
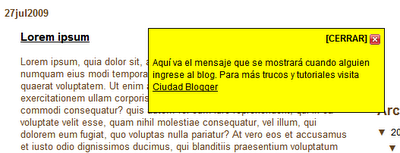
Ahora que estuve ausente se habrán dado cuenta que al entrar al blog aparecía un mensaje indicando que me encontraba fuera de la ciudad. Este mensaje tiene la opción de cerrarse para no molestar al visitante y se puede usar para poner cualquier tipo de aviso importante en el blog.
Para colocar un mensaje tipo Post-it en tu blog sólo entra a Diseño | Añadir un gadget | HTML/Javascript y pega ahí lo siguiente:
<style>
<!--
#postit{width:300px; height:100px; padding:5px; position:absolute; background-color:yellow; border:1px solid black; visibility:hidden; z-index:50; cursor:hand; color: #000;}
-->
</style>
<div id="postit" style="left:200px;top:50px">
<div align="right"><b><a href="javascript:closeit()"><font face="Arial" size="1">[CERRAR]</font> <img valign="middle" src="http://dl.getdropbox.com/u/647003/CiudadBlogger/Iconos/CloseIcon-small.png"/></a></b></div>
<!--AQUI VA EL MENSAJE-->
<br/>
Aquí va el mensaje que se mostrará cuando alguien ingrese al blog.
Para más trucos y tutoriales visita <a href="http://ciudadblogger.com">Ciudad Blogger</a>
<!--FIN DEL MENSAJE-->
<script>
//Post-it only once per browser session? (0=no, 1=yes)
//Specifying 0 will cause postit to display every time page is loaded
var once_per_browser=0
///No need to edit beyond here///
var ns4=document.layers
var ie4=document.all
var ns6=document.getElementById&&!document.all
if (ns4)
crossobj=document.layers.postit
else if (ie4||ns6)
crossobj=ns6? document.getElementById("postit") : document.all.postit
function closeit(){
if (ie4||ns6)
crossobj.style.visibility="hidden"
else if (ns4)
crossobj.visibility="hide"
}
function get_cookie4(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie4.length > 0) {
offset = document.cookie4.indexOf(search)
if (offset != -1) { // if cookie4 exists
offset += search.length
// set index of beginning of value
end = document.cookie4.indexOf(";", offset);
// set index of end of cookie4 value
if (end == -1)
end = document.cookie4.length;
returnvalue=unescape(document.cookie4.substring(offset, end))
}
}
return returnvalue;
}
function showornot(){
if (get_cookie4('postdisplay')==''){
showit()
document.cookie4="postdisplay=yes"
}
}
function showit(){
if (ie4||ns6)
crossobj.style.visibility="visible"
else if (ns4)
crossobj.visibility="show"
}
if (once_per_browser)
showornot()
else
showit()
</script>
<script language="JavaScript1.2">
//drag drop function for ie4+ and NS6////
/////////////////////////////////
function drag_drop(e){
if (ie4&&dragapproved){
crossobj.style.left=tempx+event.clientX-offsetx
crossobj.style.top=tempy+event.clientY-offsety
return false
}
else if (ns6&&dragapproved){
crossobj.style.left=tempx+e.clientX-offsetx
crossobj.style.top=tempy+e.clientY-offsety
return false
}
}
function initializedrag(e){
if (ie4&&event.srcElement.id=="postit"||ns6&&e.target.id=="postit"){
offsetx=ie4? event.clientX : e.clientX
offsety=ie4? event.clientY : e.clientY
tempx=parseInt(crossobj.style.left)
tempy=parseInt(crossobj.style.top)
dragapproved=true
document.onmousemove=drag_drop
}
}
document.onmousedown=initializedrag
document.onmouseup=new Function("dragapproved=false")
</script></div><div class="clear"/></div>
En la primera parte del código (la que está en color verde) puedes cambiar el color de fondo, el color de la letra, el tamaño del cuadro, etc.
Tu mensaje debes ponerlo cambiando lo que está en color rojo, puedes usar negritas, cursiva, links, etc.
Si quieres que el aviso aparezca sólo una vez por sesión cambia donde dice:
var once_per_browser=0
Y modifica el 0 por 1, de lo contrario el mensaje aparecerá cada vez que recargue la página o se abra otra página dentro del mismo blog.
Así de sencillo puedes avisar a tus lectores de lo que creas importante.


Potro:
ResponderEliminarMuy buen dato.
Más de alguna vez se usará en el blog.
Excelente para avisos, etc.
Saludos,
Jpz.-
Estoy seguro que sí, es bastante útil.
ResponderEliminarSaludos!
hola el potro poes hace rato que lo puse pero quisiera saber como le puedo cambiar el color de fondo pero no se como y gracias por la ayuda queria saber como por que te voy a poner en mis enlaces del blog junto con otras personas jeje entonces ojala que me puedas ayudar
ResponderEliminarHola it's notice,
ResponderEliminarEn la primera parte del código en color verde busca esta parte:
background-color:yellow;
Cambia donde dice yellow por el color que quieras, puedes usar cósigos de color, por ejemplo #FFFFFF para el color blanco.
Saludos.
Wow... muy útil.. de hecho me hubiese servido mucho estos días que estuve mal... y me alejé bastante del mundo de la internet...
ResponderEliminarUn abrazo!!!!
Uhhh, y mira que este post lo iba a publicar desde hace tres meses atrás, pero mejor que no lo hayas puesto estos días, sino te alejarías más del Internet.
ResponderEliminarUn abrazo!
Si... creo que tienes razón en eso... Todos los dias pienso en que le estoy fallando a mis pocos y fieles usuarios :( ...
ResponderEliminarEspero que todo esté bien pronto...
Un abrazo!!!!
Muy bueno el truuucooo!!
ResponderEliminarde verdad lo nesesitaba ajaj
saludos!
Mathias aun vives !!!
ResponderEliminarQué bueno leerte de regreso. Vi que estás estrenando blog, mañana me daré una vuelta con calma para verlo.
Saludos y éxitos!
hola Potro
ResponderEliminarEncontré muy buena la utilidad y incluso quería utilizarla pero al colocarla me modifica la plantilla y noce por que...
onda la modificación que me hace es que me cambia de color unos textos primordiales para mi pag XD
y... si llegases a tener idea de q podría ser te agradecería que me ayudaras por que me serviría de mucho utilizarla ahora XD
de antemano gracias saludos..
Hola the deadboy,
ResponderEliminarEn la primera parte del código está esta parte:
color: #000;
Cámbiala por el color de letra que usas en el blog, de este modo tendrás los colores de tu blog intactos.
Saludos.
hay me funciono eso si tuve q modificar todos los colores espeto el del fondo del mensaje XD y gracias por la pronta respuesta estamos en contacto saludos..
ResponderEliminarHola, soy seguidora de esta pagina desde hace algún tiempo, es una de las mejores que he visitado de ayuda... Hace unas semanas apliqué este truco a mi blog, y ahora lo borré de los gadgets, pero quedó el post it... Como lo elimino?? Uhm!! Gracias por la ayuda de ante mano!
ResponderEliminarHola angel21mbp,
ResponderEliminarSólo entra a Diseño > Elementos de la página y elimina el gadget que contiene el código, eso es todo.
Saludos.
gracias loco!!!
ResponderEliminarPor nada Cyberman5000, saludos!
ResponderEliminarHola felicidades por el blog , pero tengo una duda intente colocar el Mensaje tipo Post-it para el blog pero al cambiar var once_per_browser=0 por 1 el mesaje desaparece espero me puedas ayudar te dejo mi direcciòn http://crepusculo-latina.blogspot.com/
ResponderEliminarSaludos
Hola solovampiros y misterio,
ResponderEliminarEs que sólo aparece una sola vez modificando eso, no vuelve a aparecer hasta que elimines las cookies de tu navegador.
Yo acabo de entrar y apareció una vez, volví a entrar y ya no aparece.
Si quieres que aparezca siempre déjalo en 0 y no en 1.
Saludos.
muchas gracias por tu ayuda ,bueno disculpame tanta preguntadera pero tendo otra duda :D estoy creando una nueva seccion del blog de la direcciòn q te deje anteriormente es esta http://pruebasvampiricas.blogspot.com/ en la parte de los post hay una imagen detras de los 0 comentarios e intentado cambiarla por una nueva pero no e podido, tal vez tu me puedas ayudar... te envios màs saludos y por cierto preguntarte si quieres afiliarte con nosotros?
ResponderEliminar¿afiliarme al vampirismo...? ¬¬
ResponderEliminarEsa no es una imagen, es un color de fondo, busca esta parte en tu plantilla:
.comment-link {
Y un poco más abajo verás esto:
background:#2B2B2B;
Eso cámbialo por el color que quieras o por una imagen.
Saludos.
quisiera poner este post it justo cerca donde estan los seguidores? me decis como???????
ResponderEliminargracias!!!
Hola Paola y Santiago,
ResponderEliminarAl inicio, después del código en color verde dice div id="postit" style="left:200px;top:50px"
Cambia esos valores de left y top hasta que queden en el lugar que quieres.
Saludos.
Hola Potro!!!!
ResponderEliminarHace mucho que no entraba a tu Blog y de entrada, jeje te pregunto.
Se puede colocar imagenes?
Claro, al inicio en el código verde cambia donde dice background-color:yellow; por esto:
ResponderEliminarbackground: url(URL de la imagen) no-repeat;
Saludos!
Saludos el Potro!! Eres un genio
ResponderEliminarVeras, me gustaria saber si puedo cambiar el lugar en el que aparece el Post-it, es que me sale encima del titulo y me lo oculta parcialmente...es decir, me gustaria que el post-it apareciese en otro lugar. Es posible??
Gracias a todos!
hola, me sirvio mucho lo que encontre por aqui, ahora, quiero poner el boton de feed en mi blog, pero no se como, y quiero hacerlo con una imagen que encontre, mi blog es latorro de blogspot. gracias!
ResponderEliminarHola Azul de Perspectia,
ResponderEliminarSí es posible. Busca en el código esta parte:
style="left:200px;top:50px"
Donde dice left es la distancia en pixeles desde la izquierda, y donde dice top es la distancia desde arriba; modifica esos valores por otros hasta que quede en el sitio que quieres.
Saludos.
Hola latorro,
ResponderEliminarEntra en Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y ahí pega esto:
<a href="http://latorro.blogspot.com/feeds/posts/default"><img src="URL de la imagen" border="0" /></a>
Agrega la URL de la imagen donde se indica y listo.
Saludos.
Hola Potro: verás cuando le doy a "cerrar" o a la "x" se me va a pagina nueva de IE y me dice que no puede mostrar la pagina...Que está ocurriendo. Yo creía que al pinchar en "cerrar" o en "x" desaparecia el cuadro simplemente.
ResponderEliminaruN saludo
Hola Priamo,
ResponderEliminarPosiblemente estás poniendo mal algún código, el script funciona muy bien en Internet Explorer.
Elimina el gadget y ponlo de nuevo SIN modificar nada, prueba y verifica si tienes el mismo problema.
Saludos.
He hecho lo que dices pero sigue sin funcionar bien: He copiado tu codigo en una gadget de HTML tanto en la sidebar como debajo de la cabecera y tanto en uno como otro sitio da el mismo resultado que te comenté.
ResponderEliminarYo no veo que haga nada mal, pero tu sabes más...
un saludo y gracias
Eso sí que es extraño, es posible que sea tu plantilla o algún otro script u elemento que está interfiriendo, pues he hecho una prueba en otro blog y no sucede lo mismo, funciona normal, como debería ser :S
ResponderEliminarJustamente, lo qu ea Primao lo sucede es lo que a mi me sucede eso se debe a que al crear este código, nos olvidamos de que, debajo del SKIN, creo que era, colocamos un código para que TODAS LAS VENTANAS se abran por separado y no en la misma ventana. Aquí la explicación: http://ciudadblogger.com/2010/04/abrir-todos-los-enlaces-en-otra-ventana.html
ResponderEliminarEntonces, sí el codigo " target='_parent' " es la que confirma ¿Cómo se hace para cancelar la ventana emergente en este código del POST-IT?.
Busca al inicio del código esta parte:
ResponderEliminarhref="javascript:closeit()"
Justo antes de eso agrega el atributo target='_parent' de modo que quede así:
<a target='_parent' href="javascript:closeit()">
Impecable, Potro. Agradezco tu respuesta con celeridad.
ResponderEliminarPor otro lado, y yéndome del tema. ¿Vos solo moderas este Blog?. Porque estuve leyendo algunos "tips" para blogger, pero muchos necesitarían ser actualizados. Por ejemplo, ahora este, poniendo debajo del todo: "Sí no te cierra con el cartel "[CERRAR]", es debeido a...", ¿me entendés?. Quiero decir que las dudas o incógnitas que tienen los otros, vayas actualizando debajo.
Por eso mi duda sí es que vos solo mantenés el Blog...
Sería un poco complicado poner esas actualizaciones dado que no todos los casos requieren la misma solución, aun cuando muchos pueden tener el mismo problema todos podrían requerir una solución distinta.
ResponderEliminarSaludos.
He estado leyendo tu blog estimado, y me ha gustado mucho.
ResponderEliminarUna pregunta, ¿es posible hacer que este mensaje salga a una hora determinada del día? Me explico, que el mensaje de "alerta" salga solo entre las 2 y 3PM de todos los días, por ejemplo.
Si es que no se puede con este código en especifico, hay alguno en el que si?... me sirven cosas de javascript, css o lo que sea xD
Muchas gracias :)
Desconozco si haya algún script que haga eso, al menos este no lo hace.
ResponderEliminarGracias :)
ResponderEliminarGracias, muy buen elemento!!!
ResponderEliminarbuenas,
ResponderEliminareste es mi problema, cambie el codigo var once_per_browser=0 y le puse el 1 para que aparesca una sola vez, pero eso no pasa, cuando le pongo el 0, aparece siempre. probe entrar desde otra compu o borrando los cookies como le dijiste a las de los vampiros mas arriba, pero no funciona si le pongo el 1 para que aparesca una sola vez.
te dejo mi blog.
latribuserver.blogspot.com
o
http://ltserver.ar.gd
Supongo que debe ser un asunto de las cookies del script. Por desgracia sobre las cookies no sé mucho e igual me pasa lo mismo que a ti y hasta la fecha sigo sin poder hacer que sólo aparezca una sola vez :\
ResponderEliminardeberías tener un premio al más atento y colaboradores de ayudas en blog, son de gran aporte, muchas gracias por compartir tu conocimiento, te mereces lo mejor del mundo. Abrazos.
ResponderEliminarGracias por el truco...
ResponderEliminarVoy a estar probandolo e intentando darle un buen diseño a la ventana.
Saludos
20 de abril, muchas gracias por tu comentario, otro abrazo para ti!
ResponderEliminarPavelkapaz, seguro con un poco de creatividad lograrás un resultado espectacular :)
Potro gracias por este post, pero me surgio un problema, el aviso me queda detras de las etiquetas, que hago?
ResponderEliminarHola buenos dias! quisiera saber si esto se puede configurar para que me salga desde una fecha especifica hasta una fecha tope
ResponderEliminarAmanscur, mil disculpas, no había visto tu comentario. ¿En cuál blog tienes el problema?
ResponderEliminarDani, no es posible esa configuración, sólo se puede agregar y quitar de manera manual.
Gracias! Muy fácil y muy útil. Lo apunto.
ResponderEliminarGracias por responder.. tengo otra duda como hacer para que el post it lo pueda mover de lugar???
ResponderEliminarMira el comentario #22
ResponderEliminarGran aporte! Hasta que me di cuenta que había que borrar también "!--AQUI VA EL MENSAJE--> y !--FIN DEL MENSAJE--" no me salía, pero ahora sí. Muy buenos post (tanto me gustan, que estoy tratando de implementar varias cosas-je!)
ResponderEliminarMe alegro que estén siendo siendo de tu interés :)
ResponderEliminarNo me dices en cuál blog tienes el problema pero supongo que es en pc-utilities...
ResponderEliminarSi es así entonces sólo entra en Diseño > Edición de HTML y SIN expandir artilugios busca esta línea y elimínala:
<b:widget id='HTML22' locked='false' title='' type='HTML'/>
Saludos.
Hola Potro muy útíl este truco,y muy bien explicado como siempre, muchas gracias, un abrazo
ResponderEliminarQué gusto que les ha resultado todo bien y que el gadget es de su agrado :)
ResponderEliminarPotro
ResponderEliminarMuchas gracias de antemano. En el Post-it que has dejado en esta pagina hay un título: AVISO
Sobresale de las lineas superiores. ¿Me podrías decir cómo hago para conseguir lo mismo? Gracias
Graaaaaaaaacias!!!
ResponderEliminarCarlos Santos, deja termino con todos los comentarios y publico una entrada con el código completo, ya que todos me lo están pidiendo ;)
ResponderEliminarMARIA ELENA, a ti por tu visita!
Gracias potro y disculpa mi impertinencia, pero tú eres nuestro maestro y tenemos que acudir a ti. Un abrazote.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola Potro sois un genio y muchas gracias por tu respuesta a mi peticion que te ise con este tema, ahora espero no ser tan fastidioso con otra consulta que te quiero hacer y es la siguiente: sucede que tengo en mi pagina un formulario de reporte (un script) el cual se abre en una ventana emergente sencilla, me gustaria saber si hay alguna forma de que se pudiera abrir pero en una ventaja emergente mas elegante como este post. Mi ventana emergente se abre al dar click a una imagen.
ResponderEliminarDe antemano gracias por tu ayuda.
Hola Takashi,
ResponderEliminarDepende de qué tipo de código estés usando. Si lo que se abre es una página aparte entonces podrías hacer que se abra con Shadowbox, seguro el resultado será más atractivo.
Es la segunda vez que lo utilizo y ahora lo he hecho con una imagen de fondo PERFECTO!!!! Gracias Potro
ResponderEliminarAcabo de ver el resultado y te ha quedado lindísimo :)
ResponderEliminarHola Potro, habia un compañero que decia que si ponia en: var once_per_browser=1, no salia el letrero y la verdad es que es cierto, yo lo he solucionado eliminando el numero cuatro que sigue a la palabra cookie, pero SOLO a la que sigue a dicha palabra, el resto de los numeros cuatros que hay en el script dejarlos tal cual. Y de esta manera si que se oculta el letrero en la sesion actual, ahora si cierras el navegador y lo vuelves a abrir entonces aparece de nuevo.
ResponderEliminarUn abrazo
Excelente tip PC, al menos durante la navegación es más que suficiente ;)
ResponderEliminarGracias por compartirlo!
Gracias a ti Potro.
ResponderEliminarUn abrazo
Como puedo poner una imagen en vez de un texto y que al pinchar se dirija a una dirección?
ResponderEliminarEs igual, sólo que en lugar de poner el texto pondrías el código de la imagen que quieres junto con el enlace.
ResponderEliminarhola potro, este mensaje hay forma de poder ponerlo encima de un video¿
ResponderEliminarMira en Oloblogger, en las últimas entradas que tiene hay una para poner elementos sobre otros con opción de cerrar.
ResponderEliminarHola potro oye ¿como puedo hacer para que este cuatro se centre especificamente dentro de una tabla? digamos donde esta el play de este video
ResponderEliminarhttp://www.leyendasdemexico.net/videos/leyendas/elfantasmadelconvento.html
Un saludo ojala me puedas res÷onder
Mira esta entrada de Oloblogger, te servirá más para encimarlo sobre otro elemento:
Eliminarhttp://www.oloblogger.com/2011/11/cubrir-una-capa-con-otra-que-se-puede.html
Muy buen sitio.. Felicidades!
ResponderEliminarGracias Carlos :)
EliminarHola, está muy bueno tu post, pero tengo una pregunta. ¿Hay alguna manera de que el mensaje solo aarezca en la página de inicio?
ResponderEliminarSaludos!
Sí, usa condicionales:
Eliminarhttp://ciudadblogger.com/2011/01/ocultar-gadgets-y-elementos-en.html
Ok, muchas gracias por la recomendación y tener el detalle de responder mi duda :D
EliminarSimplemente... GRACIAS!!!
ResponderEliminarFunciona Perfecto