
Cuando ponemos música en el blog nos topamos con un problema, que no se escucha en dispositivos móviles. Lo mismo puede pasar con algunos videos. Esto es porque en los blogs solemos usar reproductores hechos en flash para poner la música (o el video) y la mayoría de los dispositivos móviles no soporta este formato.
Para algunos esto puede ser muy frustrante, y no es para menos considerando que en la actualidad un gran número de usuarios navegan desde su teléfono o tableta, así que quienes tengan un podcast o música en su blog se quedarán con un gran número de visitantes decepcionados por no poder escuchar el contenido.
¿La solución? Usar HTML5
Una de las tantas ventajas que nos ofrece el HTML5 es poder usar dos etiquetas para reproducir audio o video, las cuales por sí mismas son <audio> y <video>.
Estos elementos son soportados en todos los navegadores modernos incluyendo los navegadores de los dispositivos móviles, con excepción de Internet Explorer 8 para abajo.
Su uso es bastante sencillo, sólo tenemos que añadir la etiqueta <audio> y la etiqueta <source> que es la fuente de donde se toma la dirección del archivo multimedia.
El código es el siguiente:
<audio controls>
<source src="URL del archivo mp3" type="audio/mpeg">
<source src="URL del archivo ogg" type="audio/ogg">
¡Hola usuario de Internet Explorer!, si tuvieras un navegador moderno estarías escuchando una hermosísima canción en lugar de estar leyendo esto :(
</audio>
Ahí debes añadir la URL de tu canción en formato MP3 y otra URL de tu misma canción pero en formato OGG. Esto es porque algunos navegadores no admiten aun el formato MP3, específicamente el navegador Opera pues según sé Firefox desde la versión 21 ya admite MP3.
Hay varios programas para PC y Mac que convierten archivos de audio y video en formato OGG, pero además hay varios sitios en línea que también lo hacen, uno de mis favoritos es media.io
En cursiva verás que hemos añadido un texto para los usuarios de navegadores antiguos ya que ellos no podrán ver el reproductor pero sí el mensaje.
Ahora que si eres demasiado buena gente y no quieres que ellos se queden sin escuchar el contenido puedes añadir dentro del mismo código el elemento EMBED. De esta forma los usuarios de IE8 y anteriores aunque no puedan ver el reproductor en HTML5, podrán ver el reproductor del plugin que tengan instalado en su navegador.
<audio controls>
<source src="URL del archivo mp3" type="audio/mpeg">
<source src="URL del archivo ogg" type="audio/ogg">
<embed src="URL de tu archivo mp3" type="audio/mp3" width="200"
height="100"/>
</audio>
Los atributos del elemento AUDIO y VIDEO son: controls, autoplay, loop, muted, y preload
- controls permite que se muestren los controles y el reproductor en sí.
- autoplay hace que el archivo se reproduzca al cargar la página.
- loop reproducirá el archivo una y otra vez.
- muted quitará el audio del archivo.
- preload define si el reproductor se debe cargar cuando se cargue la página.
Un ejemplo del reproductor con varios atributos sería de esta forma:
<audio controls autoplay loop>
<source src="URL del archivo mp3" type="audio/mpeg">
<source src="URL del archivo ogg" type="audio/ogg">
<embed src="URL de tu archivo mp3" type="audio/mp3" width="200"
height="100"/>
</audio>
En el caso del elemento VIDEO es igual, sólo que aquí establecemos un ancho y un alto.
<video width="320" height="240" controls>Y si quieres dar soporte completo para IE el código sería así:
<source src="URL del archivo mp4" type="video/mp4">
<source src="URL del archivo ogv" type="video/ogg">
¡Hola usuario de Internet Explorer!, ¿qué crees? aquí se está reproduciendo un video increíble, pero no puedes verlo porque tu navegador es antiguo :(
</video>
<video width="320" height="240" controls>
<source src="URL del archivo mp4" type="video/mp4">
<source src="URL del archivo ogv" type="video/ogg">
<object data="URL del archivo swf" width="320" height="240" type="application/x-shockwave-flash">
<param value="URL del archivo swf" name="movie"/>
</object>
</video>
Quizá un inconveniente de usar estos reproductores de HTML5 sea tener que convertir los archivos en diferentes formatos, pero habiendo tantas herramientas para convertir formatos, como la que mencioné anteriormente, el problema se disminuye.
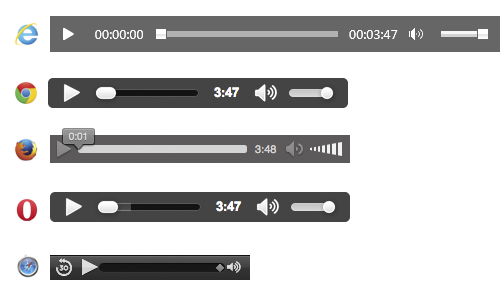
En cuanto al aspecto, aquí sí nos topamos con una traba, y es que cada navegador muestra el reproductor de una forma distinta.
En cuanto al aspecto, aquí sí nos topamos con una traba, y es que cada navegador muestra el reproductor de una forma distinta.

Seguro pensarás que con CSS podríamos mejorarlo, pero la mala noticia es que no es así. La única forma de cambiar completamente su aspecto es usando Javascript. En la web hay muchas opciones y seguro más adelante publicaremos alguna de ellas.
Por lo pronto, lo que sí podemos hacer es usar muy poquito Javascript y CSS por fuera del reproductor para crear algo como esto:
Por lo pronto, lo que sí podemos hacer es usar muy poquito Javascript y CSS por fuera del reproductor para crear algo como esto:
No es la gran cosa, pero mis habilidades informáticas no dan para más. Aun así dejo el código aquí por si alguien lo quiere, pero ojo, no funcionará en Opera ya que sólo añadiremos el archivo en MP3, y en cuanto a IE9 la barra de progreso no se verá pero en cambio se mostrará el porcentaje que se ha reproducido.
<div class='player-wrapper'>
<audio id='player' src="URL del archivo MP3"></audio>
<div class='player-controls'>
<div class='player-thumb'>
<img src='URL de la imagen miniatura' />
</div>
<a onclick="document.getElementById('player').play()"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4fzcCnyiN98kHXb7IwkIhh47wb4IbnOP6l5PcOPRjIvnT7stPCLuBUQxgz_74fyNnToZkIHXb4zuNBy8UFqS86DN52NXRczS6rml4BrU8mMkxErjf2DZH0giF0s0j4q13EOPpfdvoT1oy/s28/icon_play.png' /></a>
<a onclick="document.getElementById('player').pause()"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiygUPAg16a2e_9WakB6oCpbG8pLmIUOJBPW2DLHAumbBmqvuYuQEPJ4hyVGUdUlyVSQIuz-PFpi9yHusS93H3Q6MFveBKCjc2fRQbFayIYyZO0xhLALOd25YXADib7RYnWawD9AlWG1fPD/s28/icon_pause.png' /></a>
<a onclick="document.getElementById('player').volume+=0.1"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmbHMIS7soqjU3T1kMoykD4I7beeQVMZRcWKm8mjOiCTIqqQRxur-0To4j3gYNruNAAv3Y1MOCdBAQjVkQAuiIUb9W7-pKQPngMdhaAw8RYPoFTFKPSOx2GAS-lVoOuB4s17WXbNZPq5U9/s18/icon_increase.png' /></a>
<a onclick="document.getElementById('player').volume-=0.1"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhc-07UiBGoGHRF7dmtFDCX071j6CUggBFwGHs-KhXzsuv2r1yAfDK3TPGx0MB1az6QYEwpe-n32bNLED4iLXhIekO2yp0o_kOXU-41-AhJ2iQPET5QdT6WE8d3xDO0d0ljhaDLFnVIfOsw/s18/icon_decrease.png' /></a>
<progress id='progress' max='100' value='0'><span>0</span>%</progress>
</div>
</div>
<style>
.player-wrapper {
display: table;
height: auto;
width: 180px; /* Ancho del reproductor */
background: #FA5858; /* Color del reproductor */
border-radius: 13px;
position: relative;
margin: 0 auto;
}
.player-thumb img {
width: 160px; /* Tamaño de la miniatura */
padding:10px 0;
margin: 0 auto;
text-align: center;
}
.player-controls {
text-align: center;
display: table-cell;
vertical-align: middle;
padding:0 0 10px;
}
.player-controls a {
margin: 0 2px;
cursor: pointer;
cursor: hand;
}
.player-controls progress {
width:75%;
height: 7px;
background: #FFF;
color: #484848;
margin-top: 5px;
}
::-moz-progress-bar {background: #484848;} /* Color de fondo barra de progreso */
::-webkit-progress-bar {background: #fff;} /* Color de fondo barra de progreso */
::-webkit-progress-value {background: #484848;} /* Color del indicador */
</style>
<script>
var audio=document.getElementById('player');var pBar=document.getElementById('progress');audio.addEventListener('timeupdate',function(){var percent=Math.floor((100/audio.duration)*audio.currentTime);pBar.value=percent;pBar.getElementsByTagName('span')[0].innerHTML=percent},false);
</script>
Usar HTML5 para incrustar audio me parece que es la mejor opción, no sólo porque nos adentramos a la modernidad del HTML sino porque evitamos dejar fuera a los usuarios de dispositivos móviles. Además, al ser nativo del navegador consume muchísimos menos recursos que cualquier otro reproductor. Y por si fuera poco también puede servir para reproducir audio en streaming, o como muchos lo conocen, radio en vivo.
NetMix FM Blues Train



Excelente post Potro .. ya utilizo el reproductor HTML5 para mi emitir mi streaming de radio ... te dejo mi página para todos vean que es muy fácil de colocarla ... y además se puede editar el ancho (no el alto) ... ahí se los dejo ... http://goo.gl/XJcbVf
ResponderEliminarHola Robinson. Tu radio se puede escuchar desde los moviles?. Yo he intentado con varios metodos, pero no consigo reproducir radios en los moviles!. En la pc no tengo problemas!
EliminarHola Adolfo ... para móviles siempre recomiendo que la escuchen desde Tunein ... es mucho mejor !!!
EliminarAdolfo, como dice el compañero, es mejor registrarte en Tunein Radio es muy fácil y tendrás la posibilidad de que mas gente te escuche. Despues podras hacer lo mismo que yo hice. poner algún enlace de la aplicacion en tu web.
EliminarEjemplo:
http://radioyoxer.blogspot.mx/
Hola Robinson, me gustaria comunicarme contigo.Mi correo es pedrolarapeguero@gmail.com y mi WhatsApp +1829 892 0815
EliminarPOTRO COMO SERIA EL CODIGO PARA PONER LA RADIO EN ESE REPRODUCTOR DESDE SHOUCAST ES DECIR PONIEDO IP ETC, GRACIAS POTRO ¡¡¡
ResponderEliminarESTA ES MI IP DE LA RADIO http://74.222.5.162:7912/
ResponderEliminarPon la URL de la IP en lugar de la URL del archivo MP3
Eliminarmuy bueno potro llevo esperando desde hace casi un ano que desapareciste xd
ResponderEliminaralguien me puede responder para el reproductor del vídeo como obtener la dirección OGG? y que es eso del OGG?
ResponderEliminarOGG es un formato de archivo. Si ya tienes tu película en MP4 conviértela (con algún programa o sitio en línea) a formato OGG, luego sube ese archivo a un alojamiento, de ahí toma la URL que es la que pondrás en tu código.
EliminarPotro comologras o cual es el codiho html para obtener la table multimedia que sa en esta pagina o algo parecido http://www.mineducacion.gov.co/
EliminarExcelente entrada. Muchas gracias por enseñarnos tanto.
ResponderEliminarUn saludo.
Hola Laudy Mota. AdSense no paga por el número de vistas que reciba tu blog, sino por el número de clicks que los visitantes den a tus anuncios. Si aun no te aparece ningún ingreso es porque todavía nadie ha hecho click en los anuncios. Espérate un poco más y poco a poco irán apareciendo los ingresos, se toma algo de tiempo para tener una ganancia.
ResponderEliminarPd. Elimino el comentario por el aviso que está aquí arriba del formulario.
Saludos.
Hola potro, tengo un problema con linkwithin.com, accidentalmente elimine lo ellimine, despues intente instalarlo otra vez desde la pagina de linkwithn y no puedo, en blogger me sale error y no me sale el codigo, gracias.
ResponderEliminarHola, al momento de configurar tu gadget no elijas Blogger, sino "Other", copia el código y ponlo directo en tu plantilla.
EliminarImpresionantes los trucos que aportas. Como siempre, gracias por todo. Eres muy grande.
ResponderEliminarTe lo agradezco Emilio. Un saludo.
EliminarGracias a ti ;)
ResponderEliminarSi son preguntas relacionadas con alguna entrada deja cada pregunta en la entrada que corresponda, o en la entrada que más se asemeje al problema que tienes.
Saludos!
Está genial "El Potro" lo tendré muy en cuenta para el blog que administro ;)
ResponderEliminarSabes? Me pregunto como haces para enumerar los comentarios en blogger. hay una entrada sobre eso?
Gracias Sebas Bro. Busca en Oloblogger, ahí tienen una entrada sobre ese tema
Eliminarok, muchas gracias El Potro.
EliminarSaludos! :D
muchas gracias ,me encanta muy bueno.
ResponderEliminarperdon donde se pueden subir los archivos mp3 para sacar la urls, si no es mucha molestia es que nose.
ResponderEliminarbueno creo que ya algo encontre seria esto no
ResponderEliminarwww.dropbox.com, perdonar si fui un poco pesada ajaja.
besos muchas gracias
Sí, Dropbox es una opción, por aquí hay un par de tutoriales sobre el uso de Dropbox sólo que ya está un poco desactualizado (ya sabes, los sitios a cada rato cambian su interfaz), pero verás que es fácil de usar ;)
EliminarPotro gracias por volver!!! siempre es bueno leerte....bendiciones :*
ResponderEliminarMi sitio favorito para convertir archivos multimedia y otros archivos es: http://www.online-convert.com/es :)
ResponderEliminarMuy buen dato Potro, ya lo estoy probando. Le agregué AUTOPLAY y LOOP para el fondo musical que ya tenía antes en flash y parece que va a andar.
ResponderEliminarUn abrazo.
Hola O.pin, me gustaria saber como pusistes el autoplay al reproductor saludos desde Argentina
EliminarMagnífica entrada, Potro. Si no fuera por la información que nos ofreces, esta que te habla estaría ya más antigua que el hilo negro... Procuraré hacerme con esto para lo audios que suba.
ResponderEliminarMuchas gracias.
Un beso enorme
hola potro me pregunta es la siguiente trato del reproductor html5 de audio tome el tamaño ancho de 240 no se deja achicar que sera lo que estoy asiendo mal paso el link de la web: wWw.RadioLaCalleChala.Blogspot.Com
ResponderEliminarEl tamaño del reproductor (de audio) no se puede cambiar de forma directa, necesitas aplicar estilos CSS en tu plantilla:
Eliminaraudio {
width:130px;
}
Gracias por el aporte, una duda... funciona para móviles y tablets?
ResponderEliminarSí, funciona.
EliminarMe gusta... al menos así, se ve estético y es práctico. Y no quiero que parezca que hago spam, pero tengo una duda y no encuentro la solución, espero puedas ayudarme... Estoy configurando mi blog, quiero un cuadro de búsqueda simple, de esos que sólo das enter, pero no funciona. no entiendo por qué... Ya puse entradas reales, lo dejé varios días para ver si entraba en las búsquedas de Google, ya borré varias veces el widget y nada... ¿Cómo podría hacer un cuadro de búsqueda simple que funcione (sólo un rectángulo)? Cuando busco una palabra me aparece "no hay resultados" aunque sí esté en el texto.
ResponderEliminarSiento la pregunta, pero es que, en unos días lanzaré mi blog y quiero que funcione todo al 100. Por cierto, deberías vender camisetas, serían un éxito. =)
Gracias y saludos.
Hola jessie, el código básico de un buscador (sin el botón de Buscar) es el siguiente:
Eliminar<form action='/search' id='search' method='get' name='search' style='display:inline;'>
<input id='search-box' name='q' size='28' type='text' value='Buscar'/></form>
Ese mismo código lo tengo en una plantilla (Simple Black Metal) y funciona sin problema.
Saludos.
Este comentario ha sido eliminado por el autor.
EliminarNo me quería meter con este tema porque lo único que vi hace tiempo era un poco más complejo con poca compatibilidad en ese momento, pero la verdad es que es muy fácil. Esto queda apuntado ;)
ResponderEliminarIgual yo, pero siendo que ya casi todos los navegadores son compatibles creo que merecía la pena hablar de ello, aunque esto de la etiqueta <audio> tenga varios años que salió.
EliminarHola es posible que la canción empiece cundo entres al blog y que se repita automático,
ResponderEliminargracias
Hola Julián. Échale un vistazo a toda la entrada, ahí se mencionan los atributos que consiguen lo que deseas.
EliminarOK, perdona ya lo tengo
EliminarProtro Una Pregunta, No Sabes Como Esta Pagina Puede hacer que cuando uno da click en un link de ellos los tira asi http://www.compucalitv.com/link/?http://goo.gl/VN2uGo ? ======= esque quiero hacer algo asi con mi blog ======== Y Gracias, Ahora Mi Blog pesa 11 MB que antes pesaba 27 :3 :D
ResponderEliminarNop, ni idea.
EliminarHola Laudy, deja la pregunta en la entrada a la que te refieres para que no nos desviemos del tema principal de este post, y además podamos darle el seguimiento adecuado ;)
ResponderEliminarPara centrar los anuncios enciérralos entre <center> y </center>
Saludos.
Hola,
ResponderEliminarMe gustaría saber como hacer esto mismo con varias canciones a la vez o sea listas de reproducción de Audio con Html5
Hola,
ResponderEliminarMe gustaría saber como hacer esto mismo con varios audios a la vez, es decir tipo lista de reproducción.
Eso lo veremos en la siguiente entrada ;)
EliminarHola Potro, soy nuevo del blog y estoy aprendiendo mucho, gracias. Perdona que lo escriba aqui, pero tengo una duda y me gustaria preguntarte esto: Es lo mismo poner el script y el css en el Gadget que ponerlo directamente editando la plantilla? Se cargará mas lento..? O es lo mismo? Por ejemplo si tengo muchos estilos de entradas en el homepage y invez de escribir los codigos y el css en la plantilla lo pongo directamente dentro de los gadgets corespondientes está bien o es mejor escribir todo editando la plantilla en "html" ? Gracias de antemano y Feliz semana santa !!
ResponderEliminarEs lo mismo, aunque los estilos de la plantilla siempre se cargan primero que los gadgets.
Eliminar¿Dónde es mejor ponerlo? Depende, si son estilos que se aplican sólo a ese gadget en particular y si no tienes más gadgets como ese entonces puedes ponerlos dentro del mismo gadget, pero si pondrás el mismo gadget varias veces en tu plantilla y todos necesitan los mismos estilos entonces es mejor ponerlos directo en tu plantilla.
Saludos!
Hola Potro: Esta pregunta no tiene que ver con este post pero ¿Como puedo hacer para sacar los bordes del menú de pestañas?
ResponderEliminarSaludos.
Por cierto se me olvidó ponerte la dirección de mi blog: http://gamospot.blogspot.com.ar/
ResponderEliminarHola naric, ¿cuáles bordes? ¿los que separan cada pestaña, o el que da el efecto de 3D?
EliminarHola Antonio, no lo hago de forma automática sino manualmente. Regularmente comparto la publicación desde esta misma entrada, con los botones de compartir que ofrece Blogger; sólo doy click en el botón de Facebook, y en la ventana que se abre agrego el texto que quiera y elido en cuál de mis páginas de Facebook quiero hacer la publicación.
ResponderEliminarLos que separan cada pestaña.
ResponderEliminarSólo elimina el border-left que está dentro de .tabs-inner .widget li a {
EliminarHola Potro, por favor recomiendame una página de alojamiento que sea fácil de subir el archivo de audio y pueda utilizarse el link, Dropbox parece que ya no permite usar el link públicamente, tienes otro servicio de alojamiento de archivos que me recomiendes para este caso?
ResponderEliminarGracias Potro!!
Sí, Google Sites.
EliminarOk, Potro, gracias, estaba pendiente de tu respuesta xD
EliminarSaludos! ;)
Mmmm Potro intenté desde Google Sites pero no funciona el enlace del .mp3, tal vez por que mi blog tenga dominio propio, no sabes de otro que uses o me recomiendes?
EliminarGracias Potro y perdona las molestias n.n
No sé si con SkyDrive se pueda, será cuestión de que lo intentes. Copy.com tiene pinta de ser igual a Dropbox, pero no lo he probado tampoco.
EliminarNo lo habia pensado pero parece buena opción para amenizar algo las visitas a los blogs, gracias por el aporte.
ResponderEliminarYo subo mis archivos a Hostinger.es es un sitio genial pero las reglas de ese sitio dicen que debes usar sus servicios y no sólo el admin. de archivos.
ResponderEliminarA mi reproductor le puse align='center' y le puse un autoplay='1' pero me gustaría saber como cambio el volumen es decir que no empiese con todo el volumen si no que a la miatad del volumen?
La etiqueta AUDIO no tiene un parámetro de volumen todavía, pero puedes usar Javascript para controlar el volumen por defecto del reproductor.
Eliminar<audio controls="" autoplay="1" id="audio1" >
<source src="URL del archivo" type="audio/mpeg" />
</audio>
<script>
var ControlesAudio = document.getElementById("audio1");
ControlesAudio.volume = 0.5;
</script>
Hola, Potro, sé que aqui no deberia ir mi consulta, pero no sé donde hacerla... Quisiera saber como podría conseguir el efecto que que tiene este reproductor ( http://scmplayer.net/ ) Que hace que por mas que navegue en la pagina, se mantena la musica... Seria de mucha ayuda. Gracias de antemano.
ResponderEliminarHola Miguel, a ciencia cierta no sé, por lo que según he visto anteriormente es que mete el blog como en un iframe así cuando cambias de página sólo carga el iframe y no el reproductor. Pero repito, no sé con exactitud qué código utilicen.
Eliminarque es eso de Ogv?
ResponderEliminarEs un formato de video.
EliminarA mi no me funciona ninguno.Una vez alojado en "myflare.com" me da la URL del archivo para el enlace,la añado y no suena nada,no lo he logrado ni con el que mas me gusta que es el de CSS
ResponderEliminarQue estoy haciendo mal???Muchas gracias
No conozco ese alojamiento, pero tienes que asegurarte que te dé un link directo, no de descarga.
EliminarHola, Potro
ResponderEliminarAndo buscando hace tiempo la forma de que no se reinicie la música cuando cambias de entrada en el blog, sino que continúe normalmente.
¿Me puedes indicar la solución?
Muchas gracias y un cordial saludo
Hola Delia, una opción es que pongas el reproductor en una ventana pop up:
Eliminarhttp://ciudadblogger.com/2010/11/escuchar-musica-en-ventana-pop-up.html
Muchísimas, Potro.
EliminarHe leído la entrada que me indicas y está estupendamente explicado. Si me decido, no creo que tenga ningún problema, pero...
Me gustaría una solución que no fuera una ventana emergente...
Se me ocurrió que, tal vez, el reproductor de SCM Music Player (http://scmplayer.net/) funcionara así, ya que lo sitúa arriba o abajo de la página, ocupando todo el ancho de la misma.
Otra vez "pero"...lo pruebo en un blog de pruebas, y aparecer, aparece, aunque sin sonar y con la indicación "request not found". Está hecho con script.
¿Se te ocurre alguna cosa?
Gracias de nuevo, y disculpa las molestias
Honestamente no te recomiendo ese reproductor, trae muchos problemas cuando se implementa, algunos gadgets dejan de funcionar, vuelve lentísima la carga del blog, y por ahí se dice que afecta el posicionamiento del blog ya que "mete" el blog dentro de un iframe. Yo en lo personal descartaría esa opción de inmediato.
EliminarMuchas gracias, Potro. Lo descarto inmediatamente.
Eliminar¿Hay otro que no utilice ventanas emergente?
Un cordial saludo
No que yo sepa Delia :(
EliminarHola Potro,no logro que suene y me encanta.Puedes echar un vistazo para ver que estoy haciendo mal??? Está en mi blog de pruebas y es este:
ResponderEliminarhttp://ultreia5.blogspot.com.es/
Muchísimas gracias .
Hola, en el caso de Dropbox debes cambiar en la URL del archivo el www. por dl.
EliminarSaludos
Hola Potro:Eres fantástico!!!Muchísimas gracias.Quedo precioso y funciona fenomenal.
EliminarQue grande eres.Gracias de nuevo
Hola Potro el que elaboraste tu puede añadirsele mas canciones? Si es asi que debo hacer? Gracias
EliminarNo que yo recuerde. Para esos casos es mejor esta opción:
Eliminarhttp://www.ciudadblogger.com/2014/04/reproductor-de-multiples-canciones-playlist-en-html5.html
Hola, Potro.
ResponderEliminarMe alegra ver que sigues compartiendo tus conocimientos y pues, vengo por un poco.
¿Sabes algún código simple para poner una imagen en la pantalla del reproductor de video antes que comience la reproducción?
Gracias
Hola Elek Tron, no lo he intentado antes con este tipo de elementos, quizá puedas ayudarte con esta entrada de Oloman:
Eliminarhttp://www.oloblogger.com/2012/02/superponer-elementos-sobre-capas.html
Hola Potro
ResponderEliminarUtilicé el código del reproductor de audio en loop y va muy bien. ¿ puedo poner invisible el reproductor?
Gracias
Hola, podrías añadir lo que está en negrita para ocultarlo:
Eliminar<audio controls style="visibility:hidden">
Gracias, Potro. Pensé en ocultar el reproductor porque en android se ve muy grande (por no decir feo) pero siempre es mejor tener la opción de pausar la música. ¿Sabes algun código para mejorar la apariencia del reproductor en android?
EliminarGracias
Sólo que uses algún reproductor basado en HTML5 pero con jQuery, en la red debe haber varias opciones. Solo toma en cuenta que eso podría causar lentitud en la carga del blog.
EliminarVale. Mil gracias.
EliminarHola proto me encantaria que subas un nuevo tutorial acerca del dropbox y recomiendes otras paginas donde alojar los archivos
ResponderEliminarTambien si podrias ayudarme con la imagen del encabezado de mi blog , como es de una plantilla al subir una imagen en el encabezado se distorciona mi blog es : loliconxhentai.blogspot
Hola Freddy, necesitaría que subas la imagen en tu cabecera para poder ver por qué se distorsiona como mencionas.
EliminarPotro de tantos codigo ya me confundi...yo tengo una radio on line para entrar en la modernidad con html 5 como quedria el codigo que debeo poner en mi blog si mi url es http://frekuencialterna.listen2myradio.com/ otengo que poner la ip y el puerto?
ResponderEliminarNo sé decirte, supongo que esos datos los debes pedir al sitio que te ofrece el servicio.
EliminarTengo un blog de música pop de los años 60 y 70 (en catalán) desde hace más de un año con mas de 130 entradas: http://blogdediscos.blogspot.com.es/
ResponderEliminarEl bloc incorpora un texto, una imagen con una carátula de disco y un reproductor. Desde hace 3 días el reproductor no funciona. En la última entrada he puesto otro.
Alguién sabe que puede pasar, el reproductor instalado en un gadget de google:
src="http://www.gmodules.com/gadgets/ifr?url=http://prac-gadget.googlecode.com/files/google-audio-step.xml&up_MP3=https://dl.dropbox.com/s/zhm0zvj3rpqdjap/Steppenwolf%20-%20Born%20to%20be%20wild.mp3?dl=0&up_START=No&up_CCOL=%23d1dae3" style="height: 26px; width: 350px;">
ResponderEliminarAlgún conflicto presentan esos reproductores de Google cuando son varios en la misma página, por ejemplo, en la portada no se muestran porque son muchos, pero si ingresas a un post el reproductor se ve sin problema. Me parece que la mejor solución es que uses uno donde no dependas de un alojamiento pues esa podría ser la razón. Este nativo en HTML no depende de hostings así que seguro con este no tendrás el mismo problema.
EliminarPotro, el reproductor sale, pero no suena. Esta aquí:
ResponderEliminarhttp://www.sensibilidadquimicamultiple.org/2014/12/samanta-villar-en-m80-radio-se-hace-eco.html
¿Cómo solucionarlo?
Hola María José, hay algunos detalles que debes corregir:
Eliminar-Elimina los <br/> que hay en el código del reproductor.
-Elimina el espacio que hay antes de source
-Cambia los < por <
-Cambia los > por >
Muchas gracias Potro, efectivamente era eso. Eres un encanto :)
EliminarHola Potro!
ResponderEliminarTengo una emisora de radio por internet, la cual funciona por giss.tv... ya esta configurado y funcionado todo, excepto que no puedo hacer que muestre la informacion de Artista - Cancion...
Tienes alguna idea de como puedo obtenerlo???
mi blog:
http://dpliradio.blogspot.mx/
No que yo sepa, supongo que eso depende de quien transmite...
EliminarNecesito ayuda sobre como introducir el código que ofreces al inicio del Post, se pone como entrada? como gadget?
ResponderEliminarY luego otra cosa, si solo hay que poner la URL de donde esta alojado el archicvo .mp3 no entiendo a que te refieres cuando le dices a una chica del fforo lo siguiente
´
-Elimina los
que hay en el código del reproductor.
-Elimina el espacio que hay antes de source
-Cambia los < por <
-Cambia los > por >
´
Gracias por adelantado
Jorge
Como entrada, o como gadget, como elijas.
EliminarLas instrucciones para María José son por un problema específico que ella presentaba, así que son instrucciones únicamente para María José.
Saludos.
Hola Potro:
ResponderEliminarMira tengo un par de preguntas:
¿Se puede montar este código en mi sitio web?
si es asi; ¿Cómo se hace?
He seguido tus instrucciones como dices pero no me ha funcionado, la dificultad que me encuentro es que al hacer click en la pista a reproducir me abra una pestaña nueva y ahi me reproduce la canción es decir el script no está funcionando.
Ojalá me puedas ayudar, de antemano muchas gracias.
Hola Javier, sí puede ponerse en una página web. ¿En dónde lo has puesto?
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarQue tal Potro, mi pregunta es PARA LA CAJITA DE REPRODUCTOR, COMO LE PUEDO PONER AUTOPLAY.
ResponderEliminarGracias y Saludos desde Córdoba, Ver.
Sólo agrega el atributo autoplay como se explica en la entrada.
EliminarCordial saludo Potro.
ResponderEliminarEste post quedo de maravilla, es el tema que esperaba desde hace mucho tiempo, con el codigo que usted nos dejo he tratado de hacer pruebas con mi radio pero resulta que no es mp3 sino que esta en el formato aacp o aac+ y cuando incrusto el url http://198.27.88.38:7080 de mi radio no suena, le queria consultar que debe tener en espacial el codigo para que este formato sea leido ya que con ext mp3, ogg, mpeg no sale sonido. Que tocaria hacer en el codigo ya me termine el cerebro analizando y nada. Muchas gracias por la ayuda que me pueda prestar.
No creo que sea algo que se tenga que modificar en el código sino más bien es el formato de tu radio, yo por desgracia de radios no sé mucho :(
EliminarHola, tengo un problema, no se activa el play, es decir no se escucha :-(
ResponderEliminarMe refiero al tuyo, me ha encantado, :-) te dejo la dirección para que lo veas :-D
Eliminardulceamanecer-radio.blogspot.com.es/p/los-poemas_64.html
Ahhh, ¡¡ Graciaasssss !!
Perdona, acabo de ver que mas arriba dabas una solución, pero a mi no me apararece nada de esto:
Eliminar-Elimina los
que hay en el código del reproductor.
-Elimina el espacio que hay antes de source
-Cambia los < por <
-Cambia los > por >
Hola, perdón por la demora. Entré a la página que publicaste pero dice que ha sido eliminada :(
Eliminarla estoy usando, gracias por el conocimiento, pero me podrias decir como lograr algo muuuuuuuucho mas sencillo que ese reproductor rojo rosa xd,
ResponderEliminaryo tan solo quiero que no tenga transparencia y bordes redondeados (el de audio),
quizas podria lograrlo poniendo un recuadro negro con las mismas dimenciones detras del reproductor - > http://i.imgur.com/Y08H3Pl.png
como podria lograrlo ?
saludos.
hola como hago para poner varios reproductores independientes como el ultimo pero sin que al darle play en otro se detenga o reproduzca el que se esta escuchando
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola buenas tardes, tengo una página web en la cual mediante 1 botón reproduzco y pauso el audio. El src es un link que publica una radio en línea. En PC funciona perfecto, el problema es en los móviles, no todos lo reconocen y en los que si puedo reproducirlo hay algunos navegadores que no lo hacen.
ResponderEliminarAlguien tiene alguna idea de como solucionar este detalle?
Ola potro como estas... me gusta este reproductor que nos facilitas, pero tengo problemas cuando lo pongo no suena la música.... quiero ponerlo justamente en articulos como el que escribiste y ponerlo debajo de los textos para reforzar el articulo y ovio saber donde puedo alojar estos audios.... sirve sound cloud???
ResponderEliminarOk ya pille la manera de almacenar la música en Drop Box.... pero el momento de que salgo de mi cuenta de Dropbox el reproductor deja de reproducir... que es lo que se hace o podría hacer.. agradecería mucho su respuesta
Eliminarcuando se envia el enlace de forma externa.... es decir cuando mando el link, y no estoy conectado al DrpBox solo me aparece la descarga no la opción de escuchar, es de es forma que tengo que estar conectado al drop box si quiero que el reproductor suene... como le hace usted:::le dejo el link para que vea que solo sale link de descarga no asi la opción para escuchar::::::::
Eliminarhttps://www.dropbox.com/s/tvp010y2dfa5v61/DANNY-LOVE-AMOR-PROHIBIDO-PROD-BY-MIKY-FLY.mp3%20(1).mp3?oref=e&n=361773995
hola potro seguí tus pasos tal como dices en este post, se escucha perfecta la cancion en el blog por el portatil, pero no se escucha nada en la version del movil,utilizo google chrome, aqui te dejo todo el codigo a ver si falta algo por poner para que suene en el movil tambien, gracias de antemano crack
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarEste comentario ha sido eliminado por el autor.
EliminarHola, Potro.
ResponderEliminarEl código HTML está perfecto, sólo quisiera saber cuáles son las alternativas a Dropbox para almacenar la música, ya que por ser nuevo, no existe la carpeta compartida. Intenté con copy.com, pero este sitio será dado de baja en mayo de 2016. Los enlaces de archivos de música de Google Drive y OneDrive no funcionan. ¿Cuáles me sugieres?
Saludos.
Muchas gracias por tu aporte y tu disposición a ayudar prontamente a todo el que tiene alguna duda.
ResponderEliminarTu código me ha funcionado pefectamente.
GRACIAS DENUEVO.
No me funciono donde debo pegarlo para que funcione por favor
ResponderEliminarhola como hago para poner musica en mi emisora cuando no este transmitiendo en vivo
ResponderEliminarHola, quería preguntarte, necesito insertar en Blogger un código html para reproducir video en vivo para un programa radial, tengo como servidor lysten2myradio Video) con Adobe flash media live encoder y no consigo el código pra insertar los datos para transmitir.podrías ayudar por favor, gracias de antemano.
ResponderEliminarSeñor "Potro", le presento la siguiente inquietud con la esperanza que me ayude con alguna indicación o sugerencia: yo selecciono uno o dos versos de una canción, hago un comentario y quisiera que el lector, si lo quiere, escuche esa parte de la melodía que no dura más de 45 segundo. He probado con varios reproductores cuyos tutoriales se ofrecen en You Tube y no me han servido, solo uno funcionó, pero como todos, están diseñados para reproducir una lista en forma contínua. Yo necesito acceder al reproductor y escuchar la canción elegida, y también, que si el lector se entusiasma darle la opción de escucharla completa en YouTube. Gracias amigo, espero su respuesta. Utilizo un Lenovo 480 y windows 7 y google krome
ResponderEliminar