Aunque la mayoría ya sabe hacer un menú de categorías basado en las etiquetas cada día son más los usuarios nuevos de Blogger que preguntan cómo hacerlo, así que vamos a ver cómo crear un menú (cualquiera que sea) basado en las etiquetas del blog.
Lo primero que necesitamos es tener etiquetadas las entradas, es decir, asignarles una catagoría a cada una según el tema del que hable o la información que contenga. Por ejemplo, una entrada que contengas videos podemos ponerle la etiqueta Videos.
Para hacerlo tenemos que editar las entradas yendo a Entradas y click en Editar sobre la entrada que desees.
Ahí veremos en la parte derecha las opciones de entrada; daremos click en Etiquetas y ahí escribimos la etiqueta que le corresponde, en nuestro ejemplo se llamará Videos.

Si quisieras que la entrada tenga más de una etiqueta sólo agrega una coma y después agrega la otra etiqueta, por ejemplo Videos, Música
Hacemos lo mismo para todas las entradas tanto las ya publicadas como las nuevas que publiquemos.
Ahora vamos a Diseño | Añadir un gadget y seleccionamos el gadget que se llama Etiquetas y guardamos los cambios.
El siguiente paso es buscar un menú que nos agrade, en la sección Menús de Ciudad Blogger puedes encontrar algunos, pero también encontrarás estupendos menús buscando un poco en Google.
Escoge el que quieras e instálalo en tu blog, cada menú requiere distintos pasos, pero al final y la parte que ahora nos interesa es cuando tenemos que poner los enlaces del menú, generalmente veremos algo muy parecido a esto:
<ul>
<li><a href='URL del enlace'>Pestaña 1</a></li>
<li><a href='URL del enlace'>Pestaña 2</a></li>
<li><a href='URL del enlace'>Pestaña 3</a></li>
</ul>
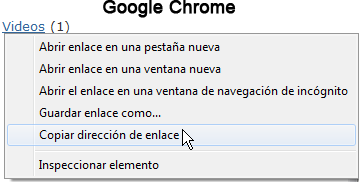
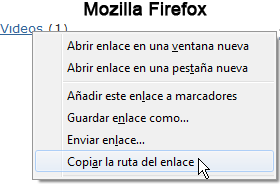
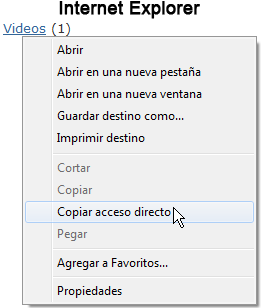
Bien, para poder llenar esos enlaces hacemos lo siguiente, entramos a nuestro blog y buscamos el gadget de etiquetas que pusimos, nos posicionamos en el nombre de la etiqueta a la que queremos conseguir su URL y damos click con el botón derecho.
Según sea el navegador que usen será la opción que debamos elegir, pero lo que haremos será copiar la URL del enlace. Así es como se ve en los distintos navegadores:





Ya que hemos copiado la URL de la etiqueta la pegamos en la parte del menú que corresponde:
<li><a href='URL del enlace'>Pestaña 1</a></li>
Lo mismo haremos con todas las etiquetas que queremos agregar en el menú.
En general, las URL de las etiquetas son algo así:
Podemos ponerlas así para evitar el paso anterior, pero en el caso de que tus etiquetas tengan acentos, espacios o caracteres especiales entonces será mejor seguir los pasos tal como lo he explicado
Y así de simple habremos creado un menú por categorías. Ahora verás que al dar click en una pestaña del menú, por ejemplo Videos, aparecerán todas las entradas que contengan esa etiqueta.
En general, las URL de las etiquetas son algo así:
http://nombre-de-mi-blog.blogspot.com/search/label/NombreDeLaEtiqueta
Podemos ponerlas así para evitar el paso anterior, pero en el caso de que tus etiquetas tengan acentos, espacios o caracteres especiales entonces será mejor seguir los pasos tal como lo he explicado
Y así de simple habremos creado un menú por categorías. Ahora verás que al dar click en una pestaña del menú, por ejemplo Videos, aparecerán todas las entradas que contengan esa etiqueta.
En el mismo menú se pueden agregar otros enlaces, ya sea de páginas estáticas o de otra dirección web, de modo que puedes personalizar tu menú como tú quieras.


Muy bien potro para los nuevos que no sabian como hacer esto...
ResponderEliminarSaludos bro ;)
Como siempre, muy bien explicado ;) Está perfecto
ResponderEliminar¡Saludos!
excelente potro
ResponderEliminarLes agradezco sus comentarios.
ResponderEliminarGracias por pasar :)
¡Saludos!
Potro haces buenos tutoriales, pero necesito ayuda de un experto ya que soy muy novato en esto y ya que se trata del tema de el menu vine hacia ti a solicitar una ayuda
Eliminar¿Qué ayuda necesitas Kevin?
Eliminarhola no se si tiene relación con tu explicacion,lo que quiero hacer,es con las pestañas que se ponen arriba ,creo que son diez,poner el nombre en la pestaña y al abrirla me lleve a otra pagina directamente,por ejemplo foro,y que al picarle me lleve a la pagina donde tengo el foro,por si lo quieres ver mi blog es www.alfaindia.blogspot.com ,gracias
ResponderEliminarjosé
Yo paso solamente a dejarte un super beso y decirte que todo lo funcional y maravilloso de mi blog es gracias a vos :) ya sabès amigo que te quiero muchìsimoooo !!!
ResponderEliminarGracias por todo (^.^)
JOSE, claro, en un menú, cualquiera que sea puedes poner cualquier enlace que desees, ya sea un foro o cualquier otra cosa, sólo es cuestión de agregar en tu menú la URL del enlace en este caso la URL del foro. Ahora, el enlace abrirá directo al foro, o a la otra página que elijas pero no abrirá antes en una especie de "intro" para entrar a dicha página.
ResponderEliminarMaria Rosa Golia, qué gusto leerte de nuevo por acá, ya te extrañaba a montones. Yo igual te quiero muchísimo ¡Un abrazo!
Hola Potro, espero que algún día publiques una explicación de como poner en el blog un apartado donde esten todos los post publicados ordenados alfabéticamente y que se busquen con una barra arriba que contenga el abecedario A-B-C..., pongo aquí este comentario porque es algo muy similar a lo que explicas únicamente que colocado alfabéticamente.
ResponderEliminarNo se si lo he visto en alguna otra web, pero explicándolo tú se entiende todo a la perfección
Un Saludo.
Hola Alberto,
ResponderEliminarLas entradas sólo se pueden ordenar cronológicamente, pero puedes usa un sitemap como este o como este.
Saludos.
muy buena informacion!! nunca esta de mas
ResponderEliminarYa Potro, así lo tengo en mi blog, pero como tengo algo más de 1300 post y cada uno con al menos tres o cuatro tags no salen todos los post por que se repiten tantas veces como tags hay y además (no sé si por que es tanta información) en explorer me dice que "Un script en esta página está provocando que Internet Explorer se ejecute con lentitud. El equipo podría dejar de responder si el script se sigue ejecutando".
ResponderEliminarYa cambié para que se puedan ver hasta 9999 entradas pero sigue igual.
Esperemos que en un futuro se solucione.
Muchísimas gracias por tu atención
Sí que es un fastidio Internet Explorer :s
ResponderEliminarA mí ese script no me ha marcado error pero a veces pasa según la plantilla o el blog.
Pero sí, si tienes una entrada con más de una etiqueta se duplicará.
Quizá y con suerte en un futuro salga otro script similar que los ordene alfabéticamente.
¡Saludos!
Muy buen tutorial.
ResponderEliminarSiempre es bueno recordar lo basico y eso les sirve o les servira a tus futuros lectores :)
Olvide decirte que te quedo muy bien el logo de Ciudad Blogger Mundialista jaja.
Saludos.
Hola Potro, ¿Por qué no copias la URL de la barra de navegación? ¿No es lo mismo? Perdona, pero yo lo hago así ¿Estoy cometiendo algún error? Muchas gracias por tus aportaciones y ayuda. Un saludo.MaCaPe
ResponderEliminarSaludos mi buen amigo Potro, te comento la nueva plantilla funciona a la perfección en el IE7 con lo cual ayudas mucho a que las visitas aumenten, muchas gracias amigo.
ResponderEliminarHe solucionado lo del Menú con una de tus recomendaciones al respecto, buscando entre tus post.
Aprovecho la ocasión mi buen amigo para consultarte con respecto a algo que hoy vi por allí, se trata de nuevas funciones de Twitter, una de las cuales intente colocar en mi blog pero no encontré como colocar el código, pues el blog en el cual lo comparten no detalla mucho al respecto.
La función en cuestión es llamada "Tweet Box" y las instrucciones en el siguiente link: http://www.sonicbyte.com/blog/2da-parte-integra-twitter-a-tu-blog-o-sitio-web-como-nunca-antes-con-anywere
Agradeceré como siempre tu apoyo mi buen amigo, desde Venezuela los mejores deseos para usted y los suyos, y de nuevo mis felicitaciones y agradecimiento por tu excelente trabajo. ¡ Éxitos!!!
El Venado, cierto, siempre es bueno recordar lo básico pues de repente se nos olvidan algunas cosas :)
ResponderEliminarMaCaPe, por supuesto que no estás cometiendo un error, también es perfecto de la forma que haces, ya será cuestión de que cada uno se acomode al método que mejor le parezca más fácil ;)
Nelson Diaz, nunca lo he usado así que no sabría decirte nada al respecto. Supongo que no habrá problema si le preguntas al autor del blog y seguro que él sabrá darte una mejor orientación. Saludos.
GENIAL!
ResponderEliminarPotro necesito yu ayuda :,(
Ayudame! Buahh!
msn :(
ResponderEliminarMuy agradecido de igual manera mi buen amigo, pero no, no todos tienen tu gentileza, por eso te consultaba. Un abrazo venezolano, y mis mejores deseos hermano : )
ResponderEliminarHola Potro!!! y gracias por la info...
ResponderEliminarahhh por si le sirve a alguien comento ésto: si agregan el menu por medio de un gadget HTML/Javascript, recuerden que blogger cambia las mayúsculas de los enlaces por minúsculas y les va a quedar mal el link. Para solucionarlo reemplazan la letra mayuscula por '%' seguido del código hexagecimal de la letra (en mayuscula). los codigos estan en en http://en.wikipedia.org/wiki/ISO-8859-15#Codepage_layout
jejeje eso era todo, chau
ıllıllı★Criss Mitchell★ıllıllı, me quedé sin MSN por un rato.
ResponderEliminarPozo+10™, lee esta entrada.
Nelson Diaz, siento no poder ayudarte en eso pero nunca lo he probado y no quisiera darte indicaciones que podrían estropear algo :s
YaGrEoR, a mí nuca me ha cambiado las mayúsculas :s
Holas potro!!Toy haciendo pruebas en una plantilla para luego substituirla por la de mi blog. Gracias a tus tutoriales he podido mejorara muchisimo mi blog. Ahora el problema q tengo es q en la plantilla de prueba me parece la opcion de añadir una imagen banner en cada post. Pero no se como!!En el principal de la plantilla si he conseguido con tu tutorial de banners en flash ponerlo, pero no en el de los post. Como hago para poner publicidad de google o la imagen q yo quiera en los banners de los post?¿
ResponderEliminarhttp://pruebaquinto.blogspot.com/
Hola Juan Carlos,
ResponderEliminarSólo busca esta URL en tu plantilla expandiendo los artilugios:
http://3.bp.blogspot.com/_kMUpUqMmduA/SVVA2EWPoQI/AAAAAAAAA7Q/uV4lqj5hIdk/s1600/468x60.gif
Esa es la URL de la imagen, puedes cambiarla por otra o quitar el código de la imagen para poner cualquier otra cosa.
Saludos.
Estrenamos una web mas karnal
ResponderEliminarhttp://losblogguers.blogspot.com/
Por supuesto el tuyo no podia dejar de estar agregado, en cuando a ayuda para bloggers tu blog es el mejor para mi gusto, gran parte de las cosas que le he echo a mis blogs es gracias a ti.
Saludos
Excelente truco Bro!! tuve que aplicarlo con uno de tus menus cuando cree el blog "Dejar de Fumar", y la verdad que me quedó muy bonito y organizado, aunque aún no le he terminado XD.
ResponderEliminarUn abrazo!!!
¿Qué pasó con ese blog? ya ni me acordaba de él ¿?
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarEstimado Potro, Muchas Gracias por todo, creo que ya estoy aprendiendo y todo gracias a ti, este posteo me ayudo bastante gracias http://ciudadblogger.com/2010/06/menu-de-categorias.html, eres un gran maestro y nuevamente te lo digo pocas pero poquisimas finas personas como tu,agradecemos de corazon mi familia y yo tu ayuda desinteresada no solo ami a muchos bloggeros. En Mexico DF tienes una amistad sincera y esperando algun dia nos conscamos.
ResponderEliminarTe agradezco de corazón tus amables comentarios :)
ResponderEliminar¡Saludos!
hola potro!!
ResponderEliminaryo otra ves!! jjajajja...
mira, este el mi blog.. http://www.murdogtrekkero.blogspot.com/ he tratado de hacer lo q dices... (he movido codigos para un lado y otro..jajajaj).
bueno, si entras...en la parte derecha esta gadget ETIQUETAS (Que entiendo es una especie de menu, pero sencillo)donde señala todas las entradas publicadas. ya estan la mayoria etiquetadas como explicas tu. si le das clik a "mis salidas" (en etiquetas) van a salir las entradas publicadas todas q son 7 una a continuacion de la otra. eso es lo que quiero pero con el menu tipo marquesina... que al presionar pestaña mis salidas (en menu marquesina)aparescan todas las entradas publicadas con relacion a mis salidas...una a continuacion de la otra.luego si el usuario quiere ver "Tips" al entrar en tips aparescan de corrido todas las entradas de tips que obviamente van a hablar de distinto tema y van a ser de distinta fecha.
ojala comprendas...no le pego mucho al compu! pero hay ganas de aprender!! jajaj...
potro! apiadate de mi y ayudame! es para una buena causa!
gracias!
Justo de eso se trata la explicación de esta misma entrada, léela de nuevo y verás que lo que quieres es lo que se expone.
ResponderEliminarEn esta entrada no se menciona un menú específico pues hay millones de ellos, si has elegido el que tiene la marquesina está bien, es el mismo procedimiento que se explica aquí.
hola potro
ResponderEliminaresto ba tanbien para el menu con marquesina y esto seria como poner mas de una entrada en una ssola pestaña,y se abririan las entradas como tienes tu en tu pestaña "menu"
gracias potro soy nuevo y estoy tratando de aprender e creado un blog que no me gusta como quedo porque se ven todas las entradas,al entrar al blog lo hase obsoleto una barra de menus,como tengo entonses para que al entrar al blog no se vean las entradas a menos que clikes en el menu.
ResponderEliminardisculpa mi ignorancia
Al hacerlo de este modo quedaría como en el mío que das click a una pestaña y se abren todas las entradas relacionadas con ese tema.
ResponderEliminarPor lo otro, recuerda que es un blog y no una página web por lo tanto siempre se verán en la página principal las últimas entradas.
De todas formas veré en estos días si logro hacer un truco que permita no mostrar ninguna entrada en la página principal.
Saludos.
gracias por contestarme tu pasiecia,es tan grande como tus conosimientos,e estado probando primero sustitui los nombres de tres pestañas por fotos,tutoriales y buenos blog en este ultimo demas esta desirte que estara tu blog,
ResponderEliminarpara probar edite una entrada "fotos" y claro se ven en la pagina sin nesesidad de clicar el menu "fotos" no como en tu blog que clicas "menus" y salen titulos como menu con marquesina clicas en el y resien redirecciona a esa entrada, y es esactamente lo que quiero enseñame por favor.
saludos.
Eso es normal, igual si entras a la página principal de este sitio (ciudadblogger.com) verás que también hay entradas que se muestran en la portada, eso como te dije es normal. Con forme vayas escribiendo nuevas entradas las que ahora se ven en la página principal dejarán de verse y se verán las nuevas, pero siempre se verán entradas en la página principal.
ResponderEliminarentendido gracias potro.
ResponderEliminarsaludos.
Hola, aun no he creado mi cuenta, pero esque antes de empezar quiero tener bien claro como lo quiero hacer, esto me valdria para separar las entrada?? me gustaria dividirlas por temas, por ejemplo, deportes, cine, musica, no se. asi no tendrian que revisar todo el blogg para encontrar lo q me interece. Gracias
ResponderEliminarExacto, etiquetando las entradas el lector podrá buscar y leer sólo los temas que le interesan lo cual facilitará la navegación dentro del blog.
ResponderEliminarHeyy gracias, a ver si lo consigo hacer bien
ResponderEliminarhola, para hacer como... digamos esta en este blog.
ResponderEliminarComo se aria.?
gracias
No he entendido tu pregunta :\
ResponderEliminarhola como estas, una consulta, algo de lo que nunca encuentro info concreta,en un menu cualquiera sea,como se puede hacer para crear entradas especificas a cada pestaña?? estilo pagina web ,calculo.. no se si se entendio, es decir que si en mi menu tengo como ejemplo, una pesataña que dice politica,ahi coloque una entrada de ese tema, y en otra pestaña que diga espectaculos ,colocar ahi una entrada de eso mismo,sin alterar las demas pesatañas del menu,eso lo e buscado mucho y la unica forma que encontre en mi bloghttp://www.las-cosasporsunombre.blogspot.com, tengo un menu pero no termina de convencerme, y ademas la unica forma de hacer esto que te digo es publicando una entrada en pagina principal y luego editarla retrasando la fecha de publicacion asi queda relegada y la copio debajo de otra entrada en la pestaña que deseo para ese tema , pero no me convence, se puede de otra forma?? te agradeceria una mano en esto ya que la verdad desde hace mucho busco algo asi y no lo encuentro, desde ya muchas gracias por tu ayuda.saludos.
ResponderEliminarHola Eduardo,
ResponderEliminarPues puedes hacerlo como dices, escribes una entrada, usas la URL de esa entrada en una pestaña y listo, de cualquier modo conforme vayas escribiendo más entradas esa entrada dejará de verse en la portada.
La otra opción es que uses una página estática. Ahí en Creación de entradas dice 'crear página'. A diferencia de las entradas estas no se mostrarán en la portada ni con el resto de las entradas, pero sólo puedes escribir 10 páginas por blog y nada más.
Saludos.
grande graciasssss
ResponderEliminarhola como estas, gracias por responder, te habia enviado un comentario pero no se que paso que no se publico, bueno te decia entre otras cosas, que como creo las entradas yo dentro del me, en sus diferentes pesatañas no me convence porque al cambiarle las fechas lo que pasa es que si bien puedo agregarlas a una pestaña determinada del menu, lo que ocurre es que esa entrada tambien queda publicada en pagina principal, y a veces hasta no da lugar a que la gente deje sus comentarios, y casi nunca queda la entrada como nueva ,porque si por ejemplo tengo una entrada en actualidad, la nueva que escribo la pego debajo de esta, ayer intente algo distinto y al editar la entrada nueva la coloque es decir la pegue por encima de la que ocupaba el primer lugar, pero como te dije no salen las partes para dejar comentarios, ademas no se si esto afecta el posicionamiento de los buscadores, porque por la fecha dedusco que no encontraran nada nuevo, no se si los buscadores se manejan asi.con respecto a las paginas estaticas , algo entiendo de esa parte pero estoy en la misma porque al ser estaticas tengo entendido no puedes interactuar con los visitantes ? bueno pensaba que habia alguna otra forma , pero se sabe que si los blogs son gratuitos ,deben tener alguna desvantaja con las paginas web, otra cosa sabes si este formato de los blogs cambian al personalizarlos?' es decir al crear .com en ellos? bien se agradece tu valiosa ayuda, mas cuando siempres contestas y colaboras permanentemente con los bloggers en especial como yo que somos principiantes, si quieres ver algo de lo que te explicaba de mi blog , psate cuando puedas por http://www.las-cosasporsunombre.blogspot.com, muchas gracias y saludos.
ResponderEliminarhola potro no se que ise mal,mira yo hise todo como dise la entrda, y perfecto le das al menu y te salen las entradas por categorias y cuando creas otra entrada le pones la etiqueta ejmplo videos y le das al menu videos y salen todas las entradas videos,ahunque la url se agrego con la primera entrada.
ResponderEliminarpues esto ahora no me sale me explico creo una entrada pero le doy al menu correspondiente y no sale la nueva entrada acudiendo con el menu que pasaria.
¿Le estás poniendo la etiqueta a las nuevas entradas?
ResponderEliminarsi por supuesto no se que paso tube que reagruparlas todas y asignarles de nuevo la url para que abran todas en sus recpectivas pestañas.
ResponderEliminarpero ya no funciona crear una entrada,poner la etiqueta y automaticamente quedaba en su recpectiba pestaña.
ayuda por favor bro.
perdon,esto lo estoy hasiendo en un nuevo blog con otra plantilla.
ResponderEliminarhttp://camionero-diablo.blogspot.com/
si puedes revisala por favor.
gracias bro.
No he entendido el problema pues yo veo todo perfectamente bien, por ejemplo, en la última entrada que escribiste tiene la etiqueta 'historias'. Al dar click en el menú sobre la categoría 'historias' aparecen todas las entradas con esa etiqueta, incluyendo la última entrada.
ResponderEliminarsi por supuesto,como te digo en el pos 49 las tube que reagrupar todas,como lo hise de las etiquetas de nuve si salian todas,entonses puse esa url.
ResponderEliminarantes de haser eso tenia la url de la primera entrada se suponia que si creava una nueva entrada al etiquetarla quedaria en la pestaña correspondiente,pero no yo le daba a la pestaña,y salia solo la entrada primera,iva a entradas mas resientes y nada,entradas mas antiguas por siacaso y tanpoco.
Ummm no, si pones en una pestaña la URL de una entrada en particular al hacer click aparecerá esa entrada y nada más. Si escribes una nueva entrada en la pestaña no aparecerá la nueva entrada al hacer click pues ya tiene especificado que debe abrirse la otra entrada.
ResponderEliminarNo sé si esa sea la confusión o te refieras a otra cosa porque igual me he perdido un poco.
cuando puse el menu con marquesina,en mi otro blog
ResponderEliminarhttp://eldiabloatupuerta.blogspot.com/
cree una entrada,con la etiqueta "tutoriales" y puse su url en la pestaña del mismo nombre.
pues bien a partir de ese momento si yo creaba otra entrada con la etiqueta "tutoriales" y le daba a la pestaña del mismo nombre,se abrian las dos.
si creaba una tercera con la misma etiqueta y eran tres que abren.
espero aberme esplicado bien.
saludos.
hey amigo,para esplicarme mejor del problema que tenia e crado una entrada de prueva,que titule "prueva con el potro" para que veas por favor a que me referia,por si a alguien le pasa lo mismo,porque este problema se genero creo al renombrar una pestaña.
ResponderEliminarla entrada de prueva la puse con la etiqueta "historias" y si todo esta bien deveran apareser todas las entradas con esa etiqueta, sin el espacio de comentarios,este solo deve apareser al clicar sobre el "titulo" de la entrada que quieras ver.
gracias potro.
Pues nada, no vi tal entrada de prueba ni mucho menos la etiqueta "historias" en ese blog que has puesto. Seguro se trata de una confusión de conceptos pues todo lo veo que funcione a la perfección.
ResponderEliminarperdon potro,difinitivamente no me se espresar,via texto,olvide poner el blog,en el que tenia el problema,
ResponderEliminarhttp://camionero-diablo.blogspot.com/search/label/historias
y es que soy nuevo en esto esa es mi excusa.
pero anbos blog estan entrelasados no ubiese sido difisil para alguien con tu exsperiecia encontrar la entrada, gracias bro e aprendido mucho de ti y te lo agradesco.
un abrazo.
Bien, según lo que veo que pones en la entrada de prueba es que no ves los comentarios cuando estás en las etiquetas.
ResponderEliminarLa razón es que no se ven porque los comentarios sólo pueden aparecer debajo de las entradas cuando se está dentro de la entrada, de otra forma no se pueden mostrar.
Siempre hay que hacer click en la entrada para poder verlos.
Saludos.
si bro es que todo esta bien ahora.
ResponderEliminarsi le doy clik a la pestaña "historias" salen TODAS las entradas con esa etiqueta,y si creo una NUEVA entrada,solo basta que la etiquete "historia" y al darle a la pestaña "historia" se AGREGA a TODAS las entradas con esa etiqueta, y es porque esta funcionando BIEN.
Lo que estaba mal en mi blog era que si yo creaba una nueva entrada con la etiqueta "historia" esta nueva entrada NO SE AGREGABA al darle clik a la pestaña "historia" NO APARECIA agregada me entiendes.
jaja asta yo me perdi pero lo inportante es que ya funciona bien bro, gracias un abrazo.
potro no se pueden realizar submenus?...es decir tengo "juegos" y kiero q hacerle click salga v"para pc"
ResponderEliminar"online" , etc....se peude hacer eso?
Claro, ahí en la sección de Menús hay algunos menús de subpestañas que te pueden servir.
ResponderEliminarEsq cunado hagos esos menus se desplaza los sub-menus pero al hacer click en el ultimo submenu se minimiza sin poder elegirlo....
ResponderEliminar¿En cuál blog?
ResponderEliminarQue tal Potro, primeramente quiero felicirtarte por tu blog es de mucha utilidad.
ResponderEliminarTengo el siguiente problema, en mi blog tengo el Menu super el cual creé con el gadget de html/javascript, al momento de seleccionar una de las estiquetas (cualquiera de las categorias)se me eliminan las diferentes secciones del menu superior.
agradeceria me pudieras dar luces de como corregir esto.
de antemano mil gracias
¿En cuál blog?
ResponderEliminarQue tal potro soy el mismo que realizó la pregunta en el comentario #64.
ResponderEliminarEste es el blog
http://www.redit507.com/
y esta es la vista de una categoria que tengo que se llama Internet
http://www.redit507.com/search/label/Internet
Si observas, el menu superior en la categoria Internet desaparece quedando solamente la sección de portada.
Esto me ocurre con todas las secciones que he creado.
Cabe mencionarte que la sección de la portada es la unica que aparece debido a que esta seccion fue creada con widget diferente al que se crearon las demas secciones.
Pues parece que los links que agregaste al gadget están mal ubicados.
ResponderEliminarLos enlaces deben ir antes de:
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Me invente un menu ;)
ResponderEliminarCon Bannerbreak.com, hago la imagen y despues la pongo en una entrada y le agrego el enlace, le doy Edicion de HTML y copio el codigo, luego lo pongo en un gadget HTML/JavaScript
P.D. En la entrada el tamaño lo pongo en pequeño
no se si me explique pero si quieres ver como me quedo entra a mi blog: http://endo-superonce.blogspot.com/
ResponderEliminarHay mas estilos pero ese me gusto mas
Hola Potro, Feliz Navidad, y de nuevo gracias por la ayuda.
ResponderEliminarUn comment. A mi no me sale, le dí de todas formas y solo me aparece la ruta a traves del breadcrumb, pero no sale ninguna entrada. ¿Me echas una mano?
http://elblogdepastriz.blogspot.com
Mira esta entrada.
ResponderEliminarhola, soy nueva en esto y con el lenguaje HTML estoy perdidíiiiiiisima. He leído cada uno de tus pasos y, lo siento, es mi culpa por torpe, pero no me entero de nada. Mi blog es: http://laputaironia.blogspot.com/
ResponderEliminarY mi consulta: ¿Dónde debo pegar los códigos? Es decir, el paso a paso
Muchas gracias de antemano!
Hola Sicodélica, te aseguro que no eres nada torpe, sólo es nuevo para ti pero verás que con el tiempo y la práctica verás lo sencillo que es.
ResponderEliminarAcabo de leer el otro comentario que dejaste así que nos vemos allá ;)
grcias amigo por esta info.. muy buena me simplfica enormente mi tiempo..gracias de nuevo
ResponderEliminarGracias a ti por tu visita!
ResponderEliminarHola de nuevo Potro,
ResponderEliminarHe intentado categorizar las entradas como me dijiste, peor no hay manera de que me salga el enlace cuando le pincho, ¿Que estoy haciendo mal? un saludo
Pues de hecho acabo de entrar a tu blog y lo veo funcionando perfectamente, al menos en dos pestañas porque en las dos últimas aunque se ve que todo está bien parece que no tienes entradas con esas categorías.
ResponderEliminarBuenas Potro, anoche conseguí solucionarlo porque encontré uan aclaración sobre las mayúsculas y minúsculas y corregí el tema de las comillas. Gracias por tus consejos, y por esta fantástica web :D, Eres un artista de la informática!!!!
ResponderEliminarQué gusto que ya lo hayas resuelto y que hayas indagado en los demás posts para encontrar la solución al problema :)
ResponderEliminarsuper ya me pondre a trabajar en eso, escribi buscando la respuesta y gracias a link solucion resuelta, es facil de seguir y muy bn explicado, muy bueno todos los puntos.
ResponderEliminarQué gusto que hayas encontrado la respuesta que estabas buscando ;)
ResponderEliminarHola potro! yo otra vez por aquí.. :P perdona si no es el mejor lugar para postearla pero tengo una duda sobre los menús, las etiquetas y las supuestas paginas o diferentes urls que se crean por medio de estas.
ResponderEliminar1- ¿que relación existe entre el widget páginas estáticas y la dirección url que corresponde a una etiqueta?
2- ¿ se puede hacer que en cada etiqueta la sidebar aparezca con contenidos diferentes? (me pareció leer algo así en el blog pero no estoy segura de si lo entendí correctamente)
gracias de antemano!! :)
ResponderEliminarHola Paula,
ResponderEliminarNo existe relación alguna entre el widget de páginas y las etiquetas pues ese gadget como su nombre lo indica es únicamente para las páginas estáticas.
Existe la posibilidad de que usando condicionales puedas ocultar elementos en distintas partes del blog como en ciertas etiquetas.
Saludos.
muchas gracias! me pongo con ello ahora mismo :))
ResponderEliminarHola Potro! Soy nueva con todo esto del blog y hasta ahora entiendo muy poco.
ResponderEliminarYa tengo algunas paginas debajo de mi cabecera. Por ejemplo una se llama "Recetas". En esta pagina quiero que hayan diferentes categorias como: "vegetarianas", "dulces"...Sera posible hacer algo asi? Estas categorias las vendria haciendo yo. O sea, como hago una pagina o enlace en "Recetas" que sea solo para las recetas vegetarianas, sin tener URL ya que no son copiadas de ninguna pagina existente....
Espero que se entienda y que me puedas ayudar! Estoy muy confundidaa!
Gracias!
Hola Maddita,
ResponderEliminarPuedes usar un menú que tenga subpestañas para poder meter las demás secciones, en el menú de Ciudad Blogger podrás encontrar algunas entradas de algunos menús por si alguno de esos te interesa.
Ahora, en el menú puedes poner una pestaña que se llame Recetas, y dentro (en las subpestañas) pondrías la URL de las categorías que quieres, por ejemplo 'Vegetarianas', 'Dulces', etc. estas URLs de las categorías las conseguirías como se menciona en la entrada, serán enlaces de tu mismo blog usando las etiquetas de tus entradas, no utilizarás ninguna página externa. Y en donde diría 'Recetas' no pongas ninguna URL, esa pestaña sólo serviría para advertir que en esa sección es de recetas y que en las subpestañas encontrarán las categorías que quieres.
Espero no haberte confundido más :P
Saludos!
Muchisimas Gracias Potro. Soy Diego, te escribi un par de dias por el blog de Hip Hop. Creo entender lo que me dices. Entiendo que cuando abra el blog me saldran las ultimas entradas y si le doy a los menus me ira haciendo una seleccion de las entradas que tengan esa etiqueta, como si de un filtro de datos de una tabla excel se tratase no?? MI duda es, si habria alguna manera de cambiar el header para que mostrase en que pestaña del menu estoy, o alguna manera de que saliese algun titulo ( entiendo que como lo ordenara cronologicamente, si hago un rotulo, no me lo pondra al principio siempre ). Osea, que si le doy a la pestaña donde pone baile, ademas de salir todas las entradas con la etiqueta baile, me indicase de alguna forma que estoy en el menu baile. Perdona que te complique tanto la vida, y una vez mas gracias por la ayuda que tan gentil y desinteresadamente nos das.
ResponderEliminarUN saludo
Sí es posible Jamy, y de hecho hay una entrada que habla sobre ello:
ResponderEliminarhttp://ciudadblogger.com/2011/08/mostrar-una-cabecera-diferente-en-las.html
También puede servirte algo como esto en caso de que no quieras cambiar la cabecera:
http://ciudadblogger.com/2011/06/agregar-una-descripcion-las-etiquetas.html
¡Saludos!
GRacias Potro. El otro dia no me dejaba contestarte no se por que, fallo de mi pc sin duda. Eres todo un artista. Ahora buscare por tu blog si hay alguna curso basico de inicio, por que me surgen muchas dudas y no quiero perder el tiempo para tener que volver a empezar. Voy a hacer la plantilla desde el programa Artisteer, y se me plantean dudas del tipo , que dimensiones ha de tener la imagen de fondo para que se vea bien en todos los ordenadores? o cosas por el estilo. Estoy seguro que por aqui debes tener algo asi :) . Un millon de gracias por la ayuda, y prometo enseyarte el blog cuando lo tenga acabado.
ResponderEliminarUN abrazo
De hecho no tengo algo sobre el tema de creación de plantillas, pero... no te recomiendo Aristeer, las plantillas hechas con ese programa son muy conflictivas, terminarás dándote cuenta que no se ve bien en todos los navegadores, que saltan avisos en Internet Explorer y que la mayoría de los trucos que hay en la red no podrás aplicarlos en esas plantillas.
ResponderEliminarPero bueno, ya tú sabrás ;)
Abrazos.
Hola de nuevo POtro. Segui tu consejo y tengo hecho un menu horizontal con las etiquetas por secciones. Ahora me surge la necesidad de hacer un listado por nombre de los artistas. He visto un post que tienes con el listado de etiquetas, pero, el problema que veo, es q ademas de los artistas me saldra las etiquetas que tengo como secciones. Hay alguna forma de decirle que ciertas etiquetas no las liste?? Muchisimas gracias y un abrazo compañero
ResponderEliminarLamentablemente no Jamy, la URL de una etiqueta muestra a todas las entradas con dicha etiqueta sin importar si alguna tiene otra etiqueta distinta o no. No hay manera de filtrar estas entradas desde la URL de la etiqueta.
ResponderEliminarOtro abrazo para ti.
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola, quisiera saber si me pueden ayudar. Lo cierto es que me bajé una bonita plantilla para blogger, pero aún no puedo largarme mucho. El tema es que me gustaría que cuando un usuario hace clic en el menú, por ejemplo, bloggers, aparezcan todas las entradas relacionadas con eso. Intenté hacer algo introduciendo una url en el asterisco, como se explica aquí, pero solo me sirvió para una sola categoria: Redes Sociales. Intenté hace otra, solo de prueba, llamada menú, pero no funcionó, ¿como puedo hacer para seguir?. Igual, lo que más me interesa es lo primero, que la gente haga clic en el menú y aparezcan todas las entradas de ese menú. Desde ya muchas gracias por su tiempo y amabilidad.
ResponderEliminarDejo la dirección de mi blog para que miren: http://enredatutorial.blogspot.com/
ResponderEliminarEs del mismo modo, pero tienes que copiar la URL de la etiqueta tal como se indica pues como tu etiqueta "menú" tiene acento entonces no servirá si tú manualmente pones la URL (no reconocerá el caracter), debes copiarla tal como se explica aquí.
ResponderEliminarSaludos.
Gracias potro, si bien no terminé haciendo exactamente eso, este artículo me ha sido de mucha inspiración. Te cuento a ti y a los demás que hice, quizás a otros les sirva. Esa plantilla que descargué, venía con submenú, pero predeterminados, así que los borré todos, dejando solo los escabezados del menú. Sin embargo, no sabía como unir las etiquetas (yo la renombré como categorías) con los títulos del menú, aquí es cuando tú me ayudaste con este artículo. Hoy, mientras revisaba posibles soluciones, se me ocurrió abrir un blog de pruebas, subir la misma plantilla y copiar, desde el HTlM, las opciones del submenú, para copiarlas en la plantilla original y funcionó, puse tres opciones de submenú, pero si respetas el formato, puedes poner cuantas quieras, ahora solo me falta unir el enlace de la etiqueta, con cada submenú. Muchas gracias, recomendaré esta página.
ResponderEliminarExcelente Robert, qué gusto que todo haya salido bien como esperabas.
ResponderEliminarUn saludo y buen inicio de semana.
Buenas potro,
ResponderEliminarSigo con mi blog, del cual por distintas necesidades despues de haber puesto un par de menus horizontales que encontre aqui muy interesantes, necesite buscar uno que cumpliera mis necesidades. Te he de pedir perdon por que te he sido infiel. Encontre un menu muy interesante en el que se plegaba ademas del menu una imagen dandole una vista muy interesante. Desconozco si este menu lo tienes por aqui, pero en la busqueda que hice no lo encontre. El caso es q me encunetro con dos problemas, que como en el blog donde lo encontre no tienen la entrega que tu tienes no han sabido responderme. Resulta que aunque al principio del codigo pone margin: o; padding:0 , las pestañas me salen con una separacion que no he sido capaz de quitar, ya me q me descuadra todo. Ahora mismo estoy haciendo pruebas, por si ves algo raro. La otra duda, es que ya con un menu de los que copie de aqui, me aparece un > en los menus y no se como quitarlo. Muchas gracias y perdon por la infidelidad.
http://allstarstv.blogspot.com/
Hola Jamy,
ResponderEliminarNo tienes qué disculparte. Lo interesante de la red es que la información es amplia y está al alcance de casi todos así que debemos aprovechar eso y tomar esa información que necesitemos.
Para resolver ambos problemas busca esta parte:
ul.sdt_menu li{
Y debajo de ello agrega esto:
padding:0;
background:none;
Saludos.
Sencillamente eres increible. 4 dias sin dejar de ver codigo por todos lados probando un millon de cosas, y tu no has tardado ni un abrir y cerrar de ojos, jejeje, para quitarse el sombrero. BUeno, lo demas creo que sabre como mejorarlo un poco. Ahora lo q me preocupa es que despues de todo el follon no se si va a ser muy util por que es un poco dificil acceder a las subpestañas por que se abren las que tiene al lado, pero bueno, ahora a investigar otro poco. Muchisimas gracias de nuevo. UN abrazo amigo
ResponderEliminarOtro abrazo para ti!
ResponderEliminarBUenas potro de nuevo. Espero no ser pesado, pues no es mi intencion. Estaba buscando una forma de organizar etiquetas, por ejemplo para los nombres de artistas. Lo ideal es que pudiese elegir una letra del alfabeto y ahi me saliesen todas las etiquetas con esa letra. He visto que as arriba una compañera pedia lo mismo. En principio no veo que sea algo muy complicado ( cuando se sabe, jejej ) y antes de buscar por otro sitio queria saber si teneis algo por aqui que sea asi o similar. Si no me he explicado bien dimelo y te lo hago con una imagen de ejemplo.
ResponderEliminarUN abrazo artista
Hola de nuevo Jamy,
ResponderEliminarComo en Blogger estamos limitados a muchas cosas entonces debemos trabajar el doble para conseguir resultados más o menos parecidos a los que hay en páginas Webs. Quizá lo que puede hacerse es que hagas un tabview, en él poner en cada pestaña una letra del alfabeto, y el contenido de cada pestaña sería una lista con las etiquetas de esa letra.
No sería un trabajo rápido, y el tabview alentaría un poco la carga del blog, pero hasta ahora es la unica forma que se me ocurre para hacer algo similar.
Saludos.
Potro!!! cómo estas? espero que bien ^^
ResponderEliminarQuería preguntarte como podría poner el "Publicado por..." junto con las etiquetas arriba debajo del titulo y no abajo en el post footer?
Gracias!!! :D
Hola Antoxwoman,
ResponderEliminarHay una entrada donde se explica cómo mover los datos del post-footer, esa información te servirá:
http://ciudadblogger.com/2010/07/cambiar-de-lugar-datos-del-post-footer.html
Saludos!
Gracias Potro!!! como siempre fabuloso!! lindo, gracias. :D
ResponderEliminarGracias a ti :)
ResponderEliminarHola estoy intentando poner las etiquetas como menu pero sigo los pasos que indicas y no hay manera. He puesto una pestaña arriba con el enlace pero al pinchar dice que no hay ninguna entrada, en cambio en las etiquetas de la derecha si pinchas si que salen.
ResponderEliminarHola VIAJEROS,
ResponderEliminarEs posible que no estés poniendo alguna mayúscula, minúscula, acento, espacio o caracter especial que tenga la etiqueta. Copia la URL de la etiqueta tal como se explica en la entrada para que de esa forma se copie cualquier detalle de la URL.
Saludos.
Si lo copio tal cual, boton derecho copiar direccion del enlace y luego en el link de la etiqueta lo pego con Ctrl+V pero nada, no me saca nada.
ResponderEliminarEntonces haz esto, pon de nuevo la URL de la etiqueta, pero donde pones la URL del enlace hay unas comillas simples, cambia esas comillas por comillas dobles, de manera que quede así:
ResponderEliminarhref="URL del enlace"
En lugar de:
href='URL del enlace'
Potro muchisimas gracias!!!!!!!!!!!! ahora si que ha funcionado.
ResponderEliminarExcelente :)
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminar¿Como puedo centrar el menu?
ResponderEliminarEsos menús se acomodan siempre a la izquierda, y van recorriéndose a la derecha conforme se llenan.
ResponderEliminarRespecto del menu en dos columnas que tienes:Catergorias, podrias indicarme como has logrado colocar las dos columnas partiendo del centro hacia la derecha e izquierda?
ResponderEliminarOtra cosa yo he logrado prepararme dos columnas en Etiquetas pero observo que cuando me acerco CTL++ o - se desvarajustan las columnas:porque?.
Gracias
Es sólo una lista de enlaces del tipo UL, o bueno, dos. Una de ellas le puse el texto alineado a la izquierda, y otro a la derecha.
ResponderEliminarEl zoom de los navegadores con esas teclas son básicamente para textos e imágenes, cualquier otro elemento puede descuadrarse o no verse bien.
Entendido y gracias
ResponderEliminarHola nuevamente, intenté hacer el menú con las etiquetas. Cambié todas las etiquetas y puse una sola según los temas, fui al menú con marquesina, cambié color y demás, pero a la hora de hacer el enlace, copio el acceso directo como dice en la foto de internet explorer y cuando termino todo y le hago click en el botón, por ejemplo, "recetas" me redirecciona al blog donde "edito mis entradas" y está la lista con las entradas y demás...qué hice mal??? Esto ya me está volviendo loca! jaja Gracias.
ResponderEliminarSupongo que copias el link desde la sección de Editar entradas, si es así entonces debes copiar el link que está en Visualizar, y no en Editar.
ResponderEliminarO si lo prefieres, pon temporalmente el gadget de Etiquetas y ahí copia las URLs de tus etiquetas.
Saludos :)
Potro te pego aqui la duda d ayer, muchas gracias por tu rapidez!!
ResponderEliminarBuenas otra vez :D
Bueno esta vez tengo un problemilla con el "Menú horizontal con subpestañas hecho con CSS" ya que me veo en la necesidad de crear una pestaña con subpestañas y cuando la creo al ser el href: "#"
me redirecciona a http://diariodigitallasdoscaras.blogspot.com/# y no m despliega las pestañas. He repasado el código mil veces ya y lo pongo igual q tu lo tienes en el ejemplo pero no se porq a mi no me va, a ver si puedes hecharme otra manilla con esto. Muchísimas gracias.
Un Saludo.
Hola Diario Digital Las Dos Caras,
EliminarEntré a tu blog y veo el menú, pero no veo que tengas subpestañas en él. Supongo que las has retirado porque no te funcionaban.
Ponlas de nuevo, mira la entrada que mencionas y guíate con el código para que veas cómo debe ser cuando se trata de una subpestaña. Aunque no te funcione déjalo puesto, sólo así puedo ver cómo colocas el código y es cuando puedo detectar el problema.
Saludos.
hola Potro, voy paso a pasito :D tus tutoriales estan super bien explicados. He puesto finalmente el menu y esta funcionando bien, (creo)jajaja. PREGUNTA es posible que cuando le dan click a las pestanas del menu SOLO se despliguen los titulos y no toda la entrada?? asi pueden ver solo la "lista de entradas" referentes a las etiquetas y los lectores pueden elegir, que entrada leer!?
ResponderEliminarGRACIAS POR TU VALIOSA ayuda !!
abrazos
http://mexicaninkuwait.blospot.com se me olvido la direccion del blog :P
ResponderEliminarSí, sí es posible, de hecho aquí hay una entrada que habla sobre ello:
Eliminarhttp://ciudadblogger.com/2009/07/mostrar-solo-los-titulos-de-las.html
Saludos y gracias por tu comentario!
POTRO como siempre MIL GRACIAS !!! MUAC!!!:D lindo fin !!!
EliminarExcelente aporte Felicidades!. Estoy en mininos en blogger y desde ya soy un fiel seguidor de CiudadBlogger.com
ResponderEliminarTe lo agradezco edin_luis, gracias por seguirnos :)
EliminarPotro, estaba buscando un menu de categorías, como tienes colocado el tuyo en la parte superior derecha, ¿crees que puedas hacer un tutorial para crearlo y darle formato? o ya tienes uno? pasame el link n_n
ResponderEliminarSí tengo contemplado publicar ese menú Christopher, sólo que he tenido que sacar otras entradas que tenía atrasadas; procuraré no demorarme más en hacer esa entrada. Saludos.
EliminarMuchísimas gracias!
ResponderEliminaroh, ¡no funciona! Lo hice tal y como lo dijiste, pero cuando le doy a la pestaña pues me dice que no hay ninguna entrada con la etiqueta de tal...
ResponderEliminar¿Cómo lo arreglo?
¿Cuál es el blog donde lo has puesto Pandora?
EliminarEste http://locussomniare.blogspot.com/
EliminarLas URLs deben tener mayúsculas si es que la etiqueta también lo tiene, de otra forma no lo reconocerá. Sigue los pasos de la entrada, es decir, copia la URL de la etiqueta tal como se indica, sólo de esa forma se copiará la dirección con los espacios, mayúsculas, minúsculas, y cualquier otro caracter especial que tenga la etiqueta.
EliminarLo hice, seguí todos los pasos...volveré a intentarlo a ver si se arregla. Gracias
ResponderEliminarHola Potro,
ResponderEliminartengo en mente hacer algo pero no sé si será posible, a ver si te suena...
Seria posible ordenar entradas en función a otros términos, es decir por ejemplo imaginate que tengo entradas de modelos de coches y cada uno con una aceleración diferente, seria posible ordenar estas entradas por orden de aceleración?
Creo que es complicado verdad?
un saludo.
No es posible Laser, en Blogger como en cualquier sistema de blogs las entradas se ordenan cronológicamente, de la más nueva a la más antigua.
EliminarSaludos.
Ya me extrañaba.
ResponderEliminarBueno queria probar si habia esa posibilidad,
Gracias de nuevo amigo,
Un saludo.
Hola potro.. he seguido todo al pie de la letra pero cuando entro a la página (no en vista previa o modo diseño) y clickeo en la categoria me tira error : NOT FOUND ERROR 404. Nose que hacer :S
ResponderEliminar¿En cuál pestaña te sucede eso? Es probable que esté mal colocada la URL de la etiqueta.
Eliminarbuenos dias potro, he creado un menu, dezlizante, como lo explcastes en uno de tus post, ahora al crear entradas por categoria todas las publicaciones que haga se veran en la pagina principal, es bien que se vean ahi, pero yo quisiera ha cada categoria darle una vista diferente, como decir si tengo una categoria llamada, rock, yo quisiera que cuando las personas en el menu busquen ROCK puedan encontrar una pagina diseñada como el rock, una imagen de cabezera diferente... y otros diseños... he leido algunos que debo entonces crear varios blogger, para cada categorias, pero como hago para administrarlo desde una sola cuenta, y que en vez de enviar a las a enlaces por separados puedan estar cambiando desde la misma pagina... noc si me explique bn pero es algo como ciudad blogger, que cambia a varios enlace desde ella misma...
ResponderEliminarHola Daniel, crear varios blogs es una solución práctica pero no es más indicada.
EliminarPara que consigas lo que deseas tendrías que usar condicionales, es decir, crear tus categorías como ya has visto en esta entrada, y luego, puedes por ejemplo ponerles una cabecera diferente, o un mensaje distinto a cada una:
http://ciudadblogger.com/2011/08/mostrar-una-cabecera-diferente-en-las.html
http://ciudadblogger.com/2011/06/agregar-una-descripcion-las-etiquetas.html
Buenas, tengo un pequeño problema...
ResponderEliminarHe creado un menu con subpestañas, en mi ordenador se ve de lujo, pero al entrar desde otro ordenador, las subpestañas del menu salen por detras de la foto de la primera entrada, y al bajar el cursor se "esconde" (creo que me explico un poco mal.. jeje)
Espero que alguien me entienda y me lo pueda explicar.. me urge un poco!! :)
Habría que ver cuál blog es, con qué navegador lo estás viendo, y de dónde has tomado el menú.
EliminarHola Potro...
ResponderEliminarAntes que nada, quisiera darte 1000 gracias por que tus tutoriales me han servido de mucho, pero también quisiera hacerte una pregunta, la situación es la siguiente:
Tengo el menú desplegable con subpestañas en mi blog pero suceden dos cosas:
1. No se como poner entradas o texto en ellas.
2. Cuando pongo el cursor sobre la pestaña para ver sus subpestañas no me deja ver sino hasta la segunda, luego se recojen las subpestañas.
HELP!
Hola Marcela, gracias por tu comentario.
EliminarPara lo primero que preguntas, donde diga "Pestaña" debes poner el nombre que quieras que tenga esa pestaña, y donde diga "URL del enlace" deberás poner la dirección (URL) de la etiqueta, entrada o página que quieras enlazar.
Para lo segundo que preguntas es necesario saber en cuál blog tienes el problema.
Saludos.
ya lo hice ya puse la URL y no me funciona o mas bien no se como poner el texto hay, tengo entendido que con la etiqueta pero ni asi =S
ResponderEliminarMira este es mi blog http://idaossoadi.blogspot.com/ aunque apenas lo inicio quisiera cuadrarlo y que quede super bien!
Ya veo que has puesto el nombre de tus pestañas, pero aún no le has puesto la URL del enlace. La URL del enlace es la dirección de la página o entrada a la que va a enlazar. Por ejemplo, si quisieras que una de esas pestañas enlace a Google entonces la URL del enlace sería:
Eliminarhttp://google.com
Hola Potro la verdad que tus explicaciones son excelentes!
ResponderEliminarUna pregunta, yo puse el enlace URL en las pestañas y las entradas aparecen perfectamente. Pero cuando entro a una pestaña, por ejemplo "news", dice: "Mostrando entradas con la etiqueta news. Mostrar todas las entradas". Sabes si hay alguna forma de eliminar ese mensaje?
Mira esta entrada Jnews:
Eliminarhttp://ciudadblogger.com/2009/07/ocultareliminar-el-mensaje-mostrando.html
muchísimas gracias!!
ResponderEliminarHola Potro. Despues de leer tu entrada algo no me cuadra. Si lo he entendido bien la direccion de la url de la etiqueta la pongo donde la pestaña. Luego he intentado poner otra entrada pero no se. Despues de la url que he puesto que pongo coma,punto .... antes de poner la direccion de la otra.
ResponderEliminarSupongo que tengo una planilla de las nuevas y lo q pone en tu entrada no es lo q me sale a mí.
Gracias de antemano.
Hola Ximo, si pones la URL de la etiqueta en la pestaña entonces ya no necesitas poner otra URL ahí mismo. Cuando publiques otra entrada y quieres que también aparezca en esa sección entonces ponle la etiqueta que usate para esa categoría.
EliminarEstoy intentando hacer un blog. Es mi primer contacto con la informática a este nivel. He conseguido poner un menú de categorías en el lateral derecho (con el apartado "configurar lista de enlaces") y un menú horizontal arriba debajo de la cabecera con HTML/Javascript, pero ni uno ni otro funcionan. Algo he tenido que hacer mal. Las entradas tienen las etiquetas que se corresponden con las categorías que he creado...y el menú horizontal, ignoro cómo puedo darle contenido a esas pestañas.
ResponderEliminarPodrías ayudarme?. Mil gracias.
Mi blog es www.mimosorum.blogspot.com
Hola María Gálvez, el menú que has puesto arriba lo enlazas con el contenido que quieras, por ejemplo, puedes crear una página que se llame Contacto, luego ya que publiques esa página copia la URL de ella (desde la barra de direcciones del navegador) y ponla en el menú, en la pestaña Contacto, lo mismo puedes hacer para las demás.
EliminarSaludos.
Muchísimas gracias. He seguido tus indicaciones. La página ya la tenía creada, me faltaba publicarla y copiar la URL. El siguiente paso es el que hago mal porque no funciona. La URL dónde la tengo que colocar exactamente, a qué menú te refieres? Lo he hecho en el gadget dónde coloqué el menú horizontal y me desaparece la pestaña del blog, claro.
EliminarPerdona mi ignorancia!! y gracias, de nuevo.
Me refiero al único menú que tienes, al que está arriba, el gris horizontal. Ahí has puesto en cada pestaña la URL de tu blog, en lugar de eso deberás poner la URL de las páginas que quieras enlazar.
EliminarPor ejemplo:
<li><a href='URL de la página'><span>Contacto</span></a></li>
Saludos.
Lo conseguí!! gracias por tu ayuda. Lo hacía en el sitio correcto pero se ve que eliminaba algo que impedía que saliera bien. Ahora ya si. Es muy básico pero estoy contenta y satisfecha porque lo he hecho sola. Iré mejorando poquito a poco...ya no me da tanto miedo . Gracias. Saludos.
EliminarQué gusto que todo hay salido bien :)
EliminarEl Potro, eres como el Dios del blogg! Muchas felicidades por todos tus post!
ResponderEliminarExplicas las cosas TAN bien que no hace falta saber mucho sobre html para agregar estas cosillas!
Muchas gracias por tu comentario Dorian!
EliminarBuenas Tardes
ResponderEliminarPrimero darte las gracias por el gran blog que tienes y tus tutoriales son muy buenos, queria pedirte si me puedes ayudar con mi blog sucede que lo estoy actualizando despues de tiempo y quisiera saber como poner la seccion de categorias que tienes en tu blog y que cuando le haga clic a la categoria salgan las listas de los temas mas recientes asi como el tuyo espero que me ayudes gracias
Muchas gracias Giancarlo. Lo que yo tengo es exactamente lo que se explica en la entrada, es un menú al que le he enlazado las etiquetas del blog. Puedes usar cualquier menú, en la entrada se explica todo eso.
EliminarSaludos.
Como se hace cuando se quiere hacer un menu con dos categorias ejemplo: Android, Juegos
ResponderEliminarque el link sea de los juegos android
Tendrías que tener un menú con subpestañas, así en una pestaña puedes ponerle (por ejemplo) Android, y luego las subpestañas podrían ser "Juegos", "Apps", etc.
EliminarMira la categoría "Menús" ahí hay algunos con subpestañas.
Hola Potro!
ResponderEliminarBueeeno, lo he solucionado a medias :) algunas cosas las muestra y en otras me dice que no existe tal cosa... a ver qué he hecho mal ahora :)
gracias
No he comprendido, ¿dónde te dice que no existe tal cosa?
EliminarHola Potro,
EliminarTe dejo el blog,
http://mantangorrigorria.blogspot.com.es/
veras cómo hay partes del menú que funcionan perfectamente y otros no...
Gracias por tu tiempo
yo de nuevo
Eliminarhttp://mantangorrigorria.blogspot.com.es/
Por ejemplo si clicas en BISUTERÍA solo aparecen el submenú de PENDIENTES, el resto de cosas (anillos, pulseras...) no aparecen las entradas al clicarlas.
No aparacen porque no está bien las URLs, debe estar escritas tal como son, si la etiqueta es Pulseras (con P mayúscula) entonces la etiqueta también:
Eliminarhttp://ciudadblogger.com/2010/12/las-mayusculas-y-las-minusculas-en-las.html
Gracias majo!
ResponderEliminarLo intentaré hacer de nuevo desde el etiquetado hasta crear el enlace y a ver...
hola soy muy novato me descarge una plantilla para blogger y tiene el alfabetico y cuando apreto en A me aparece esto /search/label/Letra-A
ResponderEliminary no aparece nada como puedo subir algo a la letra A.Gracias por los tutos XD
Hola dario, crea una entrada cuya etiqueta se llame Letra-A de esa forma aparecerá en esa lista.
Eliminary si quiero tener mas de 3 pestañas como hago?
ResponderEliminarEso depende del menú que uses, esta entrada sólo pretende explicar cómo enlazar las etiquetas con cualquier menú que tengas en tu blog.
EliminarMuy interesante la información, a mi me cae de anillo al dedo
ResponderEliminarHola Potro, me podrías recomendar algun programa para hacer plantillas joomla 2.5 si que sea artisteer? Gracias
ResponderEliminarNi idea, nunca he trabajado en Joomla :/
EliminarHola potro si la entrada la quiero publicar en un submenu como lo hago??? y no se publique en home??
ResponderEliminarSiempre se publicará en el home.
EliminarLas etiquetas hacen justamente eso, agrupan las entradas según una categoría asignada, pero no se pueden filtrar las entradas por fecha, ni por ningún otro filtro.
ResponderEliminarHermano funciona pero tengo un problema que es como le digo ya dentro de una categoria y mostradas sus respectivas entradas al hacer clic en entradas antiguas me sale No hay ninguna entrada con la etiqueta... ojala me puedas ayudar. Saludos
ResponderEliminarHola Luis, ¿me puedes mostrar una página de etiquetas donde te suceda eso?
EliminarEste comentario ha sido eliminado por un administrador del blog.
ResponderEliminarEso depende del menú que estés intentando poner, y dónde lo estés colocando, no en todos los casos se puede hacer. El código que se hace que se muestre el número de entradas en la etiqueta es este:
Eliminar(<data:label.count/>)
Pero repito, no en todos los casos podría hacerse, su uso está más limitado al propio gadget de etiquetas.
Pd. He tenido que eliminar el comentario por el aviso que está al final.
EliminarEste comentario ha sido eliminado por un administrador del blog.
ResponderEliminarHola Fernando, el sistema es el mismo, todo está en que a cada entrada la etiquetas por género, año, e idioma (y demás categorías que quieras agregar), y luego en el menú pones una pestaña que enlace a las entradas con la etiqueta del género correspondiente, luego otra pestaña con la etiqueta del año correspondiente, etc.
EliminarPd. He eliminado el comentario por el aviso que está al final.
Hola tengo un blog sobre libros, y algunas escritoras tienen series, como puedo hacer para que salga el nombre de la escritora y luego el nombre de las series , sin que tenga que hacer una etiqueta cada vez??
ResponderEliminarnombre de escritora: nombre de serie
nombre de saga
sueltos
Hola ABIGAILL, sin múltiples etiquetas no veo la forma de hacerlo :/
EliminarHOLA!
ResponderEliminarNECESITO AYUDA!
MI BLOG TIENE EN LA PARTE SUPERIOR SECCIONES COMO: HOME, ABOUT...
Y ME GUSTARÍA QUE HUBIERA UNO DE TRAVEL, OTRO DE FOOD Y OTRO DE FASHION DONDE ESTUBIERAN LOS POSTS SOBRE ESOS CONTENIDOS.
NO SE COMO SE HACE, ALGUIEN ME AYUDA?
GRACIAS
Sólo entra en la Edición HTML de tu plantilla, busca esos textos y cámbialos por los que deseas, ahí mismo agrégales los enlaces que quieras.
Eliminartengo una consulta, que pasa si tengo una categoria que se llama manuales y tengo muchos manuales diferentes uno puede ser c++ y tengo otra categoria que se llama videos y dentro tengo un video que se llama c++, y las quiero ver por separado, osea no quiero poner c++ y ver el manual y el video, quiero poner video y poder identificar que es de c++ y poner manual y identificar que es c++, sin tener miles de tag como manualesc++, manualesjava, etc, osea no se si se entiende que solo vea manuales y como una sub categoria c++, java, y que esta misma c++ no este el video de c++. espero que se entienda la que busco.SLdos
ResponderEliminarHola Jose luis, todo está en cuántas etiquetas le agregues a tus entradas, es decir, si a una entrada le pones dos o más etiquetas entonces esa entrada aparecerá en todas las páginas de etiquetas que hayas puesto, ahí no hay forma de filtrar o excluir contenido. Pero si tus entradas sólo tienen una etiqueta entonces no habrá problema, ya que las entradas con esa etiqueta no se mezclaran con otras.
EliminarEs la única manera, porque en Blogger no podemos usar subcategorías (creo que tampoco en WordPress), ni filtros en las etiquetas o búsquedas.
Saludos.