
En la entrada anterior vimos cómo poner tooltips sólo con CSS el cual es bastante sencillo y resulta ligero para el blog, sin embargo hay quienes prefieren algo un poco más sofisticado y un poco más fácil para agregar estos mensajes emergentes, así que usando jQuery y tinyTips podemos crear un tooltip con un efecto muy ligero de desvanecimiento pero sobre todo mucho más llamativo.
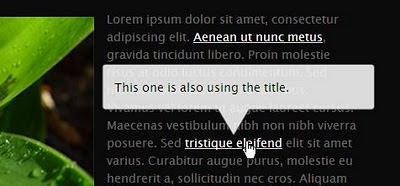
Puedes ver un ejemplo en este blog de pruebas, verás en el texto algunos enlaces que contienen tooltips así como la imagen del final.
La instalación es muy sencilla, primero descarga este archivo, descomprímelo y sube el archivo jquery.tinyTips.js a un alojamiento.
Después entra en Diseño | Edición de HTML y pega antes de </head> pega esto:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script src='URL del archivo jquery.tinyTips.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a.tTip').tinyTips('title');
$('img.tTip').tinyTips('title');
});
</script>
Agrega donde se indica la URL del archivo que subiste previamente.
Después agrega antes de ]]></b:skin> lo siguiente:
.tinyTip {
width: 325px;
padding: 17px 0px 0px 0px;
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzi2zvrA2mIcxz1l8FtXHHCmUA-im7hkiuWXXFWgpS0EAkz6t-pd7QupiObCgdJzISLbITplcK8KDZuia4xOjfY97Q52_Ddc_zrrnPZ5JcmPhF5LOcMmp3mWXLhpw_bkE6yL58knr8ThU/s1600/tinyTip-top.png) 0px 0px no-repeat;
}
.tinyTip .content {
padding: 0px 15px 0px 15px;
font-size: 14px;
font-family: "Lucida Sans Unicode";
color: #010101;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2gwJX-7lJVs7jhuDnK9a5ep-oqQYh1_YViAr523jYJzZ6kafkoQcWYglehZAQXRDoadKWCAGmEyIkGzjWT1K05NplP_Ez58PFG7x5YIj_4Shj2OoRLtlC0DO_zuUyCgLYnF9zdJaq3SM/s1600/tinyTip-content.png) 0px 0px repeat-y;
}
.tinyTip .bottom {
height: 47px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoVE7ESK0EmsNoKPqYVdAVspGTWQqafEm_zI4Kt3nPdx8qRv8alMXyppsCoTK3i9fgyIkqhLyaARaUBwaJu_XKe_hfEN71hNUXr8KC0CrV3Aa5zAJPaaCf6d2yyHZtOSzhKLdM4aWzSQI/s1600/tinyTip-bottom.png) 0px 0px no-repeat;
font: 0px/0px sans-serif;
}
Con eso ya tenemos todo listo para que los tooltips funcionen, ahora sólo cuando quieras usar uno dentro de una entrada usa el siguiente código:
<a class="tTip" href="#" title="Este es el contenido del tooltip que quieres mostrar">Texto</a>
Como puedes ver lo único que hemos hecho es agregar la clase tTip que será la que muestre la imagen del globo y dentro del atributo title, (lo que está en color verde) irá el contenido del tooltip.
Y para utilizarlo en una imagen es lo mismo, sólo usamos el siguiente código:
<img class="tTip" title="Este es el contenido del tooltip que quieres mostrar" src="URL de la imagen" />
Del mismo modo agregamos lo que está en negrita, luego el contenido del tooltip y la URL de la imagen donde se indica.
Como ves el procedimiento es mucho más sencillo que el hecho con CSS y el resultado es más llamativo, aunque quienes usen otras librerías como Scriptaculous y Mootools seguramente no podrán utilizarlo. Sin embargo después veremos otras opciones de tooltips para esas librerías.


Wow... que bonito se ve eso Bro... me encanta!!! :D
ResponderEliminarUn abrazo!!!
Hola, yo se que tu eres el experto en todos estos temas de blogger..... y enserio necesito ayuda con algo,,,,
ResponderEliminarMira lo que pasa es que necesito poner una busqueda avanzada en mi blog, osea que me de muchas opciones para filtrar contenidos, como por ejemplo....
ciudad: (barra desplegable con ciudades)
precio: (mayor a 100 pesos, menor a 100 pesos)
marca: (barra desplegable con maracas)
y asi sucesivamente....
ME PODRIAS AYUDAR A CONSEGUIR ALGO ASI...???
Gracias de antemano
bro, qué bueno que te ha gustado, igual mí, lástima que no puedo usarlo :\
ResponderEliminarJUVENTUDES MIRA PASTO, creo que eso se podría hacer con PHP pero sobre ese tema no sé nada, siento no poder ayudarte.
Potro, ahora si que has dado en el clavo, es justo lo que buscaba y el anterior no funcionaba en mi blog, creo que porque tengo puesto un gif al pasar el ratón por los links.
ResponderEliminarAdemás he echo un enlace cambiando # por el nombre de la dirección que hay después de /
Cada día te superas más, ya tienes mas de 1000 seguidores y llegarás a ...
Hola Potro, un gusto está leyendo tus post, este especialmente me gusta, ya lo estaré poniendo en mis proyectos.
ResponderEliminarUn saludo!
Alberto, son más de 1000 gracias a ustedes, ojalá Dios me permita más tiempo para poder compartir con ustedes un poco de lo que sé y de lo que aprendo.
ResponderEliminarEduardo, gracias por pasar, qué bueno que te ha gustado.
Mas O Menos a que alojamiento debo de subir el archivo ??
ResponderEliminarCualquiera que permita alojar archivos .js por ejemplo Google Sites o Dropbox.
ResponderEliminarGoogle sites no pero dropbox si :D grax hermano
ResponderEliminarGenial tu blog oye .Mi pregunta es sencilla aunque no se si habra solucion:
ResponderEliminarme gustaria en mi blog de blogger ver las entradas de mas antiguas a mas nuevas, justo al contrario de como lo hacen ahora.gracias
Va bien, lo único...
ResponderEliminar¿de donde sacas las ideas?
Si supiera cómo hacer para que suene un sonido cada vez que salga sería genial.
Bueno, pero ya lo es, pero tu más.
XD
¿no tienes vacaciones?
Jose Martinez J, de manera automática no se puede, pero puedes cambiar el orden cronológica editando cada entrada, aquí se explica cómo.
ResponderEliminarDrawer 4 Everyone, pues no son ideas mías, son de los desarolladores que amablemente los ponen al alcance de todos, yo sólo explico cómo instalarlo :)
woooooo esta buenisimo gracias potro ;) lo aplicare, me gusto muchisimo, Saludos
ResponderEliminarGracias por pasar wn, qué bueno que te gustó.
ResponderEliminarComo le hago para que los Tooltips no tengas ingun enlace ya que le doy al Tooltips y me lleva ala edicion de la entrada??
ResponderEliminarolle potro gran articulo, olle como ases para que las entradas se enumeren de arriba a abajo
ResponderEliminarque buen blog paso siempre, muy buenos trucos :D
ResponderEliminarqueria hacerte una consulta potro, ya que vi que vos tenesun dominio co.cc (o espero que lo tengas:P) jajaj
cuando pasa el año o sea cuando expira, para renovarlo tenes que pagar 3 dolares o es gratis siempre que conserves la misma cuenta?
ojala sepas, me salvas la vida, un abrazo grandee!
Infinit Corporation, sólo elimina del código donde dice href="#"
ResponderEliminarJuanBnna, ¿las entradas o los comentarios?
Alejandro, cuando falten unos días para que venza el año te aparecerá un mensaje en tu panel de control, sólo confirmas que sigue siendo un sitio personal y listo, no te cobrará.
muchass graciass, sos un genioo y siempre re buena onda para contestar :D
ResponderEliminargracias de nuevoo, saludoss
Me gustaria que me ayudaras, es que no logro que mi blog aparesca en los buscadores y solo resivo visitas desde el facebook, y quisiera resivir mas visitas.
ResponderEliminarAyudame por favor a ver como hago, para que mi blog sea bueno en los buscadores como el tuyo.
asi perdon los comentarios
ResponderEliminarPozo+10™,
ResponderEliminarBusca esta parte en tu plantilla y elimina lo que está en negrita:
.post img {
margin: 0px;
padding: 0px;
background: #ffffff;
border: 0px solid #ffffff;
border-width: 0;
}
Si te fijas abajo de lo que eliminaste también hay un borde en las imágenes, también puedes borrarlo si lo deseas.
_________, mira esta entrada para que te des de alta en los buscadores. Toma en cuenta que nada es rápido, todo lleva su tiempo y sobre todo trabajo, así que hay que escribir mucho y esperar.
ResponderEliminarJuanBnna, mira esta entrada de Oloblogger que explica cómo hacerlo.
Sí, ese es el color de fondo.
ResponderEliminarBuenas potro.
ResponderEliminarMe he dado de alta en BinLayer, que es un sistema de publicidad. Me dice lo siguiente: Por favor, coloque el siguiente código de JavaScript en su texto fuente (óptimamente delante del -Tag):
No se como hacerlo. He probado ha hacerlo añadiendo en un gadget pero no realiza las funciones prevista.
Se trata de publicidad flotante compatible con assense.
Espero tu contestación, gracias y un saludo.
Pozo+10™, del mismo modo que se ejemplifica en la entrada, sólo agrega después de img lo que está en negrita así como el title, mira bien el código de ejemplo para que te guíes.
ResponderEliminarBlincacequias, no tengo idea, nunca he usado ese sistema de publicidad.
Potro
ResponderEliminarPor tu experiencia puedes saber en que lugar de la plantilla hay que colocar el código de javascript que me genera para colocar la publicidad.
Un saludo y gracias como siempre.
Ya di de alta mi blog en los tres buscadores, y me gustaria que opinaras sobre el diseño de mi blog y que mejoras le deberia haces, la verdad que es muy importante para mi tu consejos, ya que eres un man muy inteligente, y creativo, y gracias por la respuesta anterior y la proxima.
ResponderEliminarY este es mi blog
http://negociosovida.blogspot.com/
Blincacequias, como te mencioné, no lo he usado antes, no sabría si funciona igual que Adsense (que es el único que he usado además del de Mercado Libre), pero si fuera el mismo caso debería bastar con entrar en Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript, y ahí pegarlo. Pero repito, nunca lo he usado así que no sé si es ahí el lugar indicado.
ResponderEliminar_________, te ha quedado muy lindo el diseño de la plantilla ;)
Pozo+10™, no lo sé, se supone que debe quedar siempre arriba, pero como modificaste la imagen quizá por ahí se vio afectado algún estilo, aunque así se ve bien.
muy buen estilo potro, yo hace poco publique el tooltip estilo facebook y me quedo muy bien aunque admito que este tooltip es muy util sobre todo para dar una pequeña descripcion como en el blog de pruebas :D
ResponderEliminarPozo +10, necesitas una función llamada jquery conconflict, yo la uso, mira el menú con jquery y las flechitas con prototype y scriptaculous.
ResponderEliminarSi quieres te digo cómo hacerlo.
CHiCken, por suerte hay bastantes tipos de tooltips de dónde escoger, ya cada será de cada quién usar el que se adapte a sus necesidades.
ResponderEliminarPozo+10™, ya otras veces te he hablado de esa incompatibilidad de librerías.
¡Hola Potro, buen post!, solo te quería preguntar, como haces para tener esos botones de arriba(Son los que muestran las paginas) y si se puede editar sus links y la imagen porque me serviría mucho, y si ya hiciste una entrada sobre mi duda pasame el link. ¿Y se puede editar el link de los botones?. ¡Gracias!
ResponderEliminarPotro genial tus aportes como siempre!! te felicito y de paso te pregunto,hay algún problema si pongo una imagen de este blog para que mis visitantes puedan visitarte?? es decir puedo enlazarte o como se diga? jaja soy nuevo en el mundo blogger!!
ResponderEliminarte hago otra pregunta Potro:Lois anuncios Google son gratis? puedo ponerlos en mi blog q no tengo q pagar nada?Espero tu respuesta!! Gracias!
ResponderEliminarAqui12, ese es un menú parecido a este, y aquí hay más pestañas.
ResponderEliminarFiebre Xeneize, por el contrario, muchas gracias por el enlace, aquí hay algunas imágenes que puedes elegir.
En los anuncios de Adsense son ellos quienes te pagan a ti por mostrar sus anuncios dependiendo de cuántos clicks se hagan en ellos; aquí hay más información.
Potro,
ResponderEliminarHe intentado poner la fecha en la cabecera del blog pero no encuentro la etiqueta para colocar el texto encima. Me puedes ayudar.
Por cierto te he enlazado, espero que te guste, si quieres que ponga otro diseño me lo dices.
http://elmundobasedow.blogspot.com/
Un abrazo.
Gracias Potro como siempre...de todas manera mi iontención no es ganar dinero sino meterle un poco de publicidad.Son mis primeros dias usando blogger y no quiero apurarme.Voy a poner Adsense sin importarme el dinero por el momento.GRacias nuevamente!!
ResponderEliminarBlincacequias,
ResponderEliminarPara que no haya confusiones entre los lectores vamos a poner los comentarios de otras entradas en la entrada que le corresponde ;)
Puedes probar ponerlo arriba de:
<div class='body-fauxcolumns' id='outer-wrapper'>
Saludos y gracias por el enlace.
¡Muchas Gracias! Eres un genio...
ResponderEliminarHola me gusta mucho este truco.
ResponderEliminarpero tengo un problema, tengo puesto los codigos de que van antes del /head del "tooltip" y "mostrar y ocultar texto",
Asi:
codigo tooltip
codigo Mostrar y ocultar texto
/head
pero solo funciona el de Mostrar y ocultar texto pero si cambio de posicion los 2 codigos, funciona el de tooltip pero deja de funcionar el otro..
¿de que manera debo poner el codigo?
¿se pueden poner los 2 al mismo tiempo sin que haya problema??
Usas jQuery para este truco y Scriptaculous para ocultar textos. Estas librerías no son compatibles entre sí, es por eso que si usas las dos juntas deja de funcionar una.
ResponderEliminarPotro, me aparecen corridas los "goblos" fijate en mi blog
ResponderEliminarhttp://vacilandounrap.blogspot.com
Es en el 1º gadget que dice "Redes Sociales"
Saludos men ;) ojala me ayudes ;)
¿Ya probaste con un texto más corto?
ResponderEliminarSi, tambien probe con un texto mas corto vea en esta entrada "http://vacilandounrap.blogspot.com/2010/09/mic-aberracion-secuelas-2007-08.html"
ResponderEliminarla palabra "kiltros" ubicada en el "tracklist" del disco.
tambien probe subiendo las imagenes a mi propio hosting (Dropbox) para probar si era eso, pero sigue igual...
saludos ;)
Definitivamente debe ser algún estilo de la plantilla que no permite que se muestre en el lugar correcto.
ResponderEliminarSupongo que tendrás que considerar probar con otro tipo de tooltips hasta dar con uno que funcione al 100%
Cuando intruduzco el texto antes de /head se me jode el menu dock (parte 2)
ResponderEliminarSi ya tienes el menú dock entonces omite poner de nuevo esta parte:
ResponderEliminar<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
Potro... tiempo sin pasarme por acá, años! pero vos seguís aqui!
ResponderEliminarQue grossa tu labor!
Me preguntaba como hacer para quitarle el fondo blanco a las imágenes PNG que coloco en mis entradas! Las quiero transparentes! :S
Vi que Pozo+10 tenía el mismo problema, pero creo que el código de este ítem, varia según la plantilla!
Si podés encontrarme la parte del codigo que me hincha las bolas, estaré muy agradecido!
Mi blog es http://comometanfetamina.blogspot.com
Hola Elle,
ResponderEliminarPues bienvenido de nuevo.
Busca este código:
.post img,table.tr-caption-container {
background:none repeat scroll 0 0 #F2F2F2;
border:2px solid #CECDCD;
padding:5px;
}
Y cambialo por este otro:
.post img,table.tr-caption-container {
padding:5px;
}
Capo! Sos un capo! Por eso hago click en la publicidad de tu pagina!
ResponderEliminarMuchas gracias! Muy útil vos y la ciudad!!
Te lo agradezco :)
ResponderEliminarSE PUEDE QUE EN EL AREA DONDE VA EL TITLE EN LUGAR DE TEXTO LLEVE UNA IMAGEN?
ResponderEliminarSí, pero sería la misma imagen siempre. Para ello busca esta parte en el código que pegaste:
ResponderEliminar$('img.tTip').tinyTips('title');
Cambiala por esta:
$('a.imgTip').tinyTips('<img src="URL de la imagen" />');
Ahí pon la URL de la imagen que quieres, luego cuando quieras que aparezca dentro el Tooltip usa este código:
<a class="imgTip" href="#">texto</a>
Hola Potro, a ver si me puedes echar un cable con una dudilla...
ResponderEliminarHe probado esto y me funciona perfectamente (gracias, por cierto!). Lo que pasa es que además de texto, quiero poner imágenes y videos de youtube (he visto que se puede hacer con un jquery llamado Qtip).
Lo de las imágenes ya lo he conseguido... lo malo es que si la imagen es más ancha que el "globo", se sale por fuera y queda poco estético.
1ª duda, ¿como arreglar esto? ¿se puede hacer algo para que el globo ajuste el ancho automáticamente tal y como lo hace con la altura?.
Respecto a lo de poner videos de youtube, también lo he "conseguido" ... porque, además de pasar lo mismo que con las imágenes (que se sale fuera del globo si no ajustas el ancho del video), el video solo aparece en pantalla mientras estás colocando el cursor sobre el link (ie, cuando quitas el cursor para ir a darle al play, el video desaparece).
Por tanto, ¿hay alguna manera de hacer que el video se quede en pantalla permanentemente? No sé mucho de lenguajes web (lo mio es prueba y error, puro y duro XD) pero he leído que tiene que ver con la propiedad "hover" de los links...
Bueno, espero haberme expresado con claridad. Si tienes tiempo para mirar esto, te estoy eternamente agradecido. Saludos (baladamenti@msn.com)
Hola Henry,
ResponderEliminarEl ancho de los tooltips está determinado por tres imágenes que son las que conforman el recuadro que encierra el texto. En el código podrás ver las URLs de ellas que podrías editar para obtener el ancho que buscas. En el caso de la primera URL verás que en esa área del código hay un ancho definido como width: 325px; ese ancho también deberás cambiarlo por el ancho nuevo que tengan tus imágenes.
Sobre los videos en este método no creo que te funcione, para esos casos puedes usar el que ya probaste, qTip, que sí te permitirá agregar diversos contenidos al tooltip. Por ahora yo no lo he usado así que no sabría darte las indicaciones correctas pero en estos días hare una entrada sobre ello.
Saludos.
Gracias, ya he encontrado lo que dices y creo que me servirá :)
ResponderEliminarYo el qTip no lo probé (cuando lo mencioné me refería a que vi una demo en su página web, pero nunca lo puse en mi plantilla). El problema con ese tooltip es que parece (¿?) bastante complicado y engorroso de usar... Sería genial si haces una entrada sobre eso, porque en ninguna web he encontrado información útil sobre como sacarle partido y creo que a mucha gente le va a encantar (a mi el primero XD).
De nuevo gracias y un saludo.
bro! tengo un drama de apariencia!! en este Tooltips!! bro me puede ayudar? este es el link donde se demuestra el problema
ResponderEliminarhttp://bit.ly/eETuFB
en resumen... el tooltips no se muestra completamente!!
anteriormente se veía bien.. :S
Como veras también agregué un código Prototype y Scriptaculous... y parché los jquery para ke no tuviesen dramas! y todo bien.. pero al otro día ya no se veía igual!
ke puede ser?
De antemano gracias bro!!
:S
No creo que sea por Scriptaculous porque el parche parece bien aplicado y porque sino estuviera bien simplemente no funcionaría.
ResponderEliminarYo no recuerdo haberlo probado con un enlace, ¿no será por eso? ¿has intentado ponerlo en una palabra que no tenga enlace?
¿Hiciste algún otro cambio además de lo otro que mencionaste?
man! saké el Link y lo reemplacé por # como esta escrito en su ejemplo... pero sigue igual!
ResponderEliminar:S
No sé si sea por esto pero parece que te faltó cambiar un $ en el hack. Mira en esta parte:
ResponderEliminar$('img.tTip').tinyTips('title');
});
Ahí te faltó cambiar ese $ por jQuery, quizá ese sea el problema porque por más que reviso no veo qué más pueda ser.
mmm Damn! jaja reparé lo que faltaba bro pero sigue igual! bro :/ es raro voy a utilizarlo en otro post haber si sufre el mismo problema!
ResponderEliminarGracias potro!
Hola, Potro. Se me presentó un problemilla. Resulta que en mi blog he agregado un script de lightbox y éste está causándome problemas con el script del tooltip. Si coloco el script del tooltip después del script del lightbox, sí funciona, pero no funciona el lightbox para ver las imágenes.Y si pongo primero el script del tooltip antes que el del lightbox, el primero no funciona y el segundo sí. ¿Qué puedo hacer? Gracias de antemano.
ResponderEliminarHola Las Noticias de Tulum,
ResponderEliminarLo que sucede es que Lightbox usa un script llamado Scriptaculous, y estostooltips usan jQuery, estos scripts no son compatibles entre sí.
Si bien puedes aplicar un hack para que funcionen ambos quizá sea más conveniente que uses Shadowbox, otro tipo de ventanas modales con el cual no tendrás ese problema.
¿Hay alguna forma para hacer que Shadowbox presente las imágenes en tamaño real? Es que necesito que en mi blog se vean algunas imágenes muy grandes, algo que con Lightbox sí me funciona, pero ahora con Shadowbox sólo se ven en tamaño reducido.
ResponderEliminarShadowbox muestra el tamaño de la imagen que tenga, siempre y cuando ésta no exceda del tamaño del contenedor del blog.
ResponderEliminarDe cualquier forma, si prefieres usar Lightbox entonces puedes aplicar el hack a este script de los tooltips para que puedas usarlo sin problemas.
Potro, eres un genio. Ya quedó solucionado el problema. Apliqué el hack que me dijiste y ahora funcionan sin problemas los Tooltips y el Lightbox. Mil gracias por tus enormes aportes. Gracias. :-D
ResponderEliminar¡Excelente!
ResponderEliminarMe ha funcionado de maravilla.
Duré muchísimo para encontrar algo como esto, no es lo que más quería, pero es bastante bueno :D
¡Hola! Hice un blog en Tumblr y pude añadir el tooltip sin muchos problemas. Pero...
ResponderEliminar1) No se alinea de forma centrada con relación al texto.
2) El texto no se alinea centrado ni siquiera con text-align:center; que sólo alinea el texto con relación a todo el blog.
Mi CSS:
.tinyTip {
width: 231px;
padding: 17px 0px 0px 0px;
display: block;
background: url(http://i.imgur.com/uDfa6.png) 0px 0px no-repeat;
}
.tinyTip .content {
padding: 0px 0px 0px 0px;
font-size: 12px;
font-family: "Arial";
color: #f2f2f2;
background: url(http://i.imgur.com/dqnqV.png) 0px 0px repeat-y;
}
.tinyTip .bottom {
height: 33px;
background: url(http://i.imgur.com/cxvz9.png) 0px 0px no-repeat;
font: 0px/0px sans-serif;
}
Cuando uso tu CSS con tu width, sí me da centrado el tooltip, pero cuando pongo mis imágenes y cambio acorde con mis imágenes, me sale al empezar el texto.
Éste es el blog: memelover.tumblr.com
Hola Ra!,
ResponderEliminarEn Tumblr no sé cómo se pueda comportar pues nunca he probado nada ahí. Necesitaría saber exactamente en qué parte has usado el tooltip, pues aunque sí entré a tu sitio no pude hallar alguno de los tooltips al menos no con este método.
Saludos.
Aquí estoy, vamos a ver...
ResponderEliminar¿Cómo meto dentro de una tooltip una imagen en vez de texto?
Gracias potro.
Hola William, en la entrada se explica eso. Saludos.
ResponderEliminarNo pero yo no me refiero que al pasar el cursor por una imagen te salga un texto. Yo me refiero que al pasar el cursor por una imagen o texto te salga una imagen.
ResponderEliminarDe todas maneras ya encontré una solución googleando.
Gracias por tu tiempo Potro.
Buenas noches Potro.
ResponderEliminarPotro, es posible poner estos tooltips en las imagenes de las estradas o en los mismos titulos de las entradas y que al pasar sobre ellos con el puntero aparezca el globo con el nombre de la entrada.
Me interesa que aparezca en las imagenes de las entradas resumidas y que al pasar sobre la imagen salga el titulo de la entrada en un globo de estos.
O tambien puede ser que al pasar sobre el titulo de la entrada salga el titulo de la entrada en uno de esos globos(esto con el fin de resumir los titulos y que al pasar sobre ellos salga el titulo completo)
tal como lo hacen en http://www.ver-pelis.net/
ResponderEliminarcuando se situan sobre una imagen sale informacion sobre la entrada aunque yo solo quiero que salga el titulo.
No creo, hace algunos meses cuando modifiqué el script de Leer más (Leer más mejorado) los atributos title no funcionaban y no los pude echar a andar, si funcionaran seguro sí podría automatizarse para que se muestren los títulos de las entradas, pero temo que por ahora con estos Leer más no se podrá :(
ResponderEliminarPotro una pregunta: el código para usar el tooltips dentro de la entrada donde lo agrego en la entrada misma? intente eso, pero se crea como un link con la URL del editor de blogger..
ResponderEliminarSe agrega en la entrada, pero estando en la pestaña Edición de HTML y no en la de Redactar:
ResponderEliminarhttp://ciudadblogger.com/2009/11/como-poner-los-codigos-correctamente-en.html
Saludos.
Este comentario ha sido eliminado por el autor.
ResponderEliminarhola potro necesito ayuda,,, bueno hice todo lo que dijiste pero al poner script antes de head, no funciona el s3slider que tengo.. despues lo pegue antes del script del s3slider y funciona el s3slider pero tooltips no funciona,,,y despues lo pegue en un blog de pruebas que no tiene el s3slider y funciona perfectamente ...potro ¿que hago para que funcionen los 2? saludos...
ResponderEliminarHola Vendetta, mira esta entrada:
ResponderEliminarhttp://ciudadblogger.com/2011/10/jquery-sus-versiones-y-el-conflito.html
Hola Potro.
ResponderEliminarA ver si puedes solucionarme mi problema.Las imagenes png me salen con fondo y quiero quitarlo, he buscado en todas las respuestas de los comentarios y he probado con las soluciones que les dabas, pero en mi plantilla no estan esos codigos.
Tambien tengo otro problema, en el menu de las paginas me sale debajo como otro menu, como puedo quitarlo??? Desde que cambio blogger solo tengo dolores de cabeza, gracias por tu ayuda.Te dejo la pagina que esta en construccion.
http://www.malamonterostore.com/
Hola Maria Jose, no sé si ya lo has resuelto porque no veo un doble menú ni un fondo en las imágenes. Pero, si usas una plantilla del Diseñador entonces la forma de quitar los fondos es la misma.
EliminarSaludos.
Hola Potro me gusta este truco pero quisiera quitarle el efecto de desvanecimiento, como lo puedo hacer?
ResponderEliminarHola RealLink, no lo he intentado, pero edita el archivo que descargaste, ahí verás que dice:
Eliminarvar animSpeed = 100;
Cambia ese 100 por 1
Hola Potro, el truco lo trato de implementar en mi blog y no me sale como globo, he leido todos los comentarios, he eliminado prototype, cambio los $ y nada, siempre me sale la informacion normal sin el globo.
ResponderEliminarla pag. salutable.blogspot.com quiero poner una informacion importante sobre todas las imagenes....Gracias amigo.
Hola Hector, ¿en cuál entrada y en cuál palabra has puesto el ToolTip?
EliminarHola el potro un post genial, una pregunta: estoy intentando ponerlo en una web pero creo que necesito cambiar el primer codigo.
ResponderEliminarExactamente esta parte
$('a.tTip').tinyTips('title');
$('img.tTip').tinyTips('title');
Me parece que no funciona por estos caracteres (')
como los paso de nuevo a html.
Gracias y saludos.
En efecto, debes cambiar esos caracteres por comillas simples.
EliminarSaludos.
Algo he debido hacer mal, si pudieras hechar un vistazo al codigo.
ResponderEliminarEste es el original:
< src="" width="160" height="120"style="border: 1px solid #000000;" alt="" />
y este el que yo puse:
< class="tTip" title="" src="" width="160" height="120"style="border: 1px solid #000000;" alt="" />
Como veras esta en php.
DESCRIPCION DEL JUEGO
MINIATURA
Tambien puedes ver el efecto en http://www.juegos-juegos-gratis.net/accion/34/play-la-noche-de-los-muertos.html
(en la imagen que esta sola encima de los iconos de addthis.
he tenido que quitar img en el codigo (no se podia publicar)
Gracias de nuevo.
No lo he probado en otras plataformas, pero sé que en otros sitios a veces el cierre de las etiquetas no es la misma, por ejemplo, aquí se puede usar así (como también lo has puesto)
Eliminar<script src='URL del archivo js' type='text/javascript'/>
Pero lo conveniente para otras plataformas es que sea así:
<script src='URL del archivo js' type='text/javascript'></script>
Muchisimas gracias el potro, ahora trabaja bien.
ResponderEliminarSin abusar de tu confianza en mi blog, en esta entrada puse el tooltip en la imagen en miniatura que esta debajo del juego.
http://toptenjuegos.blogspot.com.es/2012/06/lanzamiento-de-penalty.html
En blogger es posible aplicar el tooltip a alguna variable para aplicarlo a todas las miniaturas? como?
Gracias.
Nop, tienes que aplicarlo manualmente a cada imagen que quieras.
EliminarSaludos.
Gracias de nuevo...
ResponderEliminarBuenas Potro (y demás seguidores)!
ResponderEliminarEsto es justo lo que estaba buscando. Seria posible indicar la orientación en la que aparece la ventanita? Es decir si puedo decirle que aparezca a la derecha, izquierda, arriba o abajo.
También me gustaría saber si es posible cambiar algunos aspectos como es el tipo de le letra, color, tamaño, color de fondo, bode, forma, etc.
Gracias por el gran trabajo que realizas con tu blog ayudando a personas como yo que no disponen de esos conocimientos para hacer lo que tienen en sus cabezitas jejeje.
Ya te he respondido por Facebook.
EliminarSaludos.
vuelve a subir el link
ResponderEliminarUn por favor y gracias no estaría nada mal eh.
EliminarEn la pagina principal no he podido utilizarlo, no se que es lo que sucede. Tienes alguna idea?
ResponderEliminarSi son sumarios no se verá, los tooltips en Blogger sólo funcionan cuando las imágenes o el texto se muestran de forma completa.
Eliminar