AVISO
Hay una versión actualizada de este menú, la cual permite personalizar el menú de una forma más sencilla, utiliza una versión más reciente de jQuery, y está habilitada para usarse junto con Scriptaculous y Prototype.
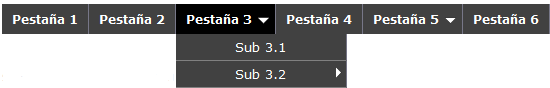
Este es un menú horizontal desplegable para el blog con efecto deslizante. El autor es Dynamicdrive y está basado en librería jQuery. Es un menú muy elegante al que le puedes agregar sub menús y estos aparecen con un efecto deslizante hacia abajo. Puedes verlo funcionando en este blog de pruebas.
Para poner este menú horizontal en Blogger sólo hay que seguir estos sencillos pasos:
Entra a Plantilla | Edición de HTML y pega antes de </head> lo siguiente:
<link href='http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.css' rel='stylesheet' type='text/css'/>
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;}
</style>
<![endif]-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.js' type='text/javascript'/>
Ahora entra en Diseño | Añadir un gadget | HTML/Javascript y pega ahí esto:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="#">Pestaña 1</a></li>
<li><a href="#">Pestaña 2</a></li>
<li><a href="#">Pestaña 3</a>
<ul>
<li><a href="#">Sub 3.1</a></li>
<li><a href="#">Sub 3.2</a>
<ul>
<li><a href="#">Sub 3.2.1</a></li>
<li><a href="#">Sub 3.2.2</a></li>
<li><a href="#">Sub 3.2.3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Pestaña 4</a></li>
<li><a href="#">Pestaña 5</a>
<ul>
<li><a href="#">Sub 5.1</a></li>
<li><a href="#">Sub 5.2</a></li>
<li><a href="#">Sub 5.3</a></li>
<li><a href="#">Sub 5.4</a></li>
</ul>
</li>
<li><a href="#">Pestaña 6</a></li>
</ul>
<br style="clear: left"/>
</div>
Ahora cambia los sígnos de número ( # ) por la URL del enlace del botón y arrastra ese elemento abajo de la cabecera.
Si quieres poner otra pestaña sólo debes agregar una línea como esta:
<li><a href="#">Otra pestaña</a></li>
Y si quieres agregar una pestaña con sub menú entonces agrega esto:
<li><a href="#">Otra pestaña</a>
<ul>
<li><a href="#">Sub menu 1</a></li>
<li><a href="#">Sub menu 2</a></li>
</ul>
</li>
Si quieres cambiar los colores del menú tendrás que editar el archivo .css y luego subirlo a tu propio servidor.
Aquí les dejo el script y el archivo CSS por si lo quieren editar o por si lo quieren subir a su propio hosting. Sólo recuerda que si lo subes a tu propio hosting deberás cambiar las URL que se encuentran en el código que pegaste antes de </head>
Descargar script y hoja de estilos


Hola Potro, muchisimas gracias por esta informacion. Este blog tuyo vale millones.
ResponderEliminarHola Walter,
ResponderEliminarValen mucho más sus comentarios.
Gracias por tu visita.
Saludos!
Que estás "modesto" potro!.
ResponderEliminarJajaja.
Saludos.
Jpz.-
Jajaja, un poco nomás =P
ResponderEliminarSaludos!
I have a question =P jajaj como siempre hinchandote, me copo mucho el menu, lo personalize todo, le elimine la barra negra del costado tambien (A), pero me quedo una cosa colgada, no lo pude centrar, ya que el float en el codigo css toma el right y el left, pero el center no, si tenes alguna solucion que no te saque mucho tiempo buenisimo, sino no hay problema
ResponderEliminardesde ya como siempre agradecido por tus posteos, ezequiel :)
ya lo solucione jajaj, si queres borra los comentarios asi no te ocupan lugar :), un abrazo grande
ResponderEliminarPD: un dia te trato de vos, y un dia te trato de usted jaja, disculpa, y gracias de nuevo
"I have a question" jajajajaja. Ya vi tu menú y te ha quedado bastante bueno.
ResponderEliminarP.D. Nooo, de usted no me trates =P
Saludos.
jaja :P cual de los dos viste? xq un menu todavia no lo modifique =P jajaj
ResponderEliminarun abrazo grande :)
Evidentemente el que ya estaba modificado =)
ResponderEliminarUn abrazo!
wow.. GRACIAS!!!!
ResponderEliminarhace tiempo buscaba hacer algo asi y ahora ya lo tengo listo... ‡D
un abrazo grande .. muy buena pagina..
Hola ++Animus_Codex++
ResponderEliminarMe alegro que te haya sido útil, ya lo vi en tu blog... perfecto!
Un abrazo!
Muchas gracias estimado por este sabio consejo. Sin duda una gran ayuda para aquellos que estamos iniciándonos en esto del diseño web. Muy agradecido.
ResponderEliminarHola El Dennys,
ResponderEliminarMe alegra que te haya servido, cualquier cosa que necesites estoy a tus órdenes.
Saludos.
hola como va, agregando el menú no tuve problema, el problema es que creo que mi plantilla no deja que se despliegue. me ayudas ? no entiendo mucho de html.
ResponderEliminarsaludos y gracias. te dejo la direccion para que veas como esta la barra
downloadkingsite.blogspot.com/
Hola Mackie,
ResponderEliminarNo veo que hayas agregado los códigos del primer paso, esos son los archivos que le dan el efecto deslizante.
Buen blog potro, has sido de mucha ayuda. Saludos
ResponderEliminarHola Janhio, qué bueno que te ha servido. Saludos.
ResponderEliminarBuena entrada, muy completa también.
ResponderEliminarUn favor.
ResponderEliminarYo tengo mis "etiquetas" en forma de menu horizontal. ¿Cómo puedo tener mis etiquetas ahora con este diseño de menu horizontal?
Hola El Autor,
ResponderEliminarSólo agrega en este menú el enlace a cada etiqueta, por ejemplo:
http://nobledesproposito.blogspot.com/search/label/Costumbres
Saludos.
Hola , la verdad es que esta fenomenal pero por alguna razon con otro navegador distinto a Internet explorer el menu no se despliega correctamente ,podeis echar un vistazo http://escueladegolflaenvia.blogspot.com alguna sugerencia ... Saludos
ResponderEliminarHola Jose Manuel Ruiz,
ResponderEliminarPara no complicarte la vida podrías hacer más ancho la cabecera para que se ajusten bien las letras.
Entra a Diseño > Edición de HTML y busca esto:
#header-wrapper {
Abajo de esa línea pon esto:
width:800px;
Con eso se debe arreglar.
Saludos.
Amigo, por favor, indícame cómo puedo eliminar las pestañas horizontales de mi plantilla que aparecen por defecto.
ResponderEliminarHola Alberto,
ResponderEliminarRecién te acabo de contestar por correo cómo eliminarlo. Disculpa que tardara en contestar pero tuve un fin de semana ocupado.
Saludos.
http://eduardo-950.blogspot.com/ beanlo esta chido
ResponderEliminardejen comentarios porfaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
ResponderEliminarPor favor acabo de publicar mi blogspot hace unos dias y no se porque hoy me aparece el menu deslizante con un error y no se porque. ayudaaaaaa por favor , gracias.
ResponderEliminarhttp://flowonthefloor.blogspot.com/
Hola flow on the floor,
ResponderEliminarEn tu blog sólo veo el menú con el borde superior.
Tampoco especificas qué error te aparecía por lo que me es imposible adivinar.
Saludos.
Hola perdon que no espesifique bien, ademas luego de escribirte cambie el menu. Mi problema es este, mira tu blog de pruba y fijate como aperese el menú http://ciudadbloggerpruebas2.blogspot.com/
ResponderEliminarFlow on the floor
Hola flow on the floor,
ResponderEliminarDiscúlpame tú a mí, no me había fijado que en Internet Explorer tenía una falla. Ya lo arreglé, copia de nuevo el primer código y deberá mostrarse bien.
Saludos.
muchas gracias!!!
ResponderEliminarflow on the floor
Potro yo deseo colocar en mi blog un menu como este pero quiero que este en la plantilla, no como gadget, como hago?, dime si se puede modificar este.
ResponderEliminarEntonces entra en Diseño > Edición de HTML y pega el segundo código debajo de esta línea:
ResponderEliminar<!-- header-container -->
Saludos.
como le cambio los colores
ResponderEliminarTienes que descargar el archivo que puse abajo del post, ahí hacer las modificaciones y luego subirlo a un hosting.
ResponderEliminarSaludos.
HOLA AMIGO MUY BUEN CONSEJO Y MUY BUENA LA PAGINA YO TENGO UNA CONSULTA COMO HAGO PARA PONER EL CONTENIDO DEL MENU POR EJEMPLO CUANDO YO PONGA PRESUPUESTOS AL HACER CLICK SE DESPLIEGUEN LOS PRESUPUESTOS DETALLADOS ME GUSTARIA QUE ME EXPLIQUES TE DEJO MI MAIL ASI ME AGREGAS Y SI PUEDES HACERME EL FAVOR
ResponderEliminarMUY BUENAA LA PAGINA Y MUYY UTILL
MI CORREO ES NOCHEDECLASICOS@LIVE.COM TE ESPERO POR FAVOR EN EL MSN ASI ME AYUDAS GRCIAS POR EXISTIR CON TU PAGINA
ResponderEliminarHola LA PAZ INFORMA,
ResponderEliminarNo he entendido bien tu pregunta.
Puedes poner en una entrada el contenido que quieres, publica la entrada, luego en el menú pones la URL de la entrada donde está ese contenido, en este caso los presupuestos que mencionas y listo, al hacer click sobre la pestaña del menú se abrirá el artículo que quieres.
Saludos y muchas gracias por tus comentarios.
Gracias por el menu!! lo agregamos a nuestro blog. Nos faltaria cambiar el color... pero no importa, asi igual esta bien.
ResponderEliminarDe nuevo gracias!!!
Por nada =)
ResponderEliminarSaludos!
Hola soy diego y soy muy nuevo en todo esto de las paginas web, estoy usando tu menu q esta excelente. Ahora mi pregunta es como puedo hacer para posicionarlo donde yo quiera!???
ResponderEliminarMuchas gracias desde ya!!
Hola Diego,
ResponderEliminarEl elemento HTML/Javascript donde pegaste el código lo puedes arrastrar en donde quieras hasta que quede en el lugar deseado.
Saludos!
Disculpa mi ignorancia pero cual seria la parte HTML/Javascritp el q coloco entre las etiquetas head>?
ResponderEliminarsaludos
Lo que colocas antes de </head> es el primer código.
ResponderEliminarBuenas de nuevo soy diego!aca otra pregunta ahi consegui moverlo pero se mueve la parte que dice ver/ocultar menu!!
ResponderEliminarpero la parte del menu sigue saliendo desde la izquierda como puede hacer para mantener el mismo efecto pero que salga desde abajo de ver/ocultar menu!????
desde y muchas gracias!!
Hola Diego, ¿cuál parte de ver/ocultar menú?
ResponderEliminarY como modifico esos archivos ???? para cambiar el color.
ResponderEliminarHola Erick,
ResponderEliminarDescarga el paquete y abre el archivo menu-slide-style.CSS, ahí busca los backgrounds y cambia el código del color, guarda los cambios y sube el archivo a un servidor. Luego busca esta parte del código:
<link href='http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.css' rel='stylesheet' type='text/css'/>
Y cambia la URL por la URL del archivo que subiste.
Saludos.
hola he venido siguiendo tu pagina y te quiero dar las gracias
ResponderEliminarla verdad esta execelente muy entendible!!
grax por ayudarnos a todos!!
saludoz amigo!!
Gracias a ti Mega por tus comentarios y por tu preferencia.
ResponderEliminarSaludos!
estoy usando este menu en mi blog, agradezco mucho por esto y por todo lo que nos brundan!!
ResponderEliminarQué fantástico que te haya sido útil.
ResponderEliminarSaludos!
oye potro otra vez molestando XD
ResponderEliminarlo que pasa es que cuando despliego el menu me sale atras de la entrada y no se ve lo tapa
como le hago para q el menu se vea enfrente?
Hola Mega,
ResponderEliminarNo es ninguna molestia. Eso es porque tienes el video arriba. Con los videos siempre se tiene esos inconvenientes, los elementos se cortan cuando hay un video de por medio, sucede con la lista de seguidores, menús hechos con JQery, etc.
Verás que cuando escribas otra entrada y no tenga video, o el video esté hasta abajo ya no habrá problema.
Saludos.
orale potro si es cierto muchas grax bro!
ResponderEliminarte lo agradesco mucho!!
y tu blog esta genial!!
saludoz!
hola potro, gracias por brindarnos estas herramientas para nuestros blogs, te comento que agregamos este menu deslizante a nuestro blog pero si te fijas el menú no da la oportunidad de poder hacer click con calma a la opcin que quisieramos entrar a través del mouse, espero que puedas ayudarnos.
ResponderEliminarel blog es
www.amoroporlosanimalesbolivia.blogspot.com
APLAB
Hola APLAB,
ResponderEliminarEs que no tiene suficiente espacio, te recomiendo que coloques el menú debajo de la cabecera para que tenga más espacio:
http://ciudadblogger.com/2009/12/anadir-gadgets-abajo-de-la-cabecera-del.html
Saludos.
Hola amigo.
ResponderEliminarQuise despejar el lateral derecho y añadí este menú horizontal, pero si ves mi blog http://mundoporlibre.com , han surgidos dos problemas: Los títulos no están centrados en la cabecera y aparece un puntito de color delante de cada título ¿ Cómo puedo solucionarlos ?
Gracias por tu magnífica ayuda.
Un abrazo
Hola Ricardo,
ResponderEliminarQué gusto verte de nuevo por acá.
Los títulos están muy grandes por estar en mayúsculas, es por eso que ocupan más espacio además de que el texto de cada pestaña es largo. Podrías intentar ponerlo en minúscula para que ocupe menos espacio y se centre.
Los puntitos son por los estilos de tu plantilla, para eliminarlos (sólo del menú) pega antes de ]]></b:skin> lo siguiente:
#myslidemenu ul li {
padding-left: 0px;
background: #414141;
}
Saludos!
Gracias El Potro.¡Quedó muy bien!
ResponderEliminarUn abrazo
Excelente amigo.
ResponderEliminarSaludos!
Hola!!
ResponderEliminarAntes q nada, está buenisima ésta página, muy buenos aportes, ya utilicé algunos y me han servido muchisimo!!
Este me encanta y cumple con lo que estoy necesitando, el problema es que el color no combina nadita nadita con mi blog jajaja
Descargué el archivo que adjuntaste e intente cambiar los colores pero no mas no se pudo, cabe mencionar que no soy experta en lenguaje HTML o cosas relacionadas con el Diseño web, soy completamente amateur, así que se me complica un poco...
Ojalá pudieras explicarme más detalladamente como cambiarle los colores o ayudarme a hacerlo!! xfa xfa!!!
jejejeje
te dejo la dirección de mi blog para q lo chekes... xq además, me aparece orillado y no centrado :´(
Entre más pronto me brindes te ayuda te lo agradecería enormemente!!!
Saludos!!!
http://cesar-esquivelch.blogspot.com/
pd. Los consejos al respecto serán enormemente importantes yd e antemano agradecidos!!
Hola LiLiS,
ResponderEliminarMuchas gracias por tus comentarios ;)
No es que esté orillado sino que está centrado respecto al espacio de tus entradas. Necesitas ponerlo justo debajo de la cabecera para que quede centrado respecto a todo el ancho del blog.
El archivo que debes editar para cambiar los colores es el que se llama jqueryslidemenu.css
El colo de fondo lo cambias donde dice:
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
Igual debes cambiar el color de las pestañas que es esta parte:
background: #414141; /*background of tabs (default state)*/
En ambos casos deberás cambiar lo que está en negrita por el código del color que quieras.
Una vez que lo edites debes guardarlo y subirlo a un hosting. Por último cambia en el primer código esta parte:
http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.css
Y sustitúyela por la URL del archivo que acabas de subir al hosting.
Cualquier duda me comentas.
Saludos!
Hola!! muchas gracias por tu respuesta tan pronta!!
ResponderEliminarPs verás, esto se me ha convertido casi en una obsesión!!
jajajajajaja
ps volvi a descargar el archivo y no aprece el q tu me dices... así q mejor lo buske por medio del link y lo copie en un block de notas... ya lo subi, pero no me aparece como "jqueryslidemenu.css"
cheka mi descarga y avisame q anda mal, XFA!!!
http://www.scribd.com/full/25959036?access_key=key-1dily1084ir3zg1gcml9
ahh!! y me entró una nueva locura jajaja de tanto andarle ahi moviendo lo puse como plantilla, pero una pestaña no se guardó, quiza por q tiene muchos links o no se...
bueno, pero primero lo kiero cambiar de color y ya luego cheko lo demás... ojalá me puedas ayudar!!
Graciasss!!
Pues veo que ya tienes el cambio del color, sólo tienes que guardarlo.
ResponderEliminarCometí un error, el archivo de llama menu-slide-style.css ahí haz los cambios que hiciste en el block de notas y luego le cambias el nombre a jqueryslidemenu.css
Lo subes y cambias la URL del primer código.
Saludos.
Hola Potro!!
ResponderEliminarPs ya, después de tanto romperme el coco jajaja logré terminarlo... muchisimas grax x tu ayuda... te repito, es muy buena tu página, me ayudó bastantisimooo!!!
Saludos y ya te seguiré dando lata con mis dudas después jejeje
Ya lo veo funcionando y combina mucho más que el color original ;)
ResponderEliminarSi te animas también puedes cambiar el color de las pestañas al pasar el mouse, actualmente está en color negro.
Para hacerlo es el mismo procedimiento, sólo hay que modificar esta parte:
.jqueryslidemenu ul li a:hover{
background: black; /*color de las pestañas al pasar el mouse*/
Y cambiar donde dice black por el código del color que quieras, por ejemplo blanco sería #FFFFFF
Saludos!
HOLA SOY NUEVA EN ESTO Y ME HA ENCANTADO TU EXPLICACION. MI PREGUNTA AHORA ES COMO HAGO PARA PONER LAS POST EN CADA PESTAÑA O SUB PESTAÑA PARA QUE CUANDO LA TOQUE AHI ME SALGA LAS POST
ResponderEliminarVISITAME
http://ksliteraturanicaragua.blogspot.com/
GRACIAS OTRA VEZ
Hola carol,
ResponderEliminarEn el último código donde está el signo de gato (#) es donde debes poner el enlace de la página o del post.
Por ejemplo, si vas a poner el enlace de un post entra a tu página y haz click derecho sobre el título del post y selecciona Copiar la ruta del enlace, luego sustituye el signo de gato por lo que acabas de copiar.
Lo mismo si quisieras poner como enlace una etiqueta, sigue el mismo procedimiento.
Saludos.
MUCHISIMAS GRACIAS. DE TODO CORAZON
ResponderEliminarTU INFO ME HA SIDO DE GRAN AYUDA!!
TENGO OTRA PREGUNTA
'COMO LE HAGO PARA QUE LAS PESTAÑAS NO SALGAN COMO GADGET SINO JUSTO ARRIBA, Y CUBRA LAS TRES COLUMNAS.
ES QUE AL ABRIRSE LAS PESTAÑAS DESPLEGABLES LAS COLUMNAS PRINCIPALES TAPAN LAS LETRAS
http://ksliteraturanicaragua.blogspot.com/
GRACIAS DE NUEVO
Y CON LO ANTERIOR LA PREGUNTA QUE YA RESPONDISTE, COMO HAGO PARA COLOGAR VARIOS ENLACES A UNA PESTAÑA, ES DECIR VARIAS ENTRADAS. SOLO LAS SEPARO POR COMAS O LAS PONGO TODAS EN UNA PLANTILLA??
ResponderEliminarGRACIAS
SALUDOS
Hola Potro!!
ResponderEliminarSip ya hice lo ke me recomendaste y me gustó jejeje... ya voy entendiendo un poco más...
Oye, crees q puedas asesorarme para poner vinculos para descargar "adobe acrobat"?
Porque no tengo ni idea de como hacerle jejeje...
Saludos!!
Hola carol,
ResponderEliminarEl último código pegalo entonces no en un elemento HTML/Javascript, sino que entra en Diseño > Edición de HTML y pega el código justo después de:
<div id='content-wrapper'>
Los demás enlaces los pegarías en las partes donde dice Sub 3.1, Sub 3.2, etc.
Saludos.
Hola LiLiS,
ResponderEliminarNo he entendido muy bien, ¿exactamente que quieres hacer con los enlaces?
ok, lo q pasa es q el fin de la pagina es q se suban presentaciones pdf, y no todos tienen pdf y kiero poner un icono para descargar acrobat... como cuando ponene en las paginas iconos para descargar mozilla o exlorer, no se si me explico...
ResponderEliminarMuchas gracias! ta muy bueno!!!
ResponderEliminarHola LiLiS,
ResponderEliminarPuedes usar este código para que lo descarguen:
<p>Descarga la última versión de Acrobat Reader</p>
<a href="http://get.adobe.com/es/reader/"><img src="http://i49.tinypic.com/24dhcn7.jpg"/></a>
Si lo deseas puedes cambiar la imagen por la que gustes.
Saludos.
Cómo hago para que en vez de un menú deslizante horizontal sea vertical? muchas gracias de antemano
ResponderEliminarCon este no se puede. Visita la sección de menús, ahí hay un menú vertical que igual te puede servir.
ResponderEliminarHola Potro!!...
ResponderEliminarGracias!! si, es lo q andaba buscando pero no sabía como hacerlo jejeje... una vez más me salvaste...
Nos seguimos viendo por aki vale!!
Saludos!!
buenisimo ya lo pude muchas gracias pero a mi solo me deja poner 9 menus despues ya no se ven lo que pongo tiene una cantidad maxima?? gracias
ResponderEliminarHola Sofi,
ResponderEliminarNo tiene un límite, pero el menú se adapta al ancho de donde lo hayas puesto, si se agregan varias llegará un punto que sobrepasarás el ancho y ya no se mostrarán todas.
Saludos.
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarHola rogikato,
ResponderEliminarSiempre que tengas un elemento como los que tienes debajo de un menú deslizante tendrás el mismo problema, lo mejor es reubicar el menú o los otros elementos.
Saludos.
Hola amigo,
ResponderEliminarFelicitaciones y muchas gracias por la ayuda brindada...
Siguiendo los pasos, he cambiado el color pero al colocarlo en mi blog de pruebas no me queda...
la duda que tengo es que a mi hosting subí el archivo modificado solamente (quizás debí subir el ZIP COMPLETO con el archivo modificado)
Échale un vistazo al blog de pruebas y verás que el menú quedó vertical y sin el efecto.. :(
http://pruebaaguasabiertas.blogspot.com/#
Espero tu pronta respuesta
MUCHAS GRACIAS!
Hola Lucky,
ResponderEliminarEl problema es que la URL que pusiste está mal, tienes esta:
http://200.58.112.30/Varios/jqueryslidemenu.css
Al ponerla en la barra de direcciones del navegador dice que la dirección está rota o no existe.
Verifica que la URL de donde lo subiste sea la correcta, o intenta subirlo a otro hosting.
Saludos.
ESPECTACULARR!!!, ahi me quedó bien, Muchas gracias!!!
ResponderEliminarAhora tengo otro problemita...
Cuando se despega el menú es como que queda "debajo" del cuerpo del blog... quizás sea porque tengo deshabilitada la funcion "copiar", pero tengo miedo que sea la plantilla..
te dejo el blog de prueba para que lo veas
http://pruebaaguasabiertas.blogspot.com/
gracias por la rapida respuesta!, un fenomeno!
Uhh sí que está raro. Prueba hacerlo en otro blog de pruebas que no tenga esa plantilla, así sabremos si es asunto de la plantilla o si moviste por accidente algo en los estilos.
ResponderEliminarSaludos!
http://pruebaaguasabiertas.blogspot.com/#
ResponderEliminarAhora se ve pero transparente.... es muy raro, no?
En otra plantilla funciona bien..
Alguna pista de lo que pueda ser?
MUCHAS GRACIAS por la paciencia!!
Supongo que pueden ser dos cosas; es es la plantilla que tiene conflictos de estilos, o tus pestañas son demasiadas, intenta quitar algunas a lo largo.
ResponderEliminarSaludos.
hola muchas gracias por tu ayuda. me has dado mis buenas salvadas. y si no es molestia deseo preguntarte, tu me explicASte como colocar las entradas para que las vea cuando toco cada pestaña, ahora mi problema es, si hago varias entadas como hago para que me salgan todas al tocar una sola pestaña es decir, como le asigno varias entadas a una pestaña??
ResponderEliminarHola carol,
ResponderEliminarEn ese caso todas las entradas que quieres agrupar deben tener una misma etiqueta. Para poner etiquetas verás que cuando redactas un post hasta abajo hay un espacio que dice Etiquetas de esta entrada:, ahí deberas escribir la etiqueta que quieres asignarle, por ejemplo animales.
Luego entra en Diseño > Elementos de la página > Añadir gadget > Etiquetas. Aparecerá un nuevo gadget de etiquetas en tu blog; con el botón derecho sobre el enlace a una etiqueta selecciona Copiar dirección de enlace (o algo parecido).
Esa URL es la que deberás poner en tu menú, así cada que alguien haga click en esa pestaña aparecerán todas las entradas que contienen esa etiqueta.
Puedes hacerlo con todas las entradas que quieras, y el gadget de etiquetas puedes eliminarlo después de que hayas obtenido la URL de cada una de ellas.
Saludos.
graxias potro me sirvio demasiado ha y con respecto al menu estilo dock lo puse en otro blog y no tuve ningun problema graxias excelente y como dijo Walter Conejo Carballo tu blog vale millones
ResponderEliminarGracias a ti por tu visita y por tus comentarios.
ResponderEliminarMe alegro que todo te haya resultado bien.
Saludos!
Hola Potro, nuevamente yo..
ResponderEliminarCambié la plantilla y podrás ver que el menu funciona pero no es tan preciso... cuando quiero seleccionar algun submenu se me sale, probalo y decime que error estoy cometiendo porque no logro hacerla funcionar correctamente..
http://pruebaaguasabiertas.blogspot.com/
Muchisimas gracias
Hola Lucky,
ResponderEliminarFíjate que ese conflicto sólo sucede en Internet Explorer, en los demás navegadores tu menú funciona a la perfección.
Sucede que cuando se abre el submenú y quieres seleccionar, el navegador no reconoce que haya un enlace dentro así que prefiere hacerle caso al enlace del título de la entrada.
Creo que para que te funcione sin problemas también en Internet Explorer es que pongas el menú hasta arriba de la cabecera, así no encontrará otro enlace con el cual haga conflicto.
Por cierto que esa plantilla me gusta más que la anterior ;)
Saludos.
Hola Potro...
ResponderEliminarY como hago para poner el menú por encima de la cabecera??
(a mi tambien me gustó mas la nueva plantilla!!, je)
Muchas gracias por tu atención!
El segundo código en vez de pegarlo en un elemento HTML/Javascript, pégalo directo en la plantilla, justo antes de la etiqueta <div id='header-wrapper'>
ResponderEliminarCon eso tendrás el menú arriba de la cabecera.
Saludos.
hola potro!!
ResponderEliminaren este caso, el menu pasa por debajo de la "cabecera"...
hay posibilidad de eliminar esa "cabecera"?.. el logo lo tengo insertado en la plantilla, por lo tanto ésa "cabecera" yo no la uso...
http://pruebaaguasabiertas.blogspot.com/
(como se complico el menu, no??)
hola que tal Potro, espero que me puedas ayudar sucede que hice los cambios al .css y lo subí al dropbox y pense que ya estaba pero solo sirve hasta que elimino las cokies por que si no en otra compu no se ve del color que elegí y ni se ve bien, aquí esta la direccion del archivo que subi https://dl-web.dropbox.com/get/jqueryslidemenu.css?w=75aed1f0,
ResponderEliminartambien probe subirlo a Adrive pero es lo mismo saludos y muchas gracias
perdón por molestarte ya lo pude solucionar lo subí a http://www6.speedyshare.com/files/21107871/download/jqueryslidemenu.css y parece que ya, bueno en fin aprovecho para darte muchas gracias, la verdad que blogs como este es difícil encontrar es destacable lo que tu haces, lo he aprovechado mucho
ResponderEliminarMe ganaste, ya te iba a responder que la URL que tenías de Dropbox estaba mal.
ResponderEliminarGracias por tus comentarios, me da gusto que el contenido te ha sido útil.
Saludos.
hola Potro!
ResponderEliminarqueria preguntarte como es la forma de poner un pie de pagina en el cual pueda incluir varios gagdgets, tipo sitemeter, contador, licencia creative commons, estadisticas, reviewxreview, etc..
tal como vos los tenes aqui debajo en tu pie de pagina
muchas gracias!!!
saludos amigo
Hola Pedro,
ResponderEliminarNecesitaría ver tu blog para saber si tu plantilla sólo hace falta habilitar esa área o sino decirte cómo ponerlo.
Saludos.
bien aca te dejo mi blog:
ResponderEliminarhttp://alcobavisual.blogspot.com
fijate que los gagdgets que estan en la siderbar (contador, hora, license commons,etc) quisiera ponerlos debajo en un pie de pagina todos juntos
muchas gracias potro!
saludos-
Justo ahí donde tienes el gadget de las frases aleatorias agrega otro gadget HTML/Javascript, ahí pega los códigos de las imágenes que quieres.
ResponderEliminarPara que queden todas horizontalmente pega un código seguido del otro sin dejar espacio entre ellos.
Saludos.
Una vez mas 1.000.000 de gracias!
ResponderEliminarfenomeno!
saludotes!
Por nada brother ;)
ResponderEliminarhola! gracias me gusto el menu lo e colocado en mi sitio, pero segui los pasos que escribiste los submenus se desplazan por detras de la plantilla y me borro el banner en flash para que me entiendas mejor te dejo el link del blog http://crepusculo-latina.blogspot.com/ ojala me puedas ayudar.
ResponderEliminarsaludos!
mm me falto decirte que el banner en flash es en la parte donde dice destacamos
ResponderEliminarups disculpame el que coloque fue este
ResponderEliminarhttp://ciudadblogger.com/2010/01/sexy-drop-down-menu-con-jquery-y-css.html
Hola samantha,
ResponderEliminarPara que el menú funcione apropiadamente no debe haber detrás de él ningún objeto flash ni otros enlaces, de lo contrario no funcionará.
Saludos.
Hola de nuevo potro muchas gracias por tu ayuda , no pude utilizarlo por ese inconveniente, pero a cambio coloque otro codigo tuyo el de modificar una entrada para que resalte y permanezca siempre arriba del sitio , te invito para que mires como quedo =). gracias de nuevo tu pagina me a ayudado muchisimo
ResponderEliminarsaludos.
Sí me fijé y se ve bastante bien ;)
ResponderEliminarSaludos!
Hola Potro: Me ocurre lo de que se esconden los submenús. Mira mi blog de pruebas http://lapprentidemagicien.blogspot.com/
ResponderEliminarSi lo coloco arriba del header se esconden trás él. Lo probé en una plantilla de blogger y al quedar en dos líneas los submenús se escondían debajo de la segunda.Hay solución posible. Gracias anticipadas.
¿No será que algún otro script está interfiriendo?
ResponderEliminarPrueba eliminar los scripts que usas para verificar que no sea eso.
Saludos.
Hola! Ya puse este menú y me parece súper funcional! Gracias.
ResponderEliminarQuería saber si en este caso también es posible alojar directamente en la plantilla los códigos que ejecutan este menú; sin tener que alojarlos necesariamente en otro servidor (como nos enseñaste en http://ciudadblogger.com/2010/02/como-alojar-scripts-en-la-plantilla.html).
En caso de que sí se pueda, tengo una confusión, ya que veo que hay dos src= y además hay otra url más. ¿Cómo debo hacer con esos tres links? Es que por más que le he dado vueltas al asunto, no lo capto.
Por eso quisiera pedirte (abusando de tu amabilidad), si pudieras anotarme cómo debería quedar exactamente el primer bloque de códigos de este post, si es que alojo los scripts directo en la plantilla.
(Ups! Es que ya me tildié...ja, ja...).
Gracias un millón!
Se debería poder incorporar también directo en la plantilla, sería cuestión de que lo intentes.
ResponderEliminarEl script aparece dos veces porque uno es el script normal y otro es una condicional para Internet Explorer. No estoy seguro que pueda funcionar directo en la plantilla pero con intentar no se pierde nada ;)
Saludos!
Hola, Potro! Después de un millón de intentos fallidos (y 14 intentos más - ja,ja), por fin creo que logré alojar todos los scripts en la plantilla y creo que está funcionando bastante bien. Aunque ahora me parece que la página tarda más en cargar; pero no sé si será por otra cosa. Supongo que todo se está ejecutando en la propia plantilla, porque quité las 3 urls del código de arriba.
ResponderEliminarTambién le modifiqué ciertos aspectos y colores. Pero porfa, hay dos cositas que quisiera que me indicaras en qué parte debería modificarlas, pues no sé cómo hacerlo:
1. La alineación de los sub menús es centrada y quisiera que esa fuera a la izquierda.
2. Mis botones de menú no caben en una línea y se autoajustan en dos. Eso no es problema. El problemita es que cuando se despliega el sub-menú de los botones superiores, estos sub-menús quedan semiocultos por detrás de los botones de la fila de abajo, y entonces no se ven, porque quedan medio tapados. Quisiera que cuando se despliegue cualquier lista de sub-menús, siempre ésta quede en primer plano, mientras está desplegada. ¿Se podrá hacer esto?
Tú perdona que pregunte tanto, pero es que ya traté de varias formas y no sé cómo solucionarlo. Muchas gracias por toda tu ayuda y muchos saludos!
Hola Vicky,
ResponderEliminarNo sé qué navegador uses pero la mayoría muestran abajo una barra donde indica los elementos que se van cargando cuando se abre una página. Podrías entrar a tu blog y fijarte en esa barra, cuando veas que se detiene por mucho tiempo en un elemento ese elemento será el que esté causando que se alente la página, aunque se tiene que hacer la prueba unas tres veces para estar seguros.
Respecto a alinear el texto de los submenús busca en la hoja de estilos CSS del menú esta parte:
.jqueryslidemenu ul li ul li a{
Justo debajo pega esto:
text-align:left;
Por lo otro no se puede, lo que puedes hacer es hacer más ancho el menú para que todas las celdas quepan a lo largo y se acomoden en una sola línea, para hacerlo igual en la hoja de estilos css busca al inicio esta parte:
width: 100%;
Cambiala por el ancho en pixeles que quieres, aunque se agrandará hacia la derecha y quizá eso no lo haga muy estético.
Saludos.
Saludos de nuevo, Potro. Ya cambié la alineación como me indicaste y me resultó perfectamente. Gracias. En cuanto a lo de la demora del blog en cargar, voy a examinar eso que me dijiste, para ver en qué elemento está la demora. Aunque parece que ahora sí está cargando más rápido, así que creo que ya no es problema. También gracias por el dato, porque no se me había ocurrido.
ResponderEliminarY lo del inconveniente de los sub-menús, solo me queda una duda: ¿por qué no se puede controlar el comportamiento de esos botones? ¿Es algo del propio menú que está hecho así o es que en ese tipo de lenguaje no se puede? Lo pregunto porque si es por el propio menú en sí, podría ponerme a buscar algún otro menú que no presente ese problema. Te agradecería si me ilustraras al respecto.
Bueno, como ya yo tenía la barra de menús en el máximo ancho posible del blog, tuve que sacrificar uno que otro botón para que se acomodaran en una sola línea.
Gracias por toda tu ayuda como siempre.
Realmente no podemos pagarte toda la ayuda que nos das en Ciudad Blogger. Gracias.
En su mayoría de los menús que requieren de un script para tener un efecto siempre surge ese problema respecto a la posición de los botones, aunque igual podrías buscar uno y con suerte encuentras uno adecuado.
ResponderEliminarCon tus visitas me doy por cobrado ;)
Saludos.
olaa tengo un problema he puesto una nueva plantilla pero mi menu ya no se ve bien ya no funciona como hagoo ayuda porfaa!!
ResponderEliminarHola Sofi_winchester,
ResponderEliminarDe funcionar funciona, pero tienes muchas pestañas, eso hace que algunas se acomoden abajo e interfiera con las de arriba.
La solución, reducir el número de pestañas.
Saludos.
mmm pero con la plantilla anterior funciona perfectamente por mas pestañas q tenga. . . si saco mas sera q va a funcionar con el nuevo? muchas gracias
ResponderEliminarQuizá la plantilla anterior era más ancha y cabían más pestañas. Reduce las pestañas y verás que funciona.
ResponderEliminarSaludos.
saque mas de la mitad y me sigue sin funcionar :S
ResponderEliminarPues ahora veo otra plantilla distinta a la que vi hace un momento y no veo el menú ahí.
ResponderEliminarTen en cuenta que en plantillas que no son de Blogger es común que muchas cosas no funcionen.
Saludos.
potro sos grande, si sabés de algun gadget o alguna cosita de cambiar el cursor por una flecha azul o llamas o algo te agradezco, gracias de antemano.
ResponderEliminarAhora no puedo acceder a mis entradas pero usa el buscador y pon 'cambiar cursor del blog' ahí verás una entrada que explica cómo hacerlo.
ResponderEliminarSaludos.
Buenos dias, he visitado tu blog y esta muy bueno. De echo quisiera ponerle al mio este menu deslizante, el tema es que soy muy nueva en esto y hay cosas que no entiendo. No se de que parte de mi blog tengo que sacar la URL para poner en el menu por ejemplo inicio, contacto, mi perfil, etc. Bueno desde ya agradezco tu atención.
ResponderEliminarSaludos
Cintia
http://comisiondeninezyadolescencia07.blogspot.com/
Hola, en el segundo código donde dice Pestaña 1, Pestaña 2, Pestaña 3, etc. lo deberás cambiar por los títulos de tus pestañas, por ejemplo Inicio, Contacto, Perfil, etc.
ResponderEliminarLuego verás ahí al lado un signo de gato (#) ahí debes poner la URL del enlace.
Saludos.
Hola, gracias por tu respuesta. Lo que me falta saber es como y de que parte de mi blog tengo que sacar la URL de las cosas que quiero poner para crear asi el enlace. Desde ya agradezco tu respuesta.
ResponderEliminarSaludos.
Para que te sea más fácil hazlo de esta forma:
ResponderEliminarAbre la página que quieres enlazar, por ejemplo, abre la página de "contacto" que quieres agregar.
Cuando abra, copia la dirección (URL) que aparece en la barra de direcciones de tu navegador y pégala en el menú donde te indique.
Haz lo mismo para todas las URL que quieras sacar.
Saludos.
Gracias Maestro...estaba usando hasta ahora unmenu horizontal que había sacado justamente de tu blog, pero no me acordaba cual era, luego encontre el link...antes estuve 3 dias con los ojos rojos renegando con algunos que no explican bien o improvisan..lo tuyo es muy claro.
ResponderEliminarMil gracias. un gusto estar por aca!
Abrazo..Felicitaciones por el blog!
El gusto es mío por tu visita.
ResponderEliminarMe alegra que te haya funcionado este menú y que hayas podido aplicarlo en tu blog.
Un abrazo!
Solo tengo una dificultad..ahora, disculpá, todo empezo barbaro cree los 2 primeros y el tercero con sub menu, cuando creo el cuarto que es fijo y el quinto que tiene submenu, se empiezan a ver de esos nuevos mas abajo los sub menu, y los menues chiquitos y arriba. SE TE OCURRE QUE PUDE haber echo mal?
ResponderEliminarGracias. Abrazo!
Disculpá lo olvide por las dudas para que lo veas al error este es mi blog de pruebas http://fernando-fernandoprueba.blogspot.com/ Gracias.
ResponderEliminarPues he entrado y veo el menú sin ningún problema, veo 7 pestañas, dos de ellas con submenús los cuales funcionan sin ningún inconveniente.
ResponderEliminarNo sé si ya lo habrás solucionado o se trate de la versión de tu navegador.
Saludos.
Si perdón Potro, lo había solucionado y mandé un comentario que parece no salio, donde te agradecía y te preguntaba como hacer para eliminar las lineas blancas y si se puede cambiar a un color tipo gris grafito, no se cual es el código. Disculpá las molestias.
ResponderEliminarGracias.
Últimamente Blogger está dando problemas con los comentarios, regularmente se publican pero puede tardar algunas horas para que aparezcan en el blog.
ResponderEliminarPara hacer cambios en el diseño del menú tienes que editar la hoja de estilos, es decir, escribe esta URL en la barra de direcciones de tu navegador:
http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.css
Copia el contenido y pégalo en un block de notas, ahí edita donde dice:
.jqueryslidemenu{
font: bold 12px Verdana;
background: #414141;
Lo que está en negrita es el color de fondo del menú.
Para eliminar todos los bordes del menú busca esta línea:
border-right: 1px solid #778; y cambia el 1px por 0px.
Luego busca esta otra línea y haz lo mismo:
border-bottom: 1px solid gray;
Guarda el archivo con este nombre jqueryslidemenu.css, subelo a un hosting, y cambia la primera URL del primer código por la URL de tu archivo que has subido.
Es un poco trabajoso el proceso pero funciona.
Saludos.
Gracias Potro eso está solucionado, ahora espero la última consulta:(si es posible)como hago para que las entradas viejas me reconozcan el sub-menu, es decir con un ejemplo, yo tenía en Deportes(futbol, tenis,etc.) y el código era search/label/deportes; pues bien ahora le agrego una coma o una / (futbol,tenis,etc), pero no lo busca me trae todo lo de deportes, es decir no lu busa y ya cambié las entradas que debo hacer, como se pone lo que esta luego del menu, creo que debe ser igual en la entrada que en el código, pero no se que se pone para que lo distinga...
ResponderEliminarGracias.
Abrazo..con esto me quedaría listo..
Estimado amigo, solucioné lo referente a los sub-menu, lo hice poniendo el nombre de la etiqueta y pegado el nombre del sub-menu y funciona..Gracias.
ResponderEliminarDisculpá las molestias, pero se que sabes mucho y por allí uno pierde tiempo, pero esto lo hice.
En cuanto a lo que te preguntaba y no molesto más, en cuanto al color, en realidad lo que deseaba es que me quede como el que tienes aqui en tu blog, ese gris, que se oscurece, y en vez de los bordes tiene ese espacio y son redondeados,eso no lo puedo lograr..pero la verdad que está espectacular el de tu blog...ojala pueda hacerlo, pero no quiero arruinar el que hice, si me podes dar una idea..agradecido como siempre.
Abrazo!
Hola Fernando,
ResponderEliminarQué bueno que ya lo pudiste solucionar, a veces experimentando un poco con los códigos y peleandonos con ellos logramos entenderlos.
El color de fondo es tal como te dije, hay que editar el archivo del código.
Lo del borde redondeado no se puede aplicar a este menú, su estructura es distinta al que yo uso, que es sin efectos ni submenús.
Tendrías que elegir, entre uno con submenús y efectos, o uno sin efectos y submenús como el que uso.
Un abrazo!
Amigo, creí no molestarte más, pero no me había dado cuenta en el blog de pruebas que mi plantilla tiene tres columnas y una me la pasó hacia abajo.
ResponderEliminarCuando lo pongo en el que uso, puedes ver en www.elportaldefunes.com (ahora dejé la anterior), pero ocurre lo mismo me corre la columna derecha y la cabecera..
Tienes idea de que puedo hacer.
Te pido disculpas pero me había quedado hermoso y trabajé un montón y me encuentro con esto, no se que pasa.
Agrdezco desde ya tu respuesta, y espero me entiendas!
Solucioné lo anterior y quedó hermoso, pero mira ahora lo que me pasa al desplegar los sub-menu Amigo..se tapan con lo que está debajo..que puedo hacer, es unapena, espero tu respuesta se que podrás ayudarme. desde ua mil gracias.
ResponderEliminarPara verlo ingresa en el blog original www.elportaldefunes.com
Hola de nuevo Fernando,
ResponderEliminarNo es ninguna molestia, sabes que en lo que pueda te ayudaré, sirve que aprendemos los dos.
Es posible que el problema de los submenús se trate de la versión de tu navegador. He entrado a tu blog desde Google Chrome, Mozilla Firefox 3.6 e Internet Explorer 8, en todos se despliega el menú, se muestran correctamente y se pueden seleccionar.
Saludos.
Gracias Potro muy amable, lo qe pasaba era que tenía publicidades en flash, las cambié de lugar, ahora el problema esta solo cuando muestra las etiquetas d las entradas y Atom, eso se puede sacar de alguna manera, sin eiminar los comentarios?
ResponderEliminarDesde ya gracias pr tu amabilidad como siempre y es verdad contigo se aprende mucho.
PD. el problema podes verlo selecionando algun submenu, y luego veras que si quieres desplegar otros sobre lo que dice entradas mas recientes y atom, no se ve bien y no deja seleccionar.
gracias.
Acabo de entrar al blog pero no lo vi, luego miré que había otro comentario tuyo y me he dado cuenta que ya lo pudiste solucionar :D
ResponderEliminarGracias por todo nuevamente amigo!!
ResponderEliminarSin dudas este es el mejor blog para aprender.
Una pregunta fuera de esto como hago para insertar al final del blog una linea de texto que diga nombre del autor y derechos reservados, Como tenes Vos?
Desde ya gracias.
Sólo agrega en el footer (hasta abajo del blog) un gadget HTML/Javascript con los datos que quieres. Si tienes otro gadget arriba arrástralo para que quede hasta abajo.
ResponderEliminarMuchas gracias por tus comentarios :)
gracias a vos! Abrazo.
ResponderEliminarCuando edito el archivo "CSS", para cambiar el color del fondo y lo subo a un hosting distinto se me va la configuración horizontal.
ResponderEliminarhttp://www.fbmental.blogspot.com/
¿Podéis ayudarme?
Gracias.
Hola Javier García,
ResponderEliminarPara cambiar el fondo sólo hay que editar donde diga background ahí se cambia el código del color por el que quieras.
Sólo hay que editar eso, nada más.
Saludos.
Gracias Potro, por tú interés.
ResponderEliminarEn la entrada nº:141 se describe el proceso que he seguido. Pero no estiendo por qué al subir el fichero "jqueryslidemenu.css" a "www.speedyshare.com", pierdo la configuarción horizontal y me aparece el menú de forma vertical.
Gracias.
Perdona Potro. Foro Andaluz es el blog que estamos intentado implementar. He hecho lo que indicas, pero de esta forma sólo cambio el color en mi PC, cuando abría el BLOG desde otro sitio aparecía con el color gris original. Ahora si aparece cambiado el color, pero se ha desordenado la configuración horizontal requerida.
ResponderEliminarMira: http://www.fbmental.blogspot.com/
Gracias.
Hola Javier García,
ResponderEliminarEl problema está en que el hosting a donde lo has subido sólo te da una URL que es para descargar el archivo, no para visualizarlo. Es por eso que el blog no reconoce la URL y no carga los estilos del menú.
Te sugiero que subas el archivo .CSS a otro hosting como Dropbox o Google Sites.
Saludos.
Amigo Potro, he subido el archivo "CSS" a Dropbox, pero el problema persiste. Sigue apareciendo el menú de forma vertical cuando originalmente estaba horizontal.
ResponderEliminarUn saludo.
Hola Javier,
ResponderEliminarEstaba viendo que el primer código lo has puesto antes de <head> y debe ser antes de </head>
Ponlo en el lugar indicado para que pueda leerse el archivo .CSS
Saludos.
Es posible que esto tenga relevancia. Cuando sustituyo esto: 'http://dl.dropbox.com/u/647003/CiudadBlogger/Scripts/jqueryslidemenu.css'
ResponderEliminarpor esto : 'http://dl.dropbox.com/u/6015664/jqueryslidemenu.css'
me dice que no se puede guardar la plantilla por que hay un eror, y si sólo sustituyo los números del archivo (647003 por 6015664) se desconfigura la presentación.
Perdona si soy muy torpe.
Gracias.
No eres para nada torpe, es normal que al principio nos cueste un poco de trabajo, a todos nos pasa.
ResponderEliminarSi sólo cambias el número que dices no funciona pues si te fijas en mi URL indica que mi archivo está dentro de dos carpetas.
Debe funcionar con tu URL, ya la verifiqué en el navegador y está bien.
¿Qué error te marca?
Amigo Potro, ya casi lo tengo. Ahora sólo necisito cambiar dos cosas:
ResponderEliminar- Cuando paso el cursor por los Items, que el color del fondo sea verde oscuro.
- Que los separadores, entre Items, también sean de color verde oscuro.
Necesito localizar la parte del CSS a modificar.
Gracias por todo.
Para que el color de fondo cambie al pasar el cursor, busca esta parte:
ResponderEliminar.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;
}
Cambia ese black por el código del color que quieres, por ejemplo #0B3B0B
Para que los separadores tengan el mismo color busca esta parte:
border-bottom: 1px solid gray;
Y luego esta:
border-right: 1px solid #778;
En ambos casos cambia lo que está en negrita por el código del color que buscas.
Saludos.
Todo arreglado y conforme. Muchísimas gracias por tu inestimable ayuda.
ResponderEliminarUn fuerte abrazo.
Un placer haber podido ayudarte :)
ResponderEliminarWTF!!!Se ubiera savido que estava toda las explicaciones de este menu en este blog me ubiera ahorrado mucho tiempo jeje Pero bue talves sino lo ubiese descubierto solo no lo hubiera aprendido a modicar a mi manera:) Te invito a que pases por mi blog y veas como a quedado. Saludos!!
ResponderEliminarEntonces no fue tan malo que tuvieras que aprender tú solo ;)
ResponderEliminar¡Saludos!
Hola potro... te felicit por tan práctico e intuitivo recurso!
ResponderEliminarPor lo que veo, tengo el mismo problema que Ezequiel, cuya solución no presentó... estoy tratando de alinear el menú al centro, pero no lo logro, se alinea a la izquierda y a la derecha, pero no al centro, todo en mi blog está alineado al centro, incluyendo las entradas, pero no sé que sucede... pues cuando le cambio el float a center, las pestañas se colocan una debajo de la otra, y pues... ya creo que lo he intentado todo pero no logro dar con la solución... como podrías ayudarme?
Hola Jonnathan,
ResponderEliminarTodos los menús horizontales se cargan hacia la izquierda para que puedan funcionar los estilos.
Lo que puedes hacer es agregarle un margen del lado izquierdo para que se mueva hasta donde lo quieras centrar.
Para hacerlo edita el archivo css y busca esta línea:
.jqueryslidemenu ul{
Debajo de ella agrega esto:
margin-left:80px;
Cambia el 80px por otro valor hasta que quede en la posición que deseas.
Saludos.
Muchísimas gracias!
ResponderEliminarEso resolvió mi problema, lo que si debo aclarar es que por default, el margen se presenta asi: margin: 0
Le agregué otro margen debajo y no hizo nada, entonces, borre el ": 0" y lo sustituí por "-left 80px", es decir, usé el mismo codigo de margin que tenia y lo modifiqué como te explico... Hago la salvedad por si alguien pasa por lo mismo... Muchísimas gracias!
Mmm... bueno, me retracto, no lo he solucionado... Pues ahora he logrado centralizar la barra, pero los submenús se desplazan fuera de sitio, se posicionan mucho más a la derecha y no debajo del menú que los genera... qué puede estar pasando ahí? Pues tambien cambié el margin que aparece en /* Sub level menu links style */ por el mismo que puse para la barra en general, y se desplaza muchísimo a la derecha... no se ahora que hacer...
ResponderEliminarA eso me refería con que los menús deben estar cargados a la izquierda, ya con las sub pestañas se descontrola todo si se hacen modificaciones de ese tipo.
ResponderEliminarmuy bueno esto potro no lo habia visto. thanks men!
ResponderEliminarQué bueno que te ha gustado.
ResponderEliminarSaludos.
Wua no sabes como m ayudan tus sabios consejos, gracias, justo tenia un problemita con el menu q tenia mi planilla pero se lo e remplasado con este y queda genial.
ResponderEliminarMil gracias y besos
Perfecto Aky, que da gusto que te haya gustado este menú :)
ResponderEliminarPotro, hay alguna forma de que ocupe todo el ancho de la web, osea quelas letras sean más grandes, no que siga una barra vacia hacia la izquierda, sino que se agranden las celdas, mira: www.porvelez.com.ar
ResponderEliminarSaldudos
El menú ocupa todo el ancho del contenedor de donde esté puesto, generalmente cuando se quiere que ocupe todo el ancho se pone antes del outer-wrapper.
ResponderEliminarbufff! Todo perfecto, pero no se me despliegan las pestañas al pasar el ratón por encimA! Que hago mal?
ResponderEliminarBuen aporte el tuyo, gracias de antemano : )
PERDÓN, no pude el link de mi página para que lo compruebes! http://descomposed.blogspot.com/
ResponderEliminarNo veo que tengas el menú puesto en el blog.
ResponderEliminarEl Potro te cuento que e instalado ya hace un tiempo este menu, todo hiba muy bien en todos los navegadores hasta hace pocos dias que en IE cuando pones "vista de compativilidad" el fondo del menu ya no aparece, intente de todo pero nada no me permite poner ningun tipo de fondo, y supuestamente funciona corectamente asta con IE6 y e podido comprobarlo, hasta ase unos dias andava perfecto noce que sucedio que de un dia para el otro todo empeso. Es mas me fijado en otros sitios que utilisan el mismo menu aver si tenian el mismo problema, y les anda perfecto, realmente noce que sera y me tiene de cabeza el problema... que crees que pueda ser??
ResponderEliminarSaludos!!!
Supongo que has de haber agregado algún elemento que afecta los estilos en IE, aunque yo he entrado desde IE8 y los fondos del menú aparecen sin ningún problema.
ResponderEliminarNo, ese es el problema que e no ellegado a agregar ningun tipo de modificacion en la platilla y enpeso a verse asi y si en IE8 se ve bien, pero cuando pones ver la vista de conpatibilidad no se ve nada el menu, en cambio los menus de otras paginas que evisto se ven perfectamente. Me podrias ayudar???
ResponderEliminarSaludos!!
Siempre hay una modificación que es la que afecta, nada aparece y desaparece por sí solo.
ResponderEliminarEl asunto es que si te fijas en el primer código hay este fragmento:
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
Ese es un hack para que se visualice bien en IE7 y tú no lo tienes, supongo que lo has de haber eliminado recientemente o desde un inicio no lo pusiste.
También ten en cuenta que muchos de estos hacks para IE requieren que los archivos no estén instalados directamente en la plantilla como es en tu caso, así que si con el hack tampoco funciona tendrás que ponerlo como se indica en la entrada.
Saludos.
Gracias lo e arreglado antes de leer tu comentario cambie todas las propiedades esteticas de la parte css del menu a esta parte .jqueryslidemenu y andubo todo bien en todos los navegadores :) y ahora que leei tu mensaje no dude dos veces en meterle la propiedad que me dijiste en el comentario tambien anda de 10!! asi que solo me queda comfigurar los titulos de los post que noce porque se ven en rojo oscuro:( Pero mientras ande correctamente el blog creo que sere bastante feliz en ese sentido ;)
ResponderEliminarSaludos y gracias!!
Muchas gracias.. Gran trabajo!
ResponderEliminarQué bueno que ha sido de tu agrado :)
ResponderEliminarotra ves potrillo jajaja mil gracias sino mira como kedo el mio.... www.tutvgratis.tk esta chvr aunke kreo ke para ayudarnos mejor deberia poner o explikar como modificar los archivos css o js creo ke son los ke tienen ese diseño de negro, a mi me va bien pero si mi web fuese de otros colores pos kreo ke no iria tan bien, en fin muchas gracias..... y cuando mi web tenga PR 4 nos linkeamos jeje te parece?? tu diras...
ResponderEliminarEn algún momento pensé explicar cómo modificarlo pero muchos no saben cómo subir y realojar el archivo (aunque ya lo he explicado mil veces) así que para evitar repetirlo decidí no hacerlo :$
ResponderEliminarDe cualquier modo si tuvieses una pregunta no dudes en comentar que siempre estaré con la mejor disposición de ayudar ;)
hola El Potro, ando con un pequeñito problema.
ResponderEliminarResulta que le agregue algunas cosas al menu y ahora no me deja guardar sin rellenar el espacio de "Titulo" en el html/javascript
antes no me requeria ponerle titulo, pero ahora me pone:
Campo obligatorio; no debe dejarse en blanco.
sabes que puede ser??
gracias
No lo sé, nunca he tenido ese problema con algún gadget.
ResponderEliminarPrueba poniendo como título esto:
ResponderEliminarsolucionado!! muchisimas gracias :D
ResponderEliminarHola Potro… puede ser que este menú no funcione con las nuevas plantillas básicas de Blogger ¿?
ResponderEliminarAl menos yo no lo puedo hacer funcionar en ninguna…
Saludos
Hola Carlos,
ResponderEliminarDebe de funcionar, a menos que tengas algún otro script como Scriptaculous, pero sino no deberías tener problemas con él.
Saludos.
ayuda por favor, en mi blog he solocado el efecto burbuja, pero deseo colocar también el efecto acordeón, y me sale o uno o el otro pero no los dos? habra solución?
ResponderEliminarmi blog es este: http://diariotomisino.blogspot.com
ResponderEliminarHola froycastro,
ResponderEliminarNo sé cuál sea el efecto burbuja que mencionas, si es sobre este menú verás que usa jQuery y el menú tipo acordeón usa MooTools y como expliqué en la entrada de ese menú si se usa jQuery u otra librería de efectos no funcionará por cuestiones de compatibilidad.
Saludos.
hola potro quisiera preguntarte mira yo tenia las flechas para ir arriba y ir abajo como las tienes tu >>> pero coloque este menu en mi blog y ya no funciona el efecto de deslizamiento de las flechas mi pregunta es porq? como lo areglo gracias
ResponderEliminar