambiado, sino que la plantilla que usas no trae esos estilos pero no importa que no tengas ese código, también puedes hacer que funcione. Sólo agrega antes de ]]></b:skin> este código:
blockquote {
background: #A9F5D0 url(http://2.bp.blogspot.com/_qgZA1ny_dAs/Sw66TNQV5hI/AAAAAAAADK4/lALxQAkmQF0/s200/blockquote.png) top left no-repeat;
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 32px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
font-style: italic;
}
Con eso ya deberás tener personalizados los bloques entrecomillados.
Saludos.
Hola Potro, gracias por la ayuda pero como puedo hacer para que el fondo verde no exista y solo este transparente sin color y sin un marco solo que llegue aparece el entrecomillado. Gracias de antemano.
ResponderEliminarSólo elimina #A9F5D0 y esto:
ResponderEliminarborder-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
Gracias, ahora si quedo todo bien.
ResponderEliminarMe funciona perfectamente pero me gustaría saber si se podría tener dos blockquotes de manera que podría resaltar un código, por ejemplo, con un determinado formato y una cita con otro.
ResponderEliminar¡Gracias!
Ummm, quizá lo que podrías hacer sería agregar otros estilos diferentes para el otro tipo de blockquote, así:
ResponderEliminarblockquote.alterno {
....
....
....
}
Y cuando quieres usar ese estilo entonces en el blockquote agregas esto que está en negrita:
<blockquote class="alterno">Aquí va el texto</blockquote>
P.d. Donde están los puntos suspensivos irían los estilos que quieres como el color, borde, etc.
Saludos.
Usé este "truquito", pero como quería ponerle una imagen de fondo usé background-image: url(); y funciona de maravilla!
EliminarTengo que agradecerte porque desde que tengo Dropbox se me han solucionado muchísimos problemas con las imágenes para la plantilla y más.
Y que cada día mi blog se embellece mucho más. Gracias en verdad!!
Saludos y tengas una excelente semana!
Dropbox es una maravilla, pero si se trata de imágenes de la plantilla yo te recomendaría subirlas a Picasaweb, únicamente por la cuestión de velocidad, pues aunque Dropbox es bueno, las imágenes cargar más rápido desde Picasaweb ;)
EliminarMuchas gracias por la ayuda, me funciona a la perfección ;)
ResponderEliminarAplicado a la perfección. Mil gracias por la ayuda que nos brindas!!!
ResponderEliminarJo, chico, ¡qué bien funciona!
ResponderEliminarMuchísimas gracias. Mi plantilla no tenía una manera de resaltar las citas de otras fuentes.
Es muy común que los diseñadores no le personalicen esa área a sus plantillas, pero por suerte como has podido ver es de lo más sencillo :)
ResponderEliminarSaludos Valentín!
Hola Potro! otra vez yo, que lata no?
ResponderEliminarbueno, con eso de que vengo con dos problemas en un día.. puff. Trataré de ser corta pues mi problema es solo un poco largo.
Cuando vi este post, porque lo estaba buscando, implementé el segundo metodo en mi plantilla desde el diseñador donde dice añadir css, vi que no funcionó, pensé que podría ser porque mi plantilla ya tenía un estilo predeterminado para las citas, pero cuando me metí a edición de html y busqué "blockquote" con y sin la casilla marcada de los artilugios (pues no sabía en cual buscar) en ninguna de las dos encontré mas que el estilo que yo había implementado...
esto me dejó sin una idea de que estaba pasando :/
podrías hehcarme una mano por favor *-*
el blog, y especificamente la entrada es esta:
http://begindbskfanfics.blogspot.com/2011/06/has-visto-we-got-married-el-programa.html
Gracias de antemano.
Hola de nuevo Bony,
ResponderEliminarIgual me he quedado sin idea, estuve revisando el código fuente por 20 minutos y no encontré el problema. incluso seguí el mismo procedimiento de agregarlo desde el Diseñador en la misma plantilla que usas pero sigo sin dar con el error.
Quizá por ahí haya un estilo mal colocado que se nos esté escapando y eso afecte también al blockquote.
Prueba ponerlo justo antes de body { para ver si es por un estilo erroneo en la plantilla.
Saludos.
Sorprendente o_o
ResponderEliminaral parecer, esa era la forma. También intenté poniéndolo dentro del contenido de /*Post y también funcionó, valla...
eres un genio Potro >w>
Ojalá que si alguien más haya tenido ese problema ahora pueda solucionarlo.
Gracias de nuevo Potro, eres el mejor en esto!
Igual aún no hay que cantar victoria, porque si eso funcionó entonces significa que sí hay un error en los estilos CSS de la plantilla y por eso todo lo que haya debajo de ese error no funcionará bien.
ResponderEliminarTe dejo un enlace que habla sobre ese tema para ver si tú detectas el problema en la plantilla:
http://ciudadblogger.com/2011/07/errores-comunes-al-poner-los-codigos.html
¡Saludos!
Potro, lo puse en las nuevas plantillas pero también afecto a los comentarios . aquí esta el enlace para que cheques
ResponderEliminarhttp://kronzio.blogspot.com/2012/01/como-poner-emoticones-en-facebook-de.html
No solo afecto el texto de la entrada, también los comentarios aparecen enmarcados.
Que la primera línea quede así:
Eliminar.post-body blockquote {
De esa forma sólo deberá afectar a las entradas.
Saludos.
Muchas gracias Potro... tu siempre tienes las mejores soluciones. Ahh Y FELICES 3 AÑOS DE CIUDAD BLOGGER!! Voy leyendo desde el primer año pero a cada rato me cambio de nombre Jee'
EliminarAlgo muy interesante que pienso usar cuando me expliques otra cosilla (y espero no te parezca muy tonto) ¿como pongo ese recuadro donde colocas los codigos?
EliminarKron, muchas gracias :))
EliminarKaede, de hecho es esto mismo, pongo los códigos en un bloque entrecomillado ;)
EliminarOtra duda... el borde del gadget de la blogoteca es una animación o igual esta hecho con CSS ?? Lo siento pero aun soy un ignorante en cuanto a los codigos.
ResponderEliminarAnimación con CSS, ya luego lo publico ;)
EliminarBueno entonces creo que lo estaré esperando con ansias :3 .
ResponderEliminarHolaa! hice todo lo que indicaste y me quedo fantastico! (increible que hagas parecer todo taaan facil que incluso yo soy capaz de hacerlo, te felicito)
ResponderEliminarahora mi duda es como hago para modificar el tamaño de la cita, no kiero que abarque el ancho de toda la entrada sino que este un poco mas reducida
Gracias! es la primera vez que comento, pero no es la primera vez que me salvass!! =)
Gracias por tu comentario, qué bueno que te has animado a comentar :)
EliminarPara especificarle un ancho sólo agrega debajo de blockquote { esto:
width:300px;
Esa es la medida en pixeles, y puedes cambiarla por la que gustes.
Saludos.
AAhh graciasss!!!!! me quedo genial ahora!!! muchisimas graciasss!
EliminarHi Potro!
ResponderEliminarQuiero agregar este consejo a mi blog, pero ningunas de las opciones que das, las encuentro en mi plantilla.
Estoy utilizando la plantilla de google disenador. ( la que uno disena)
Bueno creo que asi se llama!
Yo lo tenia agregado este consejo, pero no se que paso que no me esta funcionando y quice ponerlo de nuevo ahora, y no encuentre dicha palabra: blockquote. Con ninguna de las opciones que me das lo encontre y lo busque con ctrl + F.
Me podrias decir como lo podria agregar a mi plantilla?
En que parte de mi css puedo agregar blockquote y luego el codigo que das?
Gracias
Sino lo tienes en tu plantilla entonces agrégalo antes de ]]></b:skin> al igual que todos los estilos CSS ;)
EliminarMuchaaaaaas Graciasssss!
EliminarYa lo hice!
Hola nuevamente, en la plantilla de mi blog tengo dos blockquote que son:
ResponderEliminar* .post blockquote {
.............} : aquí puedo ver una imagen de unas comillas abiertas más su configuración ya sea tamaño, color, etc.
* .post blockquote p {
.............} : y aquí de unas comillas cerradas más su configuración (que son pocas a comparación con la primera), y lo raro es que cuando aplico esto en el post solo se ve las comillas abiertas mas no las cerradas.
Y mi pregunta es, ¿Qué puedo hacer para que aparezca entrecomillado, si dispongo de ambas imágenes ya en la plantilla?
Gracias y disculpa que sea tan preguntón.
Hola Juan[Br], con ese método no te servirá. La próxima entrada es justamente de este tema, de ambas comillas en los blockquotes, si algo no se presenta antes será la siguiente entrada en publicarse.
EliminarBuen fin de semana.
hola potro,
ResponderEliminaryo soy 8unos de los que en su plantilla no le aparece los códigos así que me toca poner el html en la entrada y ya! péro tengo una duda... que código se utiliza para poner de fondo de mi cuadro o bloque una imagen? gracias :)
Hola jim 011, si tu plantilla no tiene definidos los estilos de los bloques entrecomillados puedes agregarlos tal como se indican, y si quieres que tenga de fondo una imagen sólo añade a esos mismos estilos esto:
Eliminarbackground:url(URL de la imagen);
Perdon por volver a molestar, solo queria consultar lo siguiente...
ResponderEliminarResulta que puse el bloque entrecomillado verde, y me funciona d emaravillas, pero tambien aparecen en verdes los bloques entrecomillados en la barra lateral ¿como logro que los bloques entrecomillados solo se apliquen a las entradas?
Cambia los blockquote { por:
Eliminar.post blockquote {
Así se aplicará sólo a las entradas.
Hice lo que dijiste, y el fondo verde sigue viendose cuando trato de hacer un bloque en la sidebar :(
Eliminar¿En cuál blog lo has hecho?
EliminarLa cosa es asi. Antes de agregar tu codigo, tenia en bloques las leyendas de los gadgets de Holy Beast y el lobo iberico.. cuando agregue tu codigo, las citas se veian de maravilla, pero tambien aparecio el fondo verde en la side bar
ResponderEliminar¿es posible que el fondo verde solo se vea en las entradas?
Por eso, debes cambiar los blockquote { por:
Eliminar.post blockquote {
Es decir, que en lugar de que lo tengas así, como lo tienes ahora:
blockquote {
background: #A9F5D0 url(http://2.bp.blogspot.com/_qgZA1ny_dAs/Sw66TNQV5hI/AAAAAAAADK4/lALxQAkmQF0/s200/blockquote.png) top left no-repeat;
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 32px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
font-style: italic;
}
Que quede así:
.post blockquote {
background: #A9F5D0 url(http://2.bp.blogspot.com/_qgZA1ny_dAs/Sw66TNQV5hI/AAAAAAAADK4/lALxQAkmQF0/s200/blockquote.png) top left no-repeat;
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 32px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
font-style: italic;
}
Me funciono perfectamente ahora n_n... no se porque no lo logre antes.. Muchas gracias.
EliminarAhora lo unico que falta es que la cuenta que alberga los emoticones de taringa que uso en mi blogg no de error 509, colcoar el nuevo sistema de reply sin desarmar nada, y me quedo feliz.
Ahí no sabría cómo ayudarte, pero puedes preguntar en el sitio donde hayas tomado dichos emoticones.
EliminarPuede ser que en vez de un color el fondo sea una textura ? Y yo pongo la url de la textura =?
ResponderEliminarAh y cuando busco blockquote {.......................... [...] no aparece en mi edición HTML :( como hago ?
ResponderEliminarSi quieres que sea una imagen entonces es así:
Eliminarbackground: url(URL de la imagen);
Sino aparece agrégalo, al final de la entrada se menciona eso.
Pero donde lo agrego ? Donde yo quiera ? O en un lugar en específico ?
EliminarSaludos
Cualquier lugar antes de ]]></b:skin>
EliminarRecuerda que todos los estilos CSS siempre van antes de ]]></b:skin>
Hola ! Disculpa existe alguna manera de hacer que la sidebar del blog tenga un fondo unico?
ResponderEliminarQue todos los widgets y contenidos de la sidebar esten encerrados en un solo fondo y no enrecuadros separados que entre separacion se ve el fondo del blog, quisiera saber si se puede hacer lo que te digo, un solo fondo para toda la sidebar.
Espero haberme explicado bien y agradeceriia muchisimo la ayuda, como encione en otra entrada de CB soy algo nuevo en esto de estilizar mi blog
Hola Antonn, si es en el blog que dejaste en la otra entrada entonces sólo aplica un color de fondo a la sidebar, añadiendo debajo de #sidebar-wrapper {
Eliminaresto:
background: #000;
Hola Potro el segundo codigo no me resulta me refiero q al momento de colocar el entrecomillado no surge efecto no se el fondo. Que puedo Hacer
ResponderEliminarblockquote {
margin: 10px 15px 3px 3px;
padding: 5px 15px 10px 15px;
border-left: 5px solid #FF8000;
font-style: italic;
}
Lo que pasa es que más arriba tienes un error en este código:
Eliminar.jump-link {border-radius:3px;{
-moz-border-radius:5px;{
-webkit-border-radius:5px;
{
Debe ser así:
.jump-link {
border-radius:3px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
Hola Potro corregi el error pero aun nada q resulta. Intente ponerlo justo antes de body {. Tampoco resulto no c que podra estar sucediendo.
ResponderEliminarhttp://cursodecadd2d.blogspot.com/
No veo ya ningún problema, ¿en cuál entrada has puesto el blockquote?
EliminarHola Potro te comento q no pude con los bloques entrecomillados hice todo lo q me sugeriste al respecto solo obtuve una pequeña columna naranja del lado izquierdo esto lo logre seleccionando la oración: "Te lo explico en el Video de Arriba" en el siguiente link podras observar lo sucedido.
ResponderEliminarPD: el codigo q agrege es al q utilizas a menudo para destacar algo en tus entradas. No se lo q este sucediendo. Saludos
http://cursodecadd2d.blogspot.com/2012/06/como-crear-tu-propio-estilo-de-cota-y.html
¿Cuál es el problema Robert? porque si miras la entrada así es como debería verse, a menos que tú quieras aplicarle otros estilos, pero originalmente sólo es un borde del lado izquierdo, tal como se ejemplifica en la entrada.
EliminarHola Potro lo que quiero lograr es q el entrecomillado se vea como el q usas a menudo en tus entrada me refiero al fondo cuadrado q cambia a gris oscuro una vez q pasas el cursor encima de este y vuelve opacarce cuando lo quitas .
ResponderEliminarEn otras palabras como logras ese efecto eso es lo q me interesa en dado caso q no fuese un entrecomillado como lo haces. Saludos. Espero haberme explicado. Saludos.
Entonces ponle un color de fondo en los estilos de ese blockquote, y luego crea otros estilos al pasar el cursor:
Eliminarblockquote:hover {
...
... Aquí otros estilos disferentes, por ejemplo otro color de fondo...
...
}
Perdon por volver a molestar logre colocarle un fondo pero al pasar el cursor aun no sucede nada. Aquí puedes ver el codigo. Más abajo puedes ver el link DONDE LO APLIQUE .
ResponderEliminarblockquote {
background: none repeat scroll 0% 0% rgb(247, 247, 247);
margin: 10px 25px 15px;
padding: 10px 20px 10px 15px;
border-top: 1px solid rgb(224, 224,
}
blockquote:hover {
background: none repeat scroll 0% 0% rgb(71, 71, 71);
margin: 10px 25px 15px;
padding: 10px 20px 10px 15px;
border-top: 1px solid rgb(224, 224,
}
-------------------------------------------------------------------
http://cursodecadd2d.blogspot.com/2012/06/como-crear-tu-propio-estilo-de-cota-y.html
Ahí le has especificado que en ambos casos no tenga color de fondo con el "none", por eso no hace nada. Un color de fondo es algo como esto:
Eliminarbackground:#ccc;
Hola Potro yo otra vez le cambie el fondo como podras observar en dicho codigo pero sigo sin conseguir el efecto o resultado deseado como lo explico en la entrada 54. No c
ResponderEliminarblockquote {
background:#E9E9EB;
margin: 10px 25px 15px;
padding: 10px 20px 10px 15px;
border-top: 1px solid rgb(224, 224,
}
blockquote:hover {
background:#686869;
margin: 10px 25px 15px;
padding: 10px 20px 10px 15px;
border-top: 1px solid rgb(224, 224,
}
Es por esos bordes que tienes, el color nuevamente no está definido, mejor quítalos:
Eliminarborder-top: 1px solid rgb(224, 224,
Gracias Potro por tu ayuda . Ya logre hacerlo. Saludos :)
ResponderEliminarhola potro quiero hacer un entre comillado con esta imagen:
ResponderEliminarhttp://hostfamilymadrid.com/Students_files/Hoja_cuaderno-PNG.png
pero no se como ponerle el header o footer a la clase, se podrá hacer eso?
Con los bloques entrecomillados no creo que se pueda, o al menos no se me ocurre cómo o.O
EliminarHOla!
ResponderEliminar¿Hay alguna forma de poner dos tipos de blockquote en la plantilla? ¿o una forma de cambiar el tipo de blockquote en el mismo post? (ojalá se entienda lo que quiero decir?
Tengo un blog de reseñas y utilizo mucho la citación, es solo que no quiero que sea el mismo. Una de las razones es que se ve muy sobre cargado si utilizo el mismo en todo. Te dejo un link para que más o menos me entiendas D; http://el-extrano-gato-del-cuento.blogspot.com/2013/03/simone-elkeles-paradise-2-retorno.html
Para la sinopsis si quiero ese tipo de blockquote en blanco, pero para las citas quiero ESTE tipo de blockquote y no sé como ponerlo! Intenté cambiarlo en el mismo post pero no logro que funcione :(
¿Se entiende? ¿Me puedes ayudar, por favor? Gracias de antemano :D
Hola Ella, quizás lo ideal sería que las sinópsis como no es un bloque entrecomillado como tal, usarás un DIV convencional con una clase a la que le apliques los estilos que quieres, y a las citas que sí son bloques entrecomillados apliques estos o los que quieras.
EliminarPor ejemplo:
.sinopsis {
....
....
....
}
Y luego el DIV:
<div class="sinopsis">
...Aquí tu texto...
</div>
Muchas gracias!! voy a probar eso.
EliminarHola Potro,
ResponderEliminarintento poner la segunda opción y a la hora de poner los bloques entrecomillados en la entrada, al pulsar en vista previa no me sale ese estilo, me sale el predeterminado por blogger.
P.D.: En mi plantilla no me sale ni blockquote { ni .post blockquote { así que lo agrego antes de ]]> pero nada. Por favor Potro, ¿cuál es el código de los bloques entrecomillados que usas tú?
¡De verdad muchisimas gracias! Con tu blog nos ayudas a todos.
Hola, es porque arriba del código que has puesto tienes una llave de cierre de más } y arriba de los estilos de LinkWithin tienes una llave de cierre que falta }
Eliminarhttp://ciudadblogger.com/2011/07/errores-comunes-al-poner-los-codigos.html
Me he hecho un lío :P jaja a ver ¿como quedaría el código?
ResponderEliminarA ver, tengo que borrar una llave de cierre y poner otra? Puaf espero que puedas ayudarme;)
Lee la entrada que te he dejado, ahí comprenderás cuál es el problema y cómo resolverlo ;)
EliminarPerdon por ser tan pesadiiiiiisimo pero todavia no lo he entendido :P es que me he leido el post pero todavia no entiendo lo de la llave de cierre :$
EliminarPerdon otra vez
--
Javier BG
Busca los estilos que pusiste de LinkWithin, verás que justo arriba de ellos hay otros estilos a los que le quitaste la llave }
Eliminar¡Aleluhia! GRACIAS GRACIAS GRACIAS ;)
Eliminar¡Que grande! jaja muchas gracias Potro(;
Me podríais ayudar. En el nuevo editor de HTML no me sale nada de lo que ponéis. Le doy al buscador y nada, no me sale. ¿Cómo puedo ponerlo?
ResponderEliminarHola, hay que dar click a la flechita que está junto a <b:skin>...</b:skin>
EliminarPara buscar algún código primero da click dentro de los códigos (eso es importante), luego presiona las teclas CTRL + F.